【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
スクリーンショットのAPI
「screendot」を使ってみた


目次
スクリーンショットを自動取得したい
とあるサイトで、100件超のサイト(※全て掲載許可もらってるサイト)のスクリーンショットが必要になりました。
全部手動でスクショ撮るのはめんどくさいなーと思って、ちょうどいいAPIがないか調べてみました。
欲しいAPIの条件は、下記。
- PCのスクショが撮れる
- スマホのスクショが撮れる
- 無料で使える(100件超なのでスマホ・PCで最低でも200枚以上の無料枠)
- PHPで使える
すぐ見つかるやろ!と思って探してみてもなかなか良いものがなくて、焦りました。
検索するとすぐ出てくるAPIのほとんどの無料枠が月100枚とかで条件的にアウト。
調べるとすぐにヒットするwordpress.comのAPIを使う方法はスマホのスクショが撮れない。
PhantomJSもスマホのスクショがうまく撮れない。
PageSpeed APIで取得できるスクショは画像が小さすぎる。かつ取得に時間かかりすぎる。
もうこれはPythonとかやんなきゃできないんか、意外にハードル高いな・・・って諦めかけた時に「screendot」というAPIにたどり着きました。
screendotとは
任意のWebサイトのスクリーンショットを取得できるAPIです。無料プランで月1000枚まで取得可能なので他のAPIに比べると無料枠が大きいです。

screendotを使ってみる
実際に登録して使ってみます。
1、会員登録
会員登録しないと使えないので、まずはTOPの「Register」から会員登録に進みます。

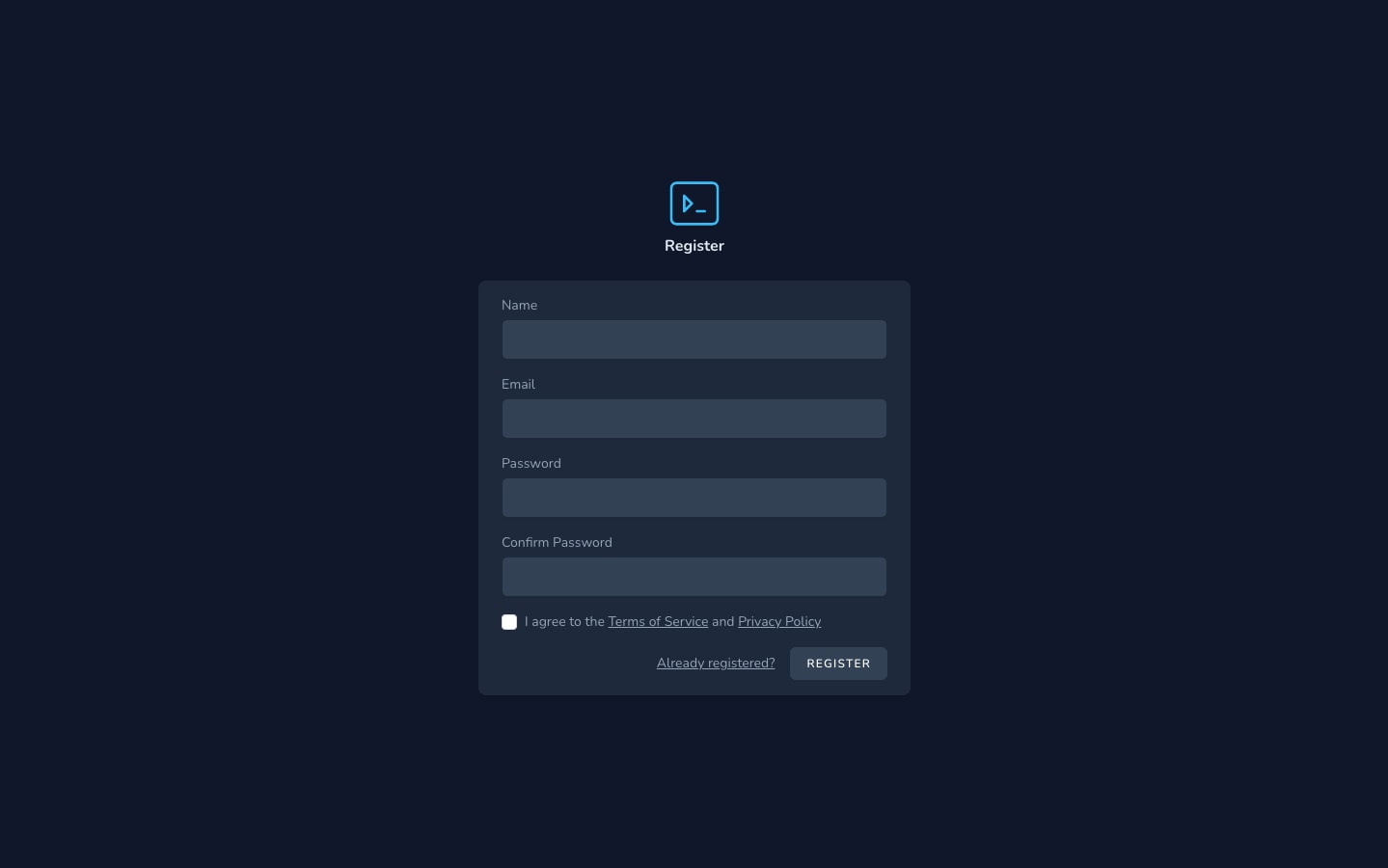
必要事項は、下記3つのみ。
- 名前(ただのアカウント名なのでニックネーム可)
- メールアドレス
- パスワード
入力して「Register」をクリックすると登録完了となり管理画面に切り替わります。

