【CSS + JS】テキストの無限ループアニメーション
【GAS】
スプレッドシートからメールを送信する方法


目次
GASとは?
GASとはGoogle Apps Scriptの略称です。
Googleが提供しているプログラミング言語で、JavaScriptがベースになっています。
GASを使うと、Gmailやスプレッドシート、ドライブやカレンダーなどGoogleが提供するサービスと連携することができ、業務効率化に役立ちます。
今回はGASを使って、スプレッドシート上でリスト化した宛先にメールを送る方法についてメモ。
スプレッドシートを準備する
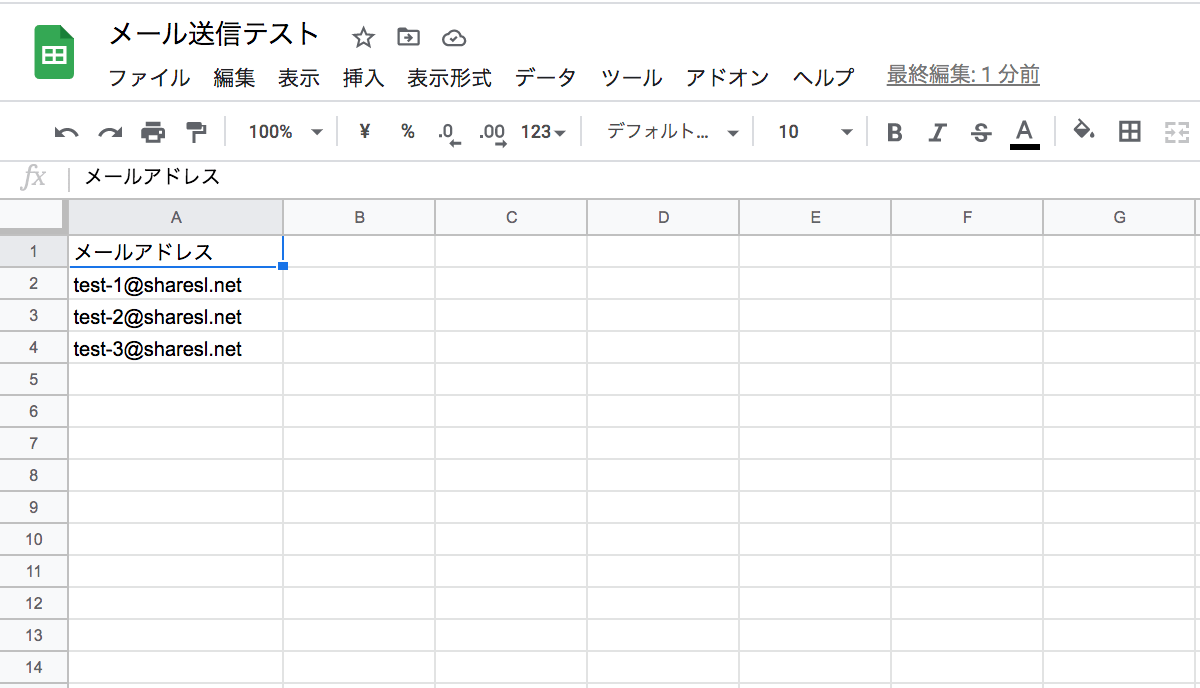
まず新規でスプレッドシートを開いて、A列の1行目を「メールアドレス」としてその下にメールを送りたい宛先を入力していきます。

今回はシンプルにメールの送信方法だけを説明したいのでメールアドレスのみです。実際はGoogleフォームなどを使って集計したデータを利用することなどが多いんじゃないかなと思います。
スクリプトエディタを開く
