【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
Lottieを使って
アニメーションを表示させてみる


目次
アニメーションライブラリ「 Lottie」

LottieはAirbnbがリリースしたアニメーションライブラリです。
iOS、Android、React Nativeに対応しており、もちろん通常のWebサイトでも使えます。
具体的には、Adobe After Effectsで作ったアニメーションを「Bodymovin」を使ってJSONファイルで出力し、そのJSONファイルを読み込むだけで表示させられるライブラリです。
「Bodymovin」はオープンソースライブラリで、After Effectsのエクステンション(拡張プラグイン)としてインストールできます。 もちろん無料で使えます。
今回は「LottieFiles」を使う方法で
僕はAfter Effectsでゴリゴリにアニメーションを作れるレベルではないので、今回はLottieの公式サイトに用意されている「LottieFiles」からすでにできあがっているアニメーションをLottieを使ってサイトに表示させるところまでをやってみます。

LottieアニメーションをWebサイトに表示させる
ここからは具体的な方法のメモ。
まず「LottieFiles」から表示させたいアニメーションを選びます。
そこからアニメーションの詳細が表示されるので、スピードや背景などを調整できます。調整したらコードの作成に進むのですが、表示させる方法は2パターンあります。
1. JSで表示させる
まずはlottieライブラリを読み込んでJSで表示させる方法です。
好きなアニメーションを選択し、アニメーションを調整するところまでできたら、JSONをダウンロード、もしくは「Lottie Animation URL」からURLをコピーします。
そして次にhtml。
<div class="block">
<div id="js-lottie"></div>
<p>by LottieFiles</p>
</div>
<!-- /.block -->#js-lottieにlottieアニメーションを表示させます。 LottieFilesはCCライセンスなので作成者を明記しておきます。 ライセンスについての詳細はこちらから。
次にJS。
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.9/lottie.min.js" crossorigin></script>
<script type="text/javascript">
const params = {
//アニメーションを表示する要素を指定
container : document.querySelector('#js-lottie'),
//アニメーションの形式。SVG以外は指定することがないと思います
renderer : 'svg',
//アニメーションをループさせるか