2、APIトークンの発行
APIを使うためにはAPIトークンが必要になるので作成します。
ダッシュボードの「API Keys」をクリックして下記の画面に進みます。

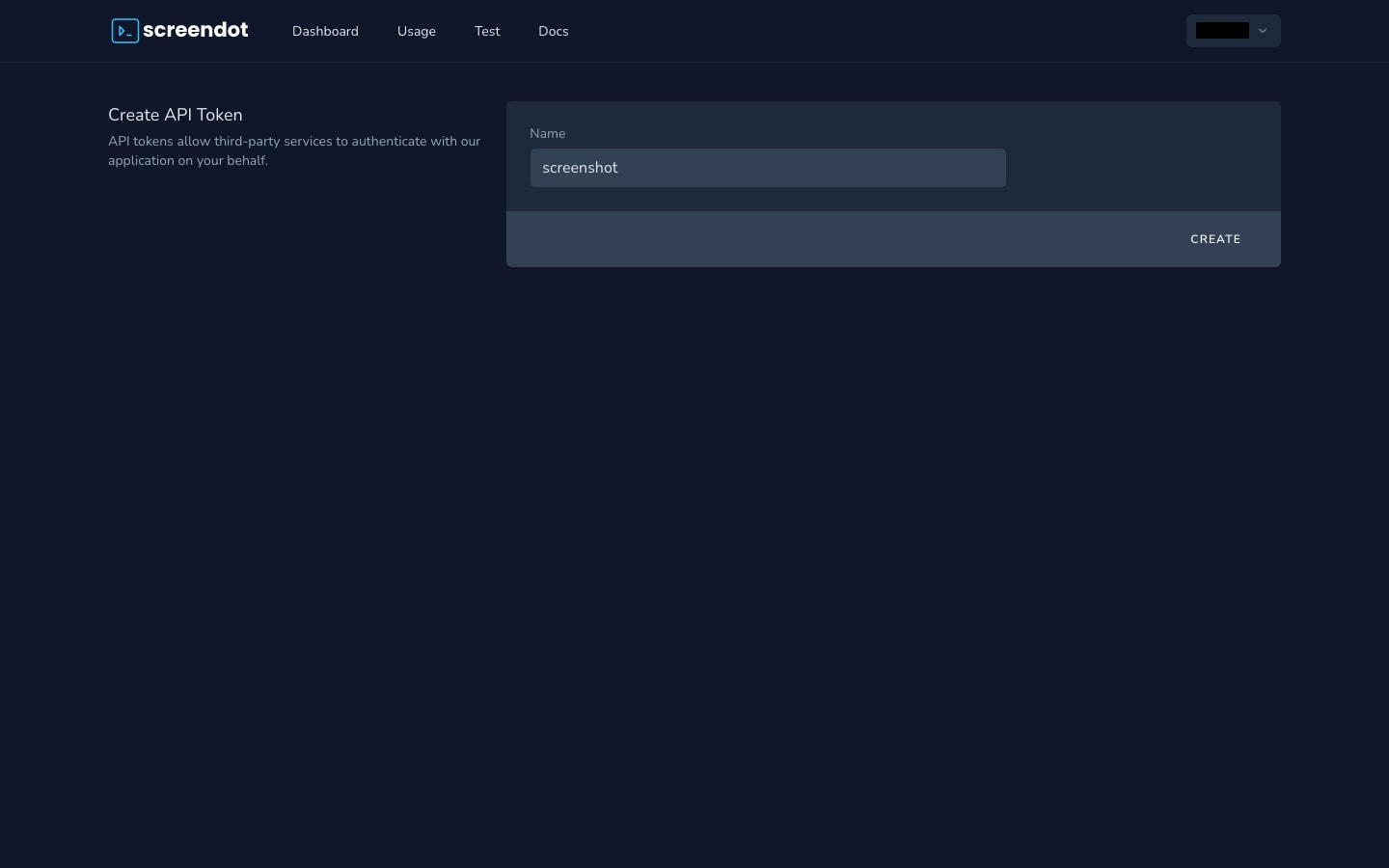
「Create API Token」の右側にトークンの名前を入力します。
