【BASE Partners】有料テーマの無償提供特典について(2023/5/31終了)
BASEデザインテーマ第3弾
「MQ」販売開始しました


目次
BASEデザインマーケットにて新テーマを販売開始!
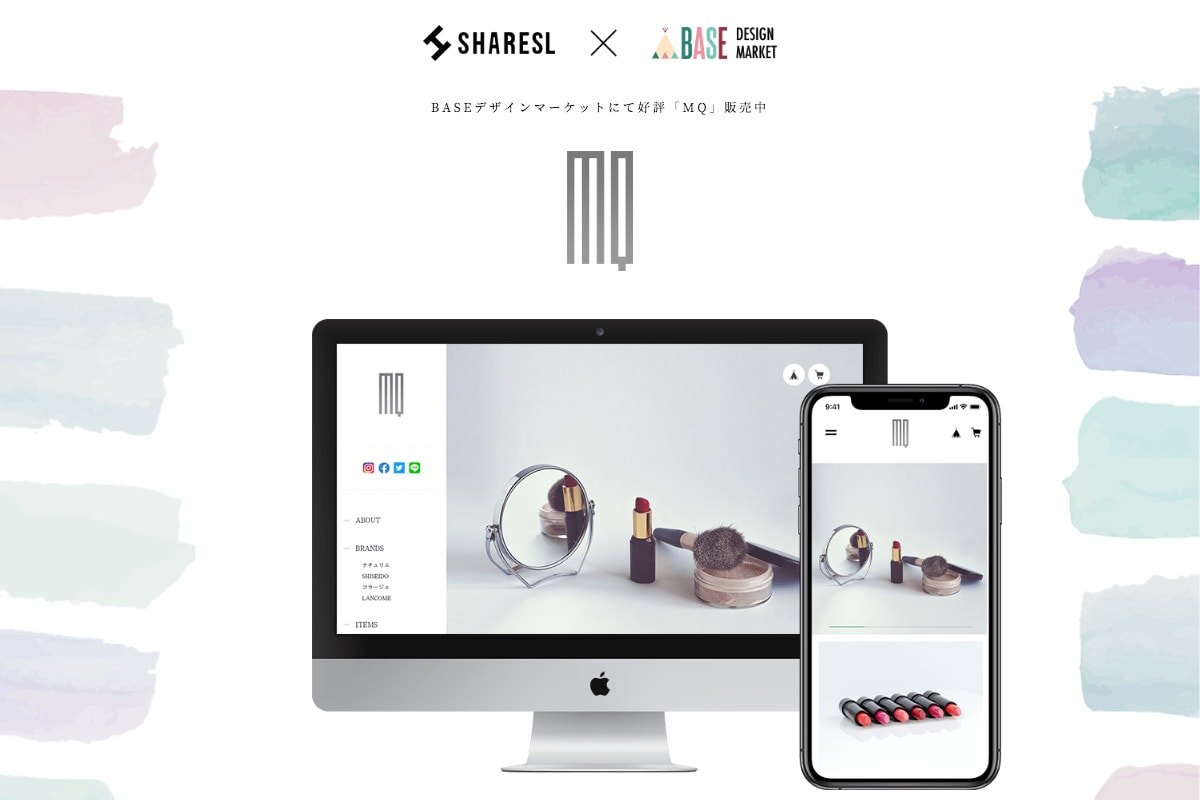
誰でも簡単にネットショップが作成できるサービス「BASE![]() 」の有料デザインテーマが買える「BASEデザインマーケット」にて、弊社開発の新しいBASEデザインテーマ「MQ(エムキュー)」を本日から販売開始しました!
」の有料デザインテーマが買える「BASEデザインマーケット」にて、弊社開発の新しいBASEデザインテーマ「MQ(エムキュー)」を本日から販売開始しました!