loop : true,
//自動再生させるか
autoplay : true,
//Bodymovinで書き出したJSONファイルを指定
path : 'https://assets8.lottiefiles.com/packages/lf20_IcSdx9.json'
};
const anim = lottie.loadAnimation(params);
</script>ライブラリを読み込んで、いくつかのパラメータを指定するだけでOKです。これだけで表示されます。
ここではライブラリをCDNで読み込んでいますが、もちろんnpmでもインストール可能です。詳しくは下記の公式Githubをご確認ください。
airbnb/lottie-web
https://github.com/airbnb/lottie-web
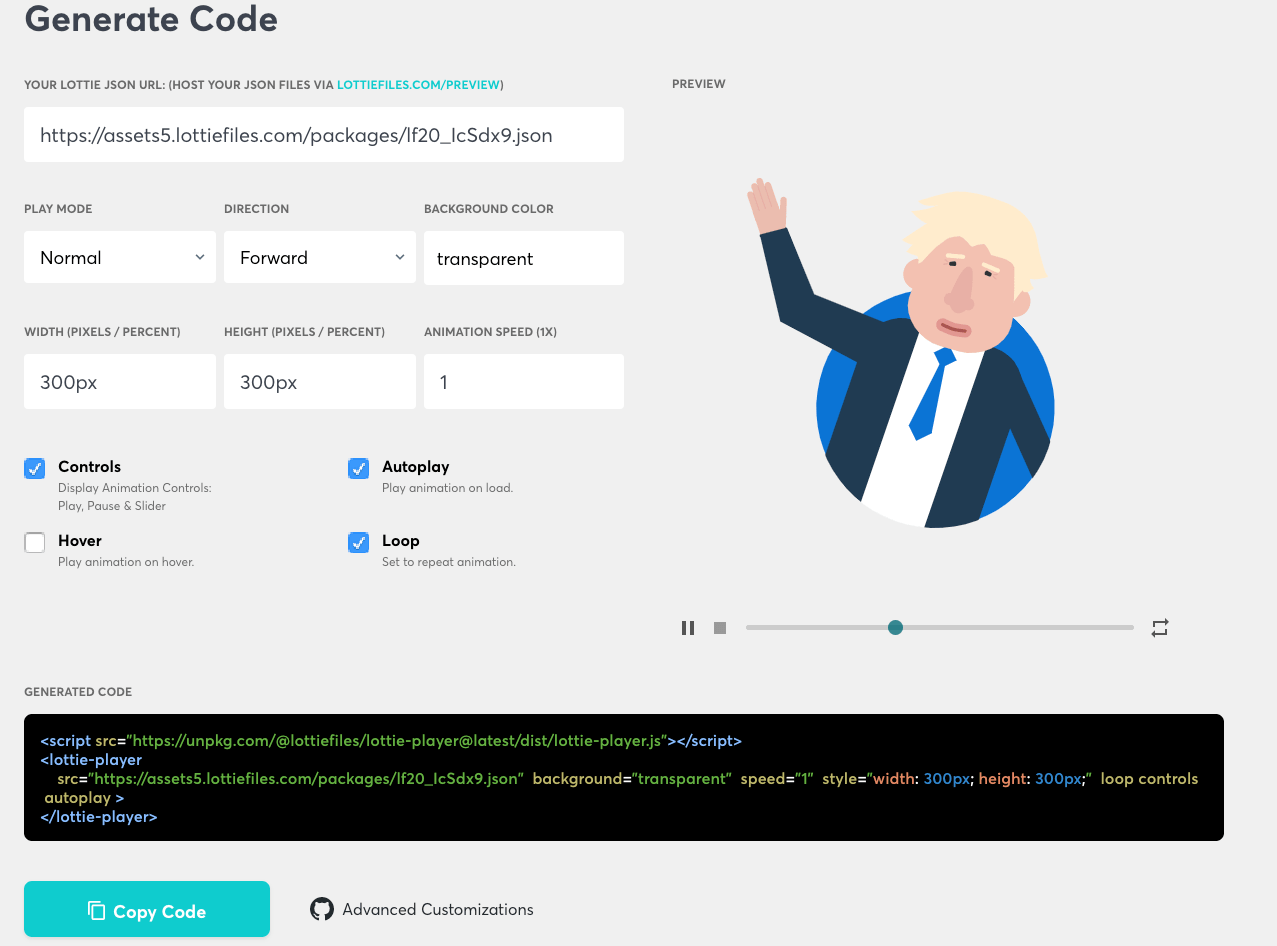
2. html埋め込み機能を使う
JSで表示させるのも非常に簡単なのですが、LottieFilesではもっと簡単な埋め込み方法があります。
先ほどと同様に使いたいアニメーションをクリックすると、アニメーションの詳細が表示されます。その時に「Use this animation in」という項目があります。

この「html」というボタンをクリックします。すると・・・

なんということでしょう。
めちゃくちゃ簡単な埋め込みコードを生成してくれます。
しかもわかりやすいGUIで。
下のコードをコピーして、貼り付けるだけで先ほどのJSと同じように動きます。
DEMO
JSで表示する方法と公式の埋め込みの両方を試したデモを作りました。
非常に簡単でした。しかも軽い!
さいごに
今回はLottieライブラリを使ったアニメーションの表示方法をメモしました。
実際に制作で使うにはAfter Effectsを使ってモーショングラフィックを作れないとあまり意味はないかもです。笑
ただLottieFilesは見ているだけでもワクワクしますし、AEPファイルがダウンロードできるものもあるので、After Effectsを使えるデザイナーやフロントエンドエンジニアは参考にして作ってみるのも楽しいと思います。
僕も何度かAfter Effectsを触っていますし、モーショングラフィックは興味のある分野なので今後少しずつチャレンジしていくつもりです。
まずは弊社のロゴでも動かしてみようかな。
できたらまたAfter Effects編として記事にします。


![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)


![AudioVisualizer [ howler.js + SVG ]](https://notes.sharesl.net/wp-content/uploads/2021/07/svg-audiovisualizer-660x440.jpg)




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