ここでは適当にscreenshotという名前にしていますが、プロジェクト名にしておくとわかりやすいと思います。
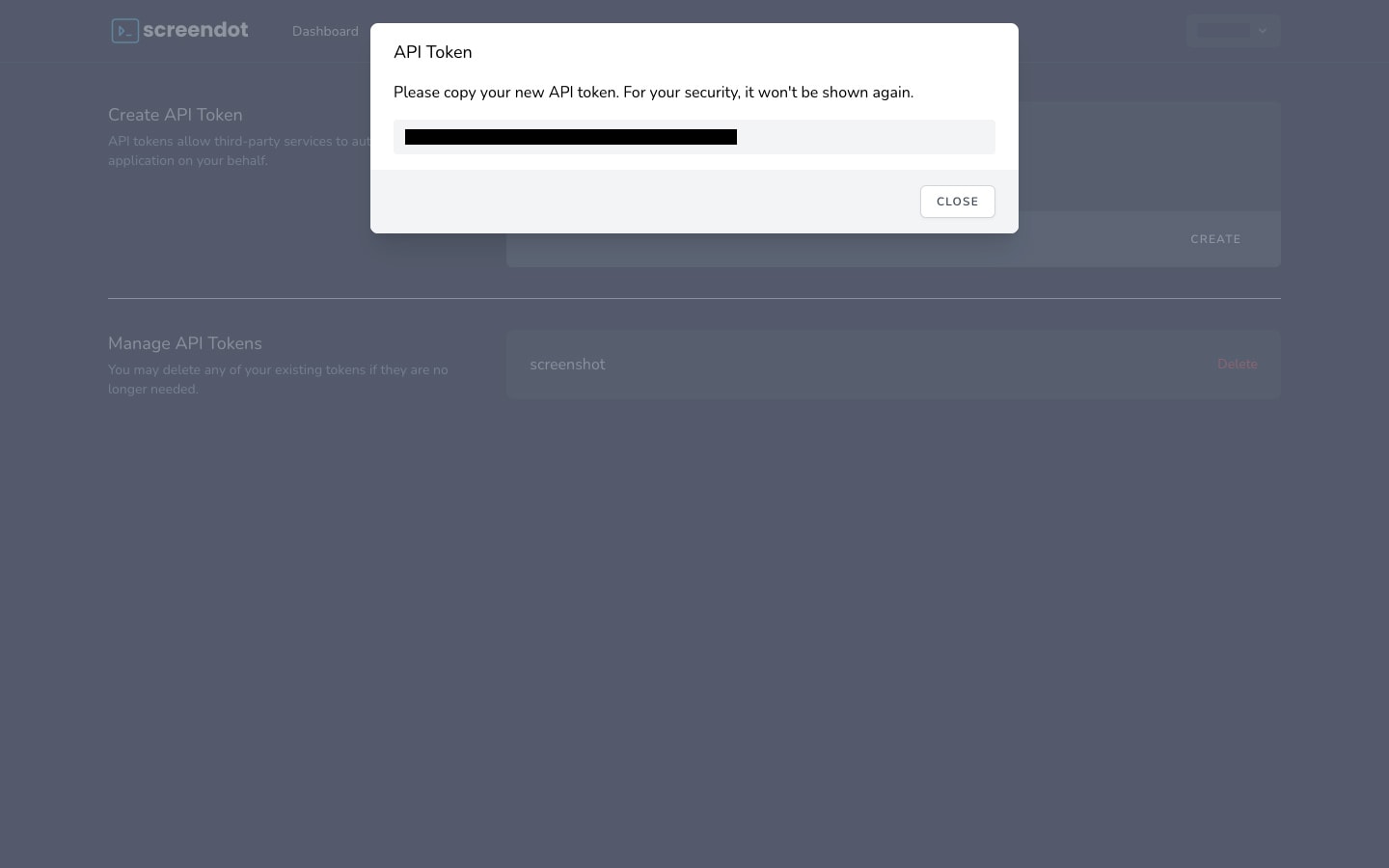
右下のCREATEをクリックすると、トークンが生成されポップアップ表示されます。

