【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
【netlify】ビルドイメージを更新
[ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-sp.jpg)
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-1200x500.jpg)
目次
netlifyから「Deprecation notice」の通知
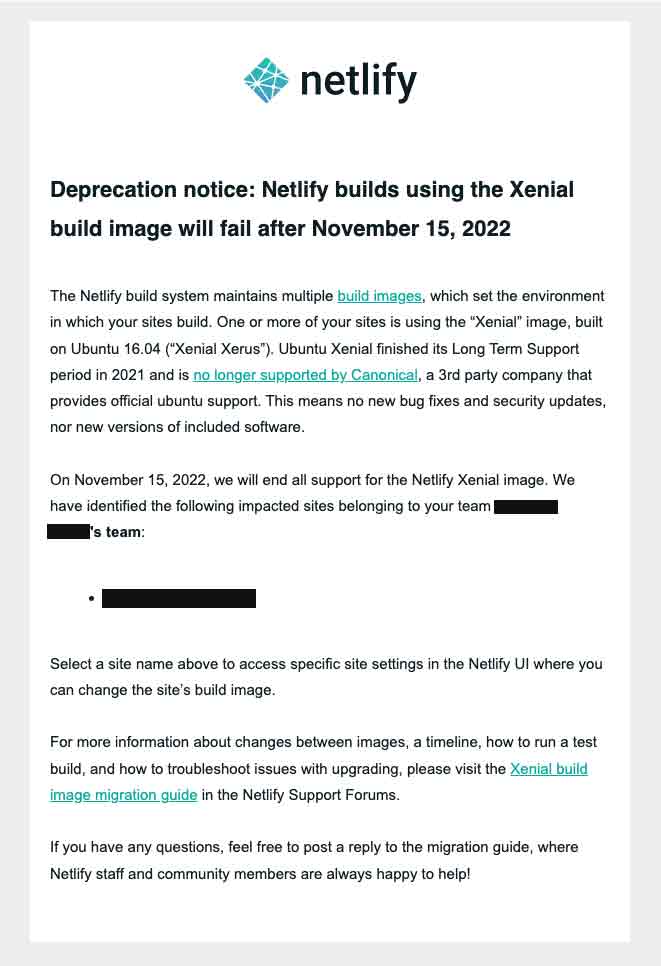
netlifyから下記のような通知が来ました。

何か非推奨になるのかよくわからなかったのでDeepLで翻訳してみました。
非推奨のお知らせ。Xenialビルドイメージを使用したNetlifyビルドは、2022年11月15日以降に失敗するようになります Netlifyのビルドシステムは複数のビルドイメージを管理しており、あなたのサイトがビルドされる環境を設定することができます。あなたのサイトの1つ以上は、Ubuntu 16.04 (Xenial Xerus) 上に構築された "Xenial" イメージを使用しています。Ubuntu Xenialは2021年にLong Term Support期間を終了し、ubuntuの公式サポートを行うサードパーティであるCanonical社によるサポートは終了しています。つまり、新たなバグフィックスやセキュリティアップデート、同梱ソフトウェアの新バージョンが提供されないということです。 2022年11月15日、Netlify Xenialイメージのすべてのサポートを終了します。*****さんのチームに所属する以下のサイトが影響を受けることが確認されています。 ・ ************* → netlifyのサイトID 上記のサイト名を選択すると、Netlify UI の特定のサイト設定にアクセスし、サイトのビルドイメージを変更することができます。 イメージ間の変更、タイムライン、テストビルドの実行方法、アップグレード時のトラブルシューティング方法などの詳細については、Netlifyサポートフォーラム内のXenialビルドイメージ移行ガイドをご覧ください。 もし何か質問があれば、Netlify のスタッフとコミュニティメンバーがいつでも喜んでお手伝いしますので、お気軽に移行ガイドにリプライを投稿してください! www.DeepL.com/Translator(無料版)で翻訳しました。
なるほど。netlify上のビルド環境の設定を更新してねってことですね。
Xenialビルドイメージ移行ガイドに沿って移行すればいいとのことなのでやってみます。
ビルドイメージの更新
netlifyの管理画面にログインします。
Site settings > Build & deploy > Continuous Deployment > Build image selection に進みます。