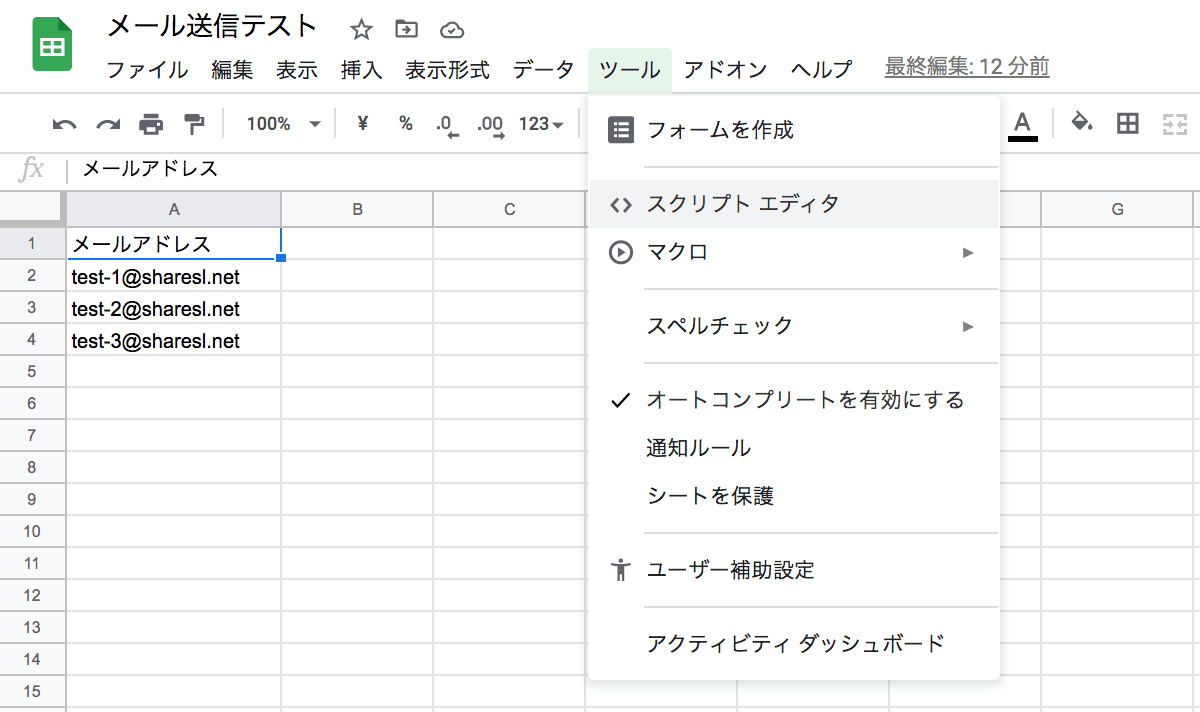
メニューバーの[ツール]から[スクリプトエディタ]をクリックし、GASを書くエディタを開きます。

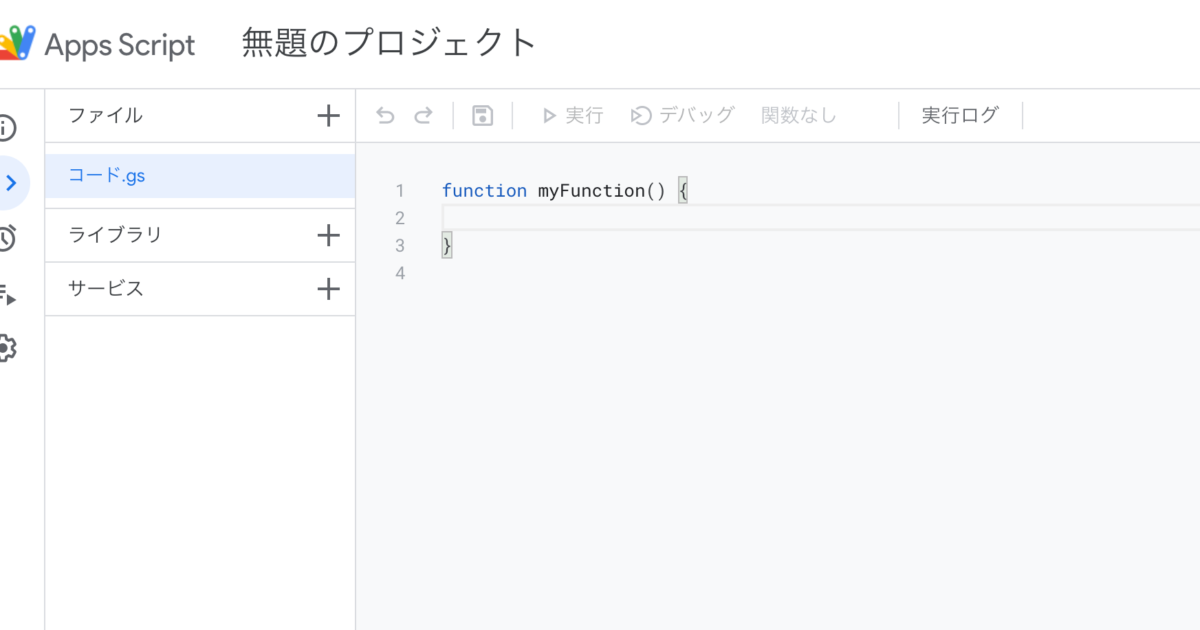
すると下記のような画面が開きます。

これでコードを書く準備ができました。
画像ではプロジェクト名が「無題のプロジェクト」になっていますが、任意で好きなものに変更できます。ファイルも現在「コード.gs」というファイルを開いているのですが、ファイル名にマウスを乗せると右側にメニューボタンが出てきてファイルの削除や名前変更ができます。ここではプロジェクト名を「メール送信テスト」ファイル名を「sendmail」とでもしておきます。
GASを書く
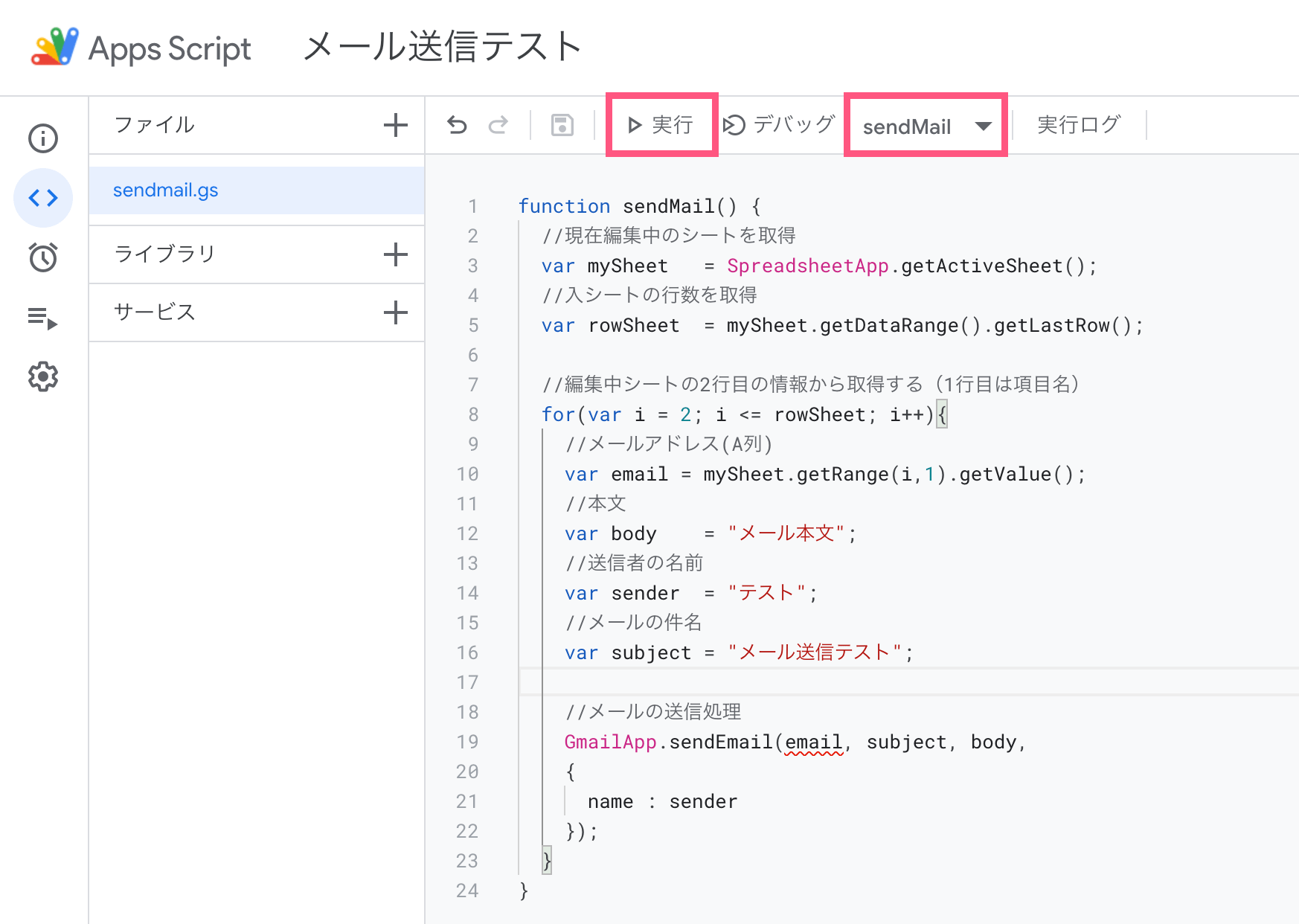
メールを送るためのコードを書きます。
function sendMail() {
//現在編集中のシートを取得
var mySheet = SpreadsheetApp.getActiveSheet();
//シートの行数を取得