トークンはこの時の一回限りしか表示されず、後からは確認できないのでコピーしておきましょう。
もしコピーし忘れた場合は、「Create API Token」からもう一度、別のキーで生成すればOKです。
作成したAPIキーはManage API Keysに一覧表示されます。
削除したい場合は該当のAPIキーの右側のDeleteから消せます。

3、PHPで使う
PHPで使ってみます。
ドキュメントにPHPのコードサンプルがありましたのでまずはそれを参考にしてみます。
$opts = [
"http" => [
"method" => "GET",
"header" => "Authorization: Bearer YOUR_API_TOKEN"
]
];
$context = stream_context_create($opts);
$screenshot = file_get_contents("https://screendot.io/api/standard?url=https://www.google.com", false, $context);ふむふむ。Authorizationヘッダーに先ほど生成したAPIトークンを含めて送信すれば良いみたい。
URLは基本的にはこんな感じ。
https://screendot.io/api/standard?url={スクリーンショットを撮りたいサイトのURL}
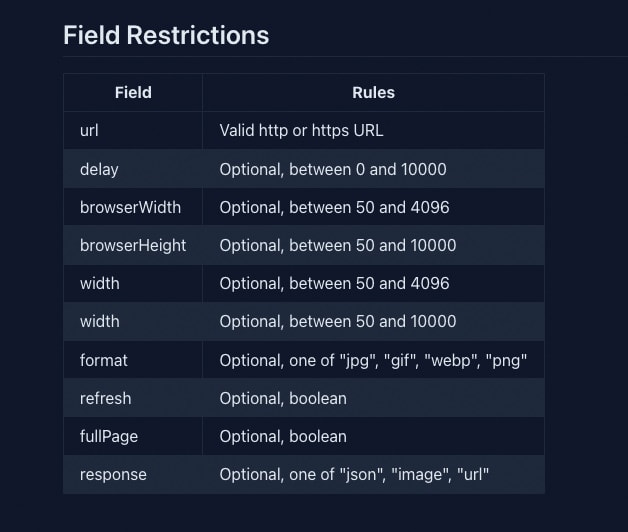
これに任意で下記のパラメータを追加すればそこそこ柔軟にスクショが取得可能です。