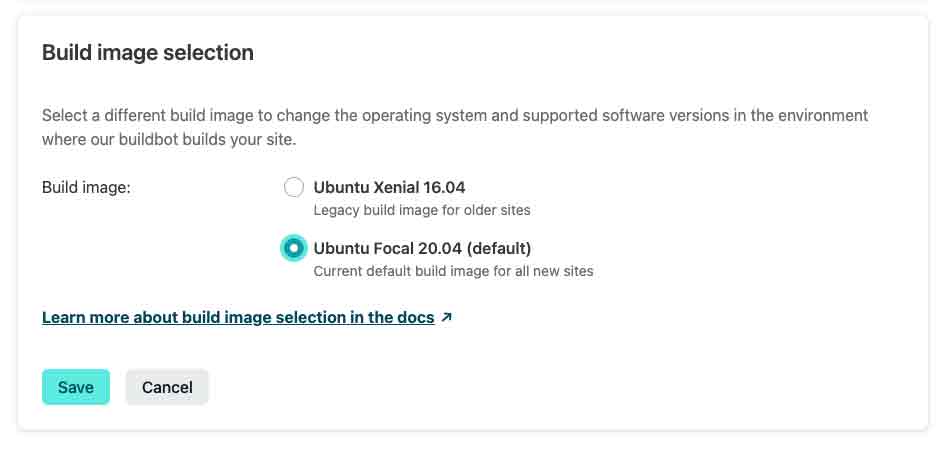
Edit Settingsボタンをクリックすると、下記のような画面が出ます。

ビルドイメージの選択肢にUbuntu Xenial 16.04とUbuntu Focal 20.04が表示されます。Ubuntu Xenial 16.04が非推奨になるので、Ubuntu Focal 20.04に変更してSaveボタンで保存します。
これでビルドイメージの更新は完了です。
新しいビルドイメージでテストしてみる
とりあえずこのままデプロイしてみると、失敗しました。
ただ単にビルドイメージを変更しただけではうまくいかない様子。
移行ガイドに沿って、新しいテストサイトを作ってデプロイを試してみます。
- 「Deploys」ページから現在Publishedになっているバージョンを選択します。
- するとデプロイの詳細ページに遷移します。その画面の上の方の「Lock publishing to this deploy 」ボタンから現在公開されているバージョンに固定します。
- 管理画面のTeamダッシュボードに戻り、Add new site > Import an existing project から同じGitリポジトリを指定して新しいテストサイトを作ります。
この手順でテストサイトを作成してデプロイOKの場合は、「ビルドイメージの依存関係」が原因になっていることがあるみたいです。そのリセット方法について、下記の記事で解決策がありましたので参考にさせていただきました。
1、設定済みの環境変数があれば、保存しておく(『Site settings』->『Build & Deploy』 -> 『Environment』で確認できます)
2、『Site settings』->『Build & Deploy』を選択する
3、『Build settings』で『Edit settings』ボタンを押す
4、Repositoryにある『Link to a different repository』をクリックする
5、同じリポジトリを指定し、『Deploy site』ボタンを押す
この手順でデプロイが成功すればビルドイメージの更新は完了になりそうです。
簡単にまとめると、下記のような感じになります。
- テストサイト作成
- テストサイトのデプロイ成功(本番環境のみビルドイメージの更新による問題があることがわかる)
- 本番環境でビルドイメージの依存関係をリセットしてデプロイ
ではまずテストサイトは作成OK。
次にテストサイトのデプロイ。
デプロイが始まって、しばらくログを見ていると失敗しました。libsassが出てくるらへんでコケてる模様。
LibSass。
そういえばこのサイト、2年ほど前にnuxtで作ったサイトなのでDartSassじゃないですね。。。
まさかそこの変更が必要なんですか!?いや待ってください。それは工数かかりすぎます・・・。
独り言を言いながらいろいろ試してみたけど、何度やってもやはり失敗。
ひっかかるのはlibsass。。。お前っ!