SHARESLでは 「camera」 「Vegetable」 に続いて3つ目の販売となります。
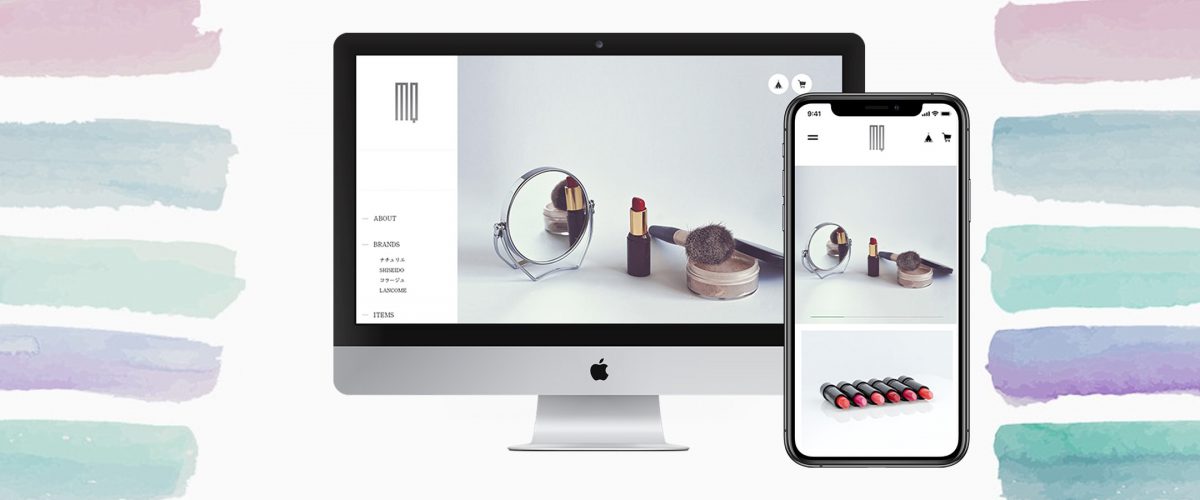
コスメをテーマにデモデザインを起こした高級なイメージのあるテーマですが、BASEデザインマーケットの最安値5,000円で購入でき、お求めやすくなっています。
化粧品だけでなく、どのような商品も高級感のあるように表現ができ、例えば一点物の手作り雑貨やアクセサリーなどを販売するのにもぴったりです。
「MQ」の使い方
詳細にまとめたページを用意していますので、こちらをご覧ください。
「MQ」BASEデザインマーケットにて好評販売中
https://sharesl.net/base/mq/
「MQ」テーマ申請・開発について

今回で3度目のテーマ申請になりますが、過去2回と扱うタグや新しいAppの変更・更新など目立った違いは特にありませんでした。
大きく更新されたのは、10/30にBASEのドキュメントの「テーマ申請チェックリスト」というページです。 今までよりさらに細かなチェックリストが開発側で見れるようになりました。 これによってBASE側がテーマ作成時に求めていることがより明確になったので、開発者がどこに気をつけて制作すれば良いかが以前よりわかりやすくなりました。
ただ、セルフチェックでチェックリストを完璧にしたと思っても審査はけっこう通らないです。 申請して審査NGの場合は修正箇所をフィードバックでいただけるのですが、普通の凡ミスに加えて「え?こんなところも指摘されるの?」と思うような斜め上の細かな内容で引っかかったりします。
また、1つ目・2つ目のすでに審査が通ったテーマをベースに開発しているのですが、審査が通ったテーマと全く同じ実装をしていてもアウトになる、ということもあります。 審査基準や見る箇所が人や状況によって毎回違うのだろうなーと思います。 審査NGでフィードバックが返ってきて、また新しい指摘増えてる・・・え、しかも前回修正したところと関係ないし。という感じで修正しては申請し、新しい修正が増えて返されて・・の無限ループ状態になります。 笑
ただ全体的にはチェックしにくい項目は数カ所あるにしても、これだけのチェック項目をBASEのテーマ審査担当の方は毎回、修正があればフィードバックシートを作成して、修正箇所をスクショして細かく指摘してくれています。 おかげで開発側としては非常にスピーディーに修正することができています。