var rowSheet = mySheet.getDataRange().getLastRow();
//編集中シートの2行目の情報から取得する(1行目は項目名)
for(var i = 2; i <= rowSheet; i++){
//メールアドレス(A列)
var email = mySheet.getRange(i,1).getValue();
//本文
var body = "メール本文";
//送信者の名前
var sender = "テスト";
//メールの件名
var subject = "メール送信テスト";
//メールの送信処理
GmailApp.sendEmail(email, subject, body,
{
name : sender
});
}
}コメントアウトにほとんどの内容を書いていますが、一応ポイントごとにメモしておきます。
関数で書く
GASは関数単位でプログラムを実行できる仕組みなので、function sendMail( ~~ ) {}というような関数を宣言します。このあたりはJSが分かれば問題ないですね。
クラス/メソッドを使って値を取得
GASには様々なクラス/メソッドが用意されています。
ここではスプレッドシートに入力したメールアドレスを取得するために下記のような実装をしました。
var mySheet = SpreadsheetApp.getActiveSheet();まずSpreadsheetAppクラスを使って現在編集中のシートを取得して変数に入れる。
var rowSheet = mySheet.getDataRange().getLastRow();取得したシート(mySheet)からgetDataRange()ですべてのセル値を配列で取得し、その配列からgetLastRow()最終行の値を取得。シートが1000行あったら1000が取得できるってことですね。
最終行が取得できたので、forループで回して行ごとに入力されたメールアドレスを取得します。1行目は項目名が入っているので2行目から取得します。
for(var i = 2; i <= rowSheet; i++){
//メールアドレス(A列)
var email = mySheet.getRange(i,1).getValue();
//...