これはもう逃げられそうにないので、急遽LibSassをDartSassに変更することになりました。
LibSassをDartSassに変更
古いパッケージを見直してローカル環境で調整します。
ローカルの開発環境はnode v14.17.4、Nuxtは2系でした。
とりあえずSassのコンパイル用にぶち込んでたnode-sass(LibSass)をsass (DartSass)に変更。sass-loaderもかなり古かったので対応しているバージョンに変更。
$ yarn remove node-sass $ yarn add sass sass-loader@10.1.1
その他のパッケージも影響が無さそうなもので更新できるものは更新。
$ yarn upgrade-interactive --latest
nuxtは2.14.3から2.15.8にアップデートしました。
これでDartSassをコンパイルできる状態になりました。
次にnuxt.config.jsの変更。
@nuxtjs/style-resources の削除
@nuxtjs/style-resources使って、コンポーネント内のstyleでSassを使った場合でも、グローバルにSass変数とかmixinとかを読み込んで使いやすくしていたのですが、どうやらこのパッケージは@useに対応していないみたいなので削除することにしました。
そうすると当然コンポーネント内のScoped CSSで書いたSassの変数やmixinが面倒なことになります。
ただ、そもそもこのサイトはScoped CSSはあまり使っておらず、グローバルで定義したstyleをメインにしている作りでした。そのためコンポーネント内のstyleで書いてるものは2~3ファイルだけで数行程度だったので、すぐにscssファイルの方に移行できました。
よかった。これ全部Scoped CSSで書いてたらクソめんどかった。やっぱりCSSはJSと分けて管理する方がいいです。
@import → @useへの移行
あとは@importを@useと@forwardに変更する苦行。
これについては過去記事に書いているので割愛します。
なんとかDartSassに移行できました。
だけども今度はローカル環境でnuxt generateしてみるとエラーが出るようになりました。
@babel/plugin-proposal-private-property-in-object のエラー
@babel/preset-env: The plugins/built-ins '@babel/plugin-proposal-private-property-in-object' passed to the 'exclude' option are not valid.
こんな内容のエラーが出てきてビルドが途中で止まってしまいました。とりあえずbabelがまずいのかと思い、babelのパッケージをインストール。
$ yarn add @babel/core babel/plugin-proposal-class-properties @babel/plugin-proposal-private-methods @babel/plugin-proposal-private-property-in-object babel/preset-env
これでビルドしてもまたしても同じエラーが。エラー内容でググってみると下記の記事を発見しました。
nuxt.confug.jsに追記すると治ったっていう内容で、同じようなエラー内容だったので試してみました。
build: {
babel:{
plugins: [
['@babel/plugin-proposal-class-properties', { loose: true }],
['@babel/plugin-proposal-private-methods', { loose: true }],
['@babel/plugin-proposal-private-property-in-object', { loose: true }]
]
}
},でもこれもダメでした。。
完全に詰んだと思った時に、下記の記事を見つけました。
https://github.com/nuxt/nuxt.js/issues/9686
Would you try recreating your lock file to see if the error persists? If so, would you provide a reproduction?
I encountered the same problem and managed to solve it by recreating
yarn.lock. Thanks!