本当にありがたや。
詳しい指摘の内容や、部分的ですが実装方法などについては初めて作った「camera」について記事にまとめているので、良ければ合わせてご覧ください。
「MQ」の特徴
以前作成した2テーマに関しては、あまり慣れていないこともありデザインオプションの作り方や機能面の調整がまとまらず、少し扱いが難しいテーマになっていたと思います。
「camera」の場合は、色変更やデザインの細かな調整ができない箇所も多く、今後も少しずつアップデートしなければいけないところがあります。
「Vegetable」に関しては、色変更などの細かなカスタマイズ性を優先したため、逆にオプションが多すぎたため、入力項目を増やしすぎて最初の設定が初心者に難しくなってしまいました。
この反省を生かして、「MQ」ではデザインはもちろんですが、できるだけ簡単に扱えるテーマにしようと思ってオプションや機能を考えたつもりです。
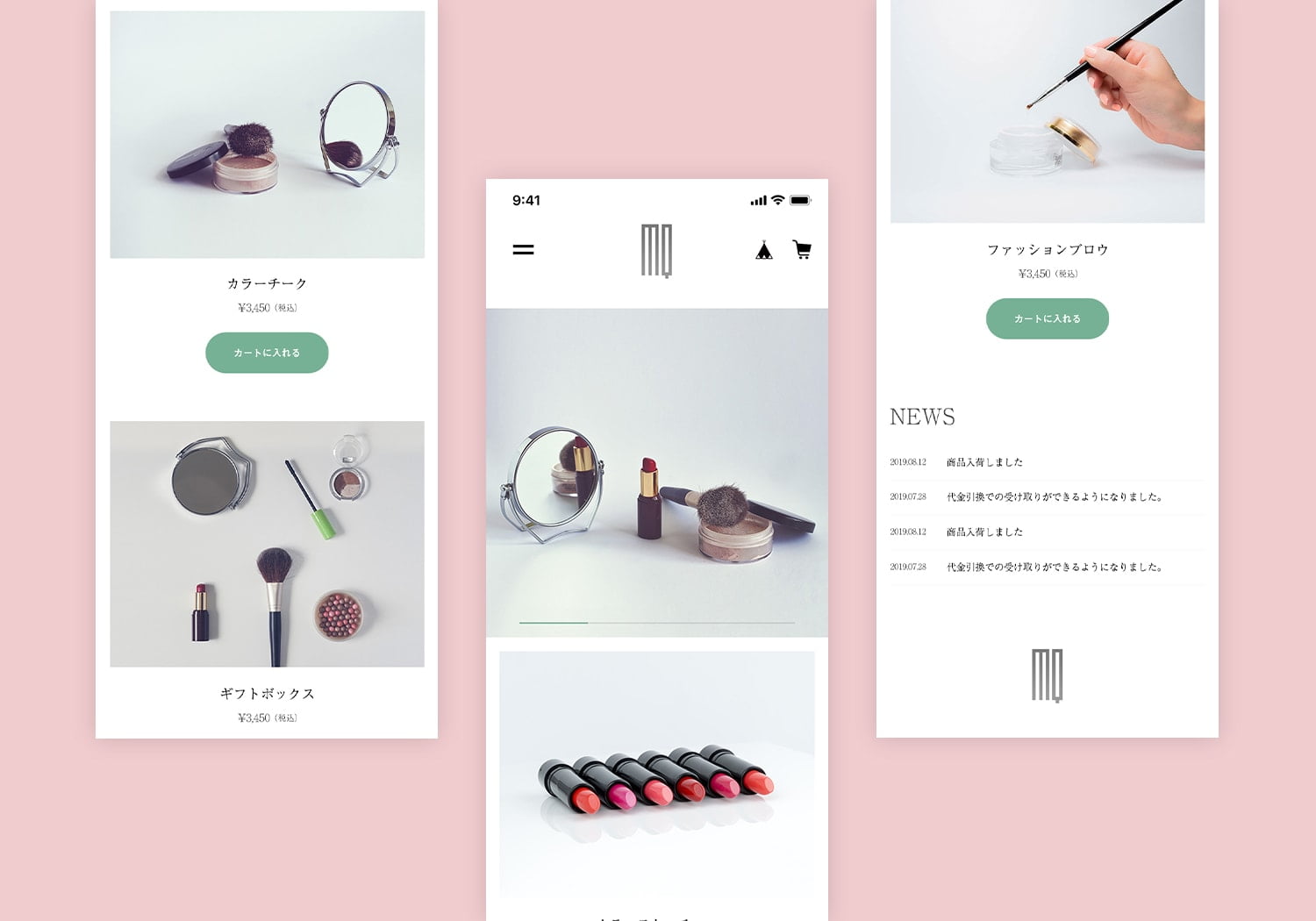
今回のテーマで特徴的な機能で言えば、以下のようなところ。
- ヘッダー・フッターのロゴサイズをスマホ・PCそれぞれで変更できる
- メイン画像にスライドを設置できる(スマホ・PCで別の画像を設置可能)
- テーマカラーの変更ができる
- お問い合わせ画面の必須ラベルやボタンの色変更
- 購入ページの各ボタンの色変更
上記の機能は細かく設定できますが、設定なしでも使える状態にはしています。カスタマイズは特に必要ないのでシンプルなデフォルトデザインで使いたい場合は、すべての設定を外してお使いいただければ良いと思います。
ただしスライドの画像だけはなるべく大きいサイズを用意していただく必要があります。(推奨サイズ:スマホ 横750px×縦720px~、PC 横1520px×縦1080px)
画像は1枚でも設置可能ですが、小さい画像だと少し微妙な感じになりますのでそれだけ注意です。
それ以外の基本的に弊社で開発するテーマに付いている機能で言うと以下。
- ABOUTページにコンテンツを追加可能
- ABOUTページにFAQを追加可能
- お知らせをTOPページに追加可能
- ブログ記事リストをTOPページに追加可能
これらの機能についても、入力項目がなければ表示されませんし、ボタン一つで非表示にできるようにしています。
過去テーマに比べると、細かいところにも手が届くけど設定項目も多すぎず、必要な項目だけ入力すれば十分扱えるようになっているかなと思います。