}mySheet.getRange(行数,列数)でセルのオブジェクトを取得し、getValue()でその値を取得できます。これで行ごとにセルに入力されたメールアドレスが取得できました。
メールを送信する
先ほどのforループの続きに「メール本文」「送信者の名前」「メールの件名」を設定します。「送信者の名前」は設定しなければでGmailで登録している名前が表示されます。
for(var i = 2; i <= rowSheet; i++){
//メールアドレス(A列)
var email = mySheet.getRange(i,1).getValue();
//本文
var body = "メール本文";
//送信者の名前
var sender = "テスト";
//メールの件名
var subject = "メール送信テスト";
}続いてGmailAppsクラスを使って、お持ちのGmailアカウントからメールを送信するプログラムを書きます。
for(var i = 2; i <= rowSheet; i++){
//メールアドレス(A列)
var email = mySheet.getRange(i,1).getValue();
//本文
var body = "メール本文";
//送信者の名前
var sender = "テスト";
//タイトル
var subject = "メール送信テスト";
//メールの送信処理
GmailApp.sendEmail(email, subject, body,
{
name : sender
});
}GmailApp.sendEmail(宛先, 件名, 本文, オプション)という形式でメールを送る関数が使えます。先ほど設定した「送信者の名前」はオプションなので、特に必要なければGmailApp.sendEmail(email, subject, body)だけで送信可能です。
sendEmail(recipient, subject, body, options)
https://developers.google.com/apps-script/reference/gmail/gmail-app#sendemailrecipient,-subject,-body,-options
sendEmail(recipient, subject, body)