widthが2つになっちゃってますけど、おそらく下はheightですね。
これを元に例えばPCのスクショを取得したい場合は下記のようにします。
https://screendot.io/api/standard?url={url}&browserWidth=1440&width=1440&delay=2000&refresh=true
パラメータの内容を具体的に書くと下記のような内容。
browserWidth=1440→ スクショ取得する際のブラウザのサイズ(ビューポート)は横1440pxwidth=1440→ 画像のサイズは横幅1440pxdelay=2000→サイトを読み込んで2秒後(2000ms)のスクショを取得する。これはロード時間を考慮して長めの2秒に設定。デフォルトは500msに設定されているみたい。refresh=true→ キャッシュでなく新しい画像を取得する。同じURLの画像は一度取得すると最大30日間キャッシュされる。
サイズは任意のものにできますし、ビューポートの設定が可能なのでスマホサイトのスクショもバッチリです。
WordPressでAPIで取得したスクショをメディアにアップロードするサンプルコード
WordPressで使う機会があったので、その一部だけサンプルコードとして載せておきます。
<?php
/*
* スクリーンショットの取得
* @param {Number} post_id 投稿ID
* @param {String} url スクショを取得したいサイトのURL
* @return {Number} attach_id WPメディアファイルのID
*/
function get_screen_capture($post_id, $url){
//ヘッダー
$header = [
"Authorization: Bearer YOUR_API_TOKEN"
];
$api_url = "https://screendot.io/api/standard?url=${url}&browserWidth=1440&width=1440&delay=2000&refresh=true";
// APIを実行
$image_data = curl_get_contents($api_url, 60, $header);
if(empty($image_data) || is_wp_error($image_data)){
return;
}
$upload_dir = wp_upload_dir();
// メディアに保存する際の画像名をscreenshot-{ドメイン名}.jpgにする。ドメイン名のドットはハイフンに置換する。
$filename = 'screenshot-'.str_replace('.', '-', basename($url)).'.jpg';
if ( wp_mkdir_p( $upload_dir['path'] ) ) {
$file = $upload_dir['path'] . '/' . $filename;
}
else {
$file = $upload_dir['basedir'] . '/' . $filename;
}
// uploadsディレクトリに画像ファイルを保存
file_put_contents( $file, $image_data);
// WPのメディアに画像を追加してメディアのIDを取得
$wp_filetype = wp_check_filetype( $filename, null );
$attachment = [
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name( $filename ),
'post_content' => '',
'post_status' => 'inherit'
];
$attach_id = wp_insert_attachment( $attachment, $file, $post_id );
$attach_data = wp_generate_attachment_metadata( $attach_id, $file );
wp_update_attachment_metadata( $attach_id, $attach_data );
return $attach_id;
}
/*
* curl
* @param {String} url
* @param {Number} timeout タイムアウトする時間(秒)
* @param {Array} header リクエストヘッダー
*/
function curl_get_contents( $url, $timeout = 60 , $header = null){
$ch = curl_init();
if(empty($header)){
$header = [
"Content-Type: application/json"
];
}
$referer = esc_url(home_url('/'));
curl_setopt( $ch, CURLOPT_HTTPHEADER , $header);
curl_setopt( $ch, CURLOPT_URL, $url );
curl_setopt( $ch, CURLOPT_HEADER, false );
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, true );
curl_setopt( $ch, CURLOPT_CONNECTTIMEOUT, $timeout );
curl_setopt( $ch, CURLOPT_TIMEOUT, $timeout );
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt( $ch, CURLOPT_FAILONERROR, true);
curl_setopt( $ch, CURLOPT_REFERER, $referer);
$result = curl_exec( $ch );
//エラー
$errno = curl_errno($ch);
$error = curl_error($ch);
if (CURLE_OK !== $errno) {
return new WP_Error( 'curl_error', __($error), ['status' => $errno] );
}
curl_close( $ch );
return $result;
}get_screen_capture(WordPressの投稿ID、スクショしたいサイトURL);って感じでスクショを特定の投稿に紐づけてメディアにアップロードできます。
メディアアップロードが成功した場合に戻り値にメディアのIDが入ってくるので、アイキャッチ画像やカスタムフィールドに紐付けも可能です。
$attach_id = get_screen_capture($post_id, $url);
if(!empty($attach_id)){
// カスタムフィールドに紐付け
update_post_meta($post_id, 'cf_screenshot', $attach_id);
// アイキャッチ画像に紐付け
update_post_meta($post_id, '_thumbnail_id', $attach_id);
}何のサンプルコードか
唐突に出てきたサンプルコードですが、一応、この記事は自分自身の備忘録を兼ねているので内容を書いておきます。
今回作ったプラグインはGoogleSpreadSheetにWebサイトのリストを作って、それをSheetAPIで取得してリストの上から順番にスクショとその他の情報をWPに自動投稿していくっていうタスクの自動化ツール。スクショを撮ってWordPressに投稿するっていう作業を自動化したかったのでその部分のサンプルコードになります。
スクショの取得に時間がかかるので、100件以上のリストをループで回してスマホ・PCそれぞれのスクショを取得すると15〜20分くらい時間かかりました。ただ、screendotは優秀でほとんど失敗することなく綺麗なスクショが撮れていました。無料枠の月1000枚が大きいので、多少失敗しても枠を使い果たすことを気にせず使えるのがいい感じ。
さいごに
今回はスクリーンショットが撮れる便利なAPI「screendot」の使い方についてメモしました。
登録〜実装まで超簡単だったので速攻で使えます。
無料枠の月1000枚はでかいので、大量のスクショを綺麗に撮りたい時や、スマホ・タブレット・PCといった複数サイズのスクショを自動取得したいって時にかなりおすすめです。


![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)

![AudioVisualizer [ howler.js + SVG ]](https://notes.sharesl.net/wp-content/uploads/2021/07/svg-audiovisualizer-660x440.jpg)





![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