なんと!yarn.lockファイルを再作成すると治ったとのやりとりがありました。
本来lockファイルの扱いは慎重になるところですが、ここで扱うサイトはほぼ個人開発のテストサイトみたいなもんだったので、yarn.lockとnode_modulesを迷いなく削除して、ついでにyarnのキャッシュもクリアして再インストールしました。
$ rm -rf node_modules yarn.lock $ yarn cache clean $ yarn install
完了後、もう一度nuxt generateしてみると、無事にビルドできました。
netlifyで再デプロイ
ローカルで調整したファイルをGitにアップロードしてnetlifyのテストサイトで再デプロイしてみると、無事完了✨
プレビューで確認して問題なければ、本番の方で公開します。
少し戻りますが、そもそも手順の途中で詰まって脱線したので最初に想定していた手順を再開します。
- テストサイト作成
- テストサイトのデプロイ成功(本番環境のみビルドイメージの更新による問題があることがわかる)
- 本番環境でビルドイメージの依存関係をリセットしてデプロイ
ここまでで1、2がOKなので、次に3を行います。
1、設定済みの環境変数があれば、保存しておく(『Site settings』->『Build & Deploy』 -> 『Environment』で確認できます)
2、『Site settings』->『Build & Deploy』を選択する
3、『Build settings』で『Edit settings』ボタンを押す
4、Repositoryにある『Link to a different repository』をクリックする
5、同じリポジトリを指定し、『Deploy site』ボタンを押す
これを実行して問題なくデプロイが成功しました。
あとは諸々の後処理。
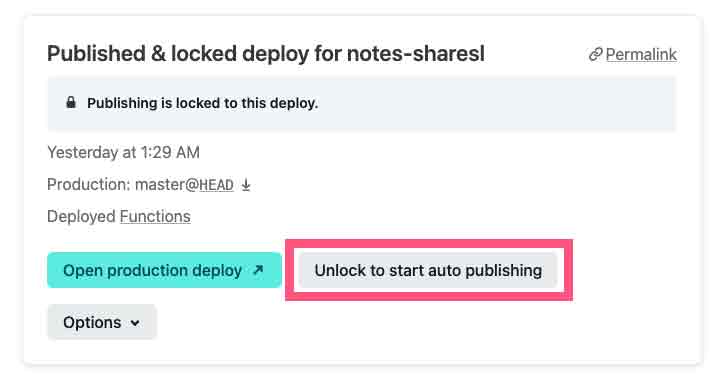
Deploys > 公開バージョン固定したデプロイ > Unlock to start auto publishing から公開バージョン固定を解除します。

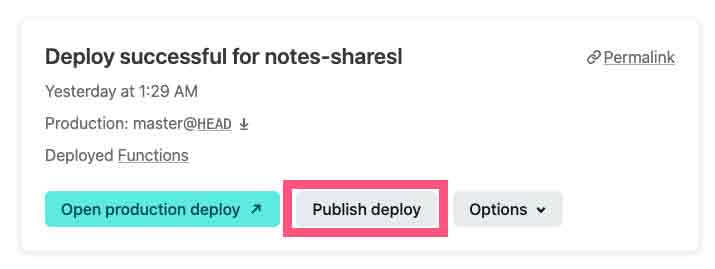
そしてPublishを先ほどデプロイ成功したものに変更します。
Deploys > 該当のデプロイ > Publish Deploy から変更できます。

最後にテストサイトを削除して完了です。
これで無事にビルドイメージの更新対応ができました。
さいごに
なかなかややこしかったです。
yarn.lockの件は、おそらくnuxtを2.14→2.15にアップデートしたせいってことに後々気づきました。
アップデート時にyarn.lockを削除する手順を書いてる記事がありました。
https://zenn.dev/ryuu/scraps/69f9eb47b64574
やっぱり古いサイトの更新って大変ですし、技術的な負債って気づかないうちにどんどん溜まるもんだなと改めて感じました。netlifyとか使い始めたのつい最近だったように感じたのになぁ。
今回はここまで。




![AudioVisualizer [ howler.js + SVG ]](https://notes.sharesl.net/wp-content/uploads/2021/07/svg-audiovisualizer-660x440.jpg)





![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