https://developers.google.com/apps-script/reference/gmail/gmail-app#sendemailrecipient,-subject,-body
もし今使っているGoogleアカウントとは別のメールアドレスからメールを送りたい場合は多少ややこしいですがGmailのメールアカウントから設定するとできるようになるみたいです。
【GAS】自動返信メールを送るときの送信元アドレスと差出人名を指定する方法
https://rtomura-taxacc.com/gas_specify-sender-address-and-sender-name/
関数を実行する
スクリプトエディタのツールバーから、プルダウンで作成した「sendMail」関数を選択し、「実行」からスクリプトを実行します。

スクリプトが実行されますが、メールを送るときに1回目は承認が必要になるので「承認が必要です」といった内容のアラートが出ます。これはスクリプトが外部のサービスにアクセスすることを許可するための確認のアラートなので、そのまま承認に進み、現在編集中のスプレッドシートと同じアカウントを選んで許可します。
※ 複数アカウントでログインしている場合、権限の確認がうまく行かない場合があります。その場合は一度すべてのアカウントからログアウトし、現在編集中のスプレッドシートと同じアカウントのみでログインして再承認・再実行してみてください。
承認がうまくいくと、続けてスクリプトが実行されメールが送信されます。
トリガーを設定する
GASには、上述のようにエディタから手動で関数を実行することが可能ですが、時間ごとや特定の条件によって自動実行させるトリガー機能もあります。
実際に設定してみます。
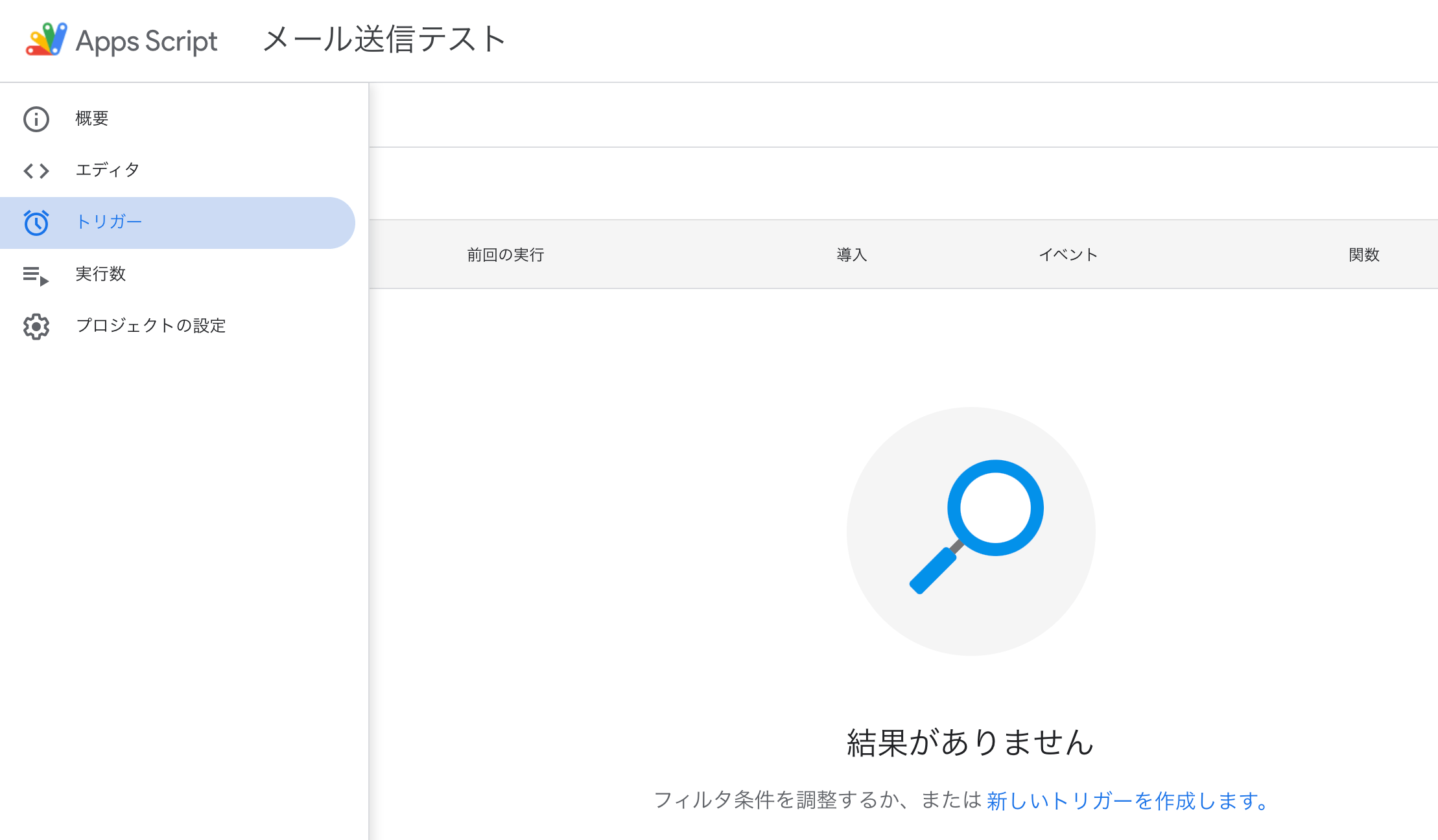
スクリプトエディタの左側の時計アイコンにマウスを乗せると、トリガー設定へのリンクが表示されるのでクリックしてトリガー設定画面に移ります。

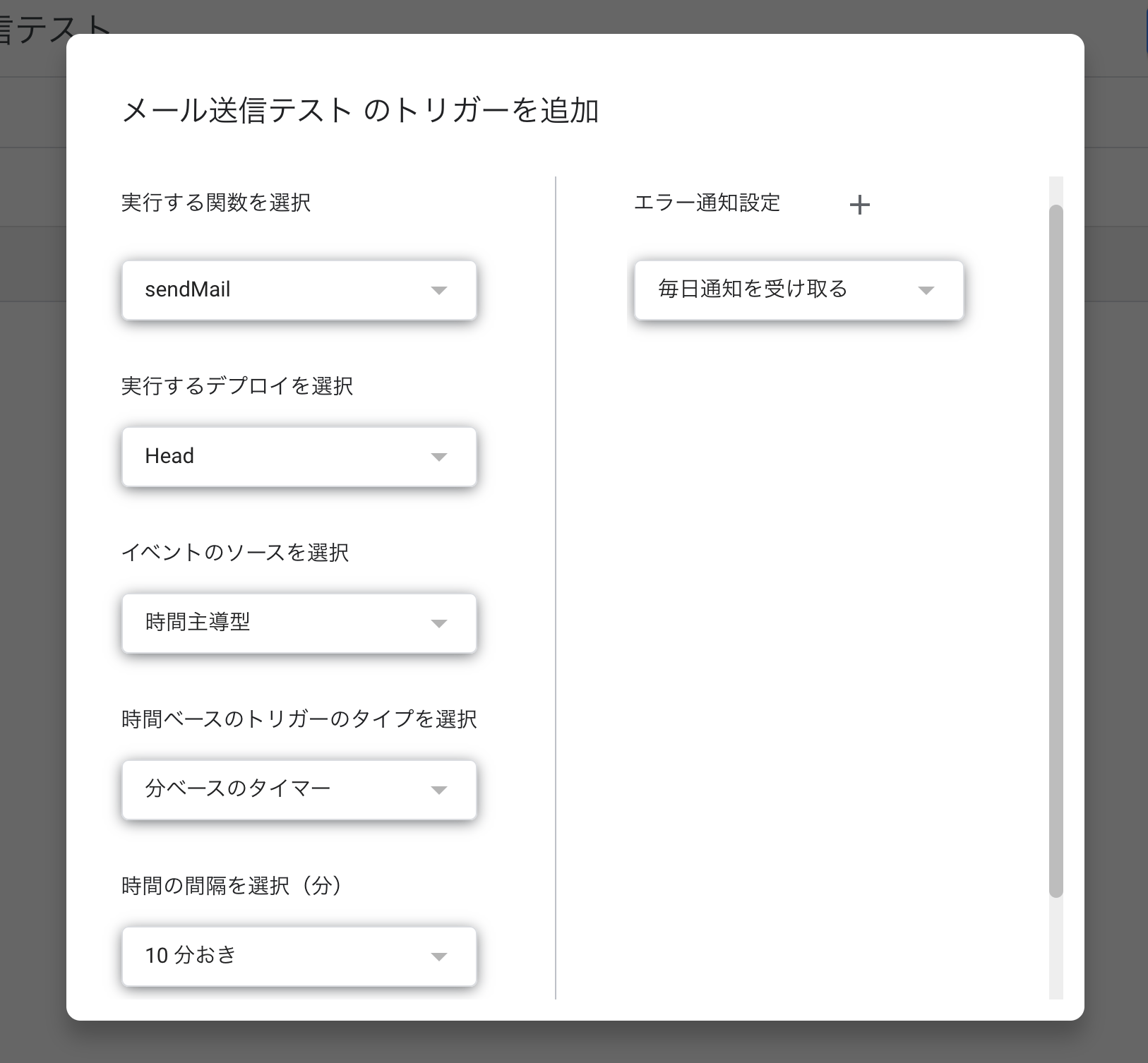
右下に「トリガーを追加」というボタンが出ているのでそれをクリックすると、新規トリガーの設定画面が出てきます。

あとは項目を選んで任意で設定するだけです。ここでは10分おきにsendMail関数を実行してメールを送る設定にしました。
すべて設定して保存すると設定完了し、設定した時間から10分おきにスプレッドシートのリストにメールが送られます。