「MQ」のコーディング面
当然ですがレスポンシブコーディングです。
今回はスマホをシンプルな1カラムデザインにしたため、スムーズに作れました。
修正が多かった点はやはり以下のところ。
- IE11対応
- 商品ページのスライド周り
IEはやっぱり対応が毎回大変です。CSSハックを使って修正しまくりました。
スライドは今回もこのブログで紹介した「Swiper」を使いました。
実装でちょっと難しかったポイントとしては、
- メインスライドとサムネイルの連動
- スマホとPCでサムネイル位置のレイアウトが変わる
- PCの時だけサムネイルが縦スライドになる
- 初期表示でのちらつきを極力なくす
- 画像が引き延ばされたりしないように、かつスライドはautoHeightで調整する
- の、IE11対応
結局は最後の1行に集約されます。笑
はよIE消えて欲しい・・・。
ちなみにSwiperは4.x系を使いました。5.x系でも問題なく動くはずです。
ちょっとハマったポイントは、4.x系以降は、WebpackでバンドルするときにUnexpected token: name (Dom7) とエラーが出てUglifyJSPluginで圧縮できないことがあります。
SwiperはES5で配布されなくなっているのでBabelでトランスパイルする必要があります。webpack.config.jsでexcludeからdom7とswiperを外してあげましょう。
{
test: /\.js$/,
exclude: /node_modules\/(?!(dom7|swiper)\/).*/,
use: [{
loader: 'babel-loader'
}]
},これでバッチリ圧縮できました。
さいごに
NEWテーマ「MQ」をよろしくお願いします。 もし良ければ使ってやってください。
他にも「camera」・「Vegetable」も使いやすくてオススメです。
特に「camera」は人気度が高く、BASEデザインマーケット内で人気のテーマに入っておりPOPULARタグが付いています。
「MQ」も使いやすいテーマなので人気が出ると良いなぁ。
今後あといくつか申請予定です。
次はもうちょっとリッチなテーマをリリースするつもりです。
審査通るかわからんけども。
またしつこく申請がんばろっと。笑









![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)