実際はこのテスト送信のような使い方をしても何の意味もないですが、例えば1日おきにスプレッドシートの変更内容を通知する、といったことや、一斉送信メールを一度に送れないので15分ごとに20件ずつ送りたいっていう場合など、スクリプトとトリガーを組み合わせて応用すれば幅広い目的に使えます。
また、Googleフォームと連携してフォームの送信に合わせて関数を実行することも可能なので、自動返信メールなんかにも使えます。
おわりに
今回はしばらくすると忘れそうな基本的な内容だけメモしました。
実務では、Googleフォームでイベントの申し込みを受けて、締め切り後に一斉に当選案内メールを送るっていう案件があり、その際GASを使ってみました。
今回ほとんど初めて触りましたが、JSベースなので普段から書いてるような書き方で使えたので楽でした。GASのクラス/メソッドのクセさえわかればスプレッドシートを使って何かするには割と簡単に感じました。
GAS関連で調べると、メールの送信以外にもスプレッドシートのデータをJSONファイルに吐き出す方法とかもあって、Web制作に使えるような便利な方法もたくさんありそう。
今年はいろいろ工夫しながらGAS使っていこうと思います。
RELATED
NEW POSTS

【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)
【netlify】ビルドイメージを更新 [ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![Google Business Profile API [ PHPでクチコミ一覧取得 ]](https://notes.sharesl.net/wp-content/uploads/2022/06/business-profile-api-1-660x440.png)
【PHP】Google Business Profile APIを使ってクチコミを取得する

スクリーンショットのAPI「screendot」を使ってみた

【window.matchMedia】メディアクエリでhoverが使えるデバイスを判定

lax.jsの使い方【スクロール連動アニメーションの実装】




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
