【CSS + JS】テキストの無限ループアニメーション
BASEテーマカスタマイズ
【準備編】
カスタマイズに必要な前提知識について


目次
はじめに
誰でも簡単にネットショップが作成できるサービス「BASE![]() 」。
」。
弊社はBASE![]() にて有料テーマを複数販売しています。
にて有料テーマを複数販売しています。
テーマを購入していただいたショップ様から、弊社のお問い合わせフォームに連日カスタマイズ方法についてご質問をいただくのですが、現状は不具合以外のカスタマイズは有償でのご依頼しかお受けしておりません。
そのため、無料でのカスタマイズを希望の方はBASEのテンプレート作成ドキュメントを見て自分で調べてご自由に!っていう対応になっています。
BASE Template
https://docs.thebase.in/docs/template/
ただ、おそらくドキュメントを見ても解決方法がわからないってことは多々あると思いますし、コーディングある程度わかるし自信あるよ!っていう方でも細かいルールについては初見では難しいかもしれません。
そこで、よくあるカスタマイズ関連の質問や過去に対応したカスタマイズの内容について方法を紹介したり、BASEのオプション機能の作り方・オプションの追加方法についてなど、実用的な内容をちょっとずつ掲載していこうと思います。
テーマが思い通りにならないけど、有償での依頼はちょっと・・・っていう方や、仕組みさえわかれば自力でなんとかしたい!っていう方に役立つ記事になればと思います。
タイトルは【準備編】となってますが、この記事はカスタマイズするに当たっての前置きの説明がほとんどですので、実践的な内容については【デザインオプション 編】以降の記事をご覧ください。
注意事項
「HTML編集App」を使ったBASEテーマのカスタマイズはすべて自己責任で行ってください。掲載された情報で生じた問題については一切の責任を追いません。そのため必ずバックアップを取りながら作業することをおすすめいたします。
また、ここに書く内容は実際にBASEショップを使って弊社テーマをカスタマイズし、実際に動くことが確認された内容になります。そのため「記事の通りにやったのにうまくいかない」といったご意見は対応できかねます。他のネット上の記事と同じで、あくまでも参考程度にお読みいただいて、カスタマイズに活かしていただければと思います。
BASEテンプレートの仕組みについて
実際のカスタマイズ内容の紹介の前に、簡単にテンプレートの仕組みについて僕なりの解釈で説明していこうと思います。その中でカスタマイズする時のポイントもメモしていきます。
公式ドキュメントにすべての情報が網羅されているのですが、その中でもポイントになる部分だけ説明していきます。
ポイントを見て、まずBASEでできること・できないことを明確にします。
カスタマイズを考えているけど、そもそもBASEの仕組み上でそのカスタマイズができるかどうかが最初の壁です。ここでできないと判断されるものは残念ながらBASEでは不可能なカスタマイズになります。
BASEのページ構成
ページ構成|BASE Template
https://docs.thebase.in/docs/template/directory/page
BASEショップのサイトはここに書いているページで構成されます。ここに書いてあるページ以外に独自でページ追加することはできませんし、「基本ページ」に関しては削除することもできません。
ここでのポイントは「独自のページ追加ができない」という点。
対応策としてはBASE Appsの「BLOG App」を使ってブログ記事としてページを作ることはできるので、そちらをうまくページとして見せればなんとか対応することは可能です。ただしブログに関してはBASE側である程度出力されるHTMLがコントロールされていますので、デザインを極端にいじることは難しいです。かなり凝ったLPなどをお考えの場合は別ドメイン・別サーバーで新たにサイトを立ち上げるしかありません。
BASEのコード編集
BASEのコードは「HTML編集App」で行います。
HTML編集 | BASE Apps
https://apps.thebase.in/detail/107
「HTML編集App」は無料でAppsからインストールできます。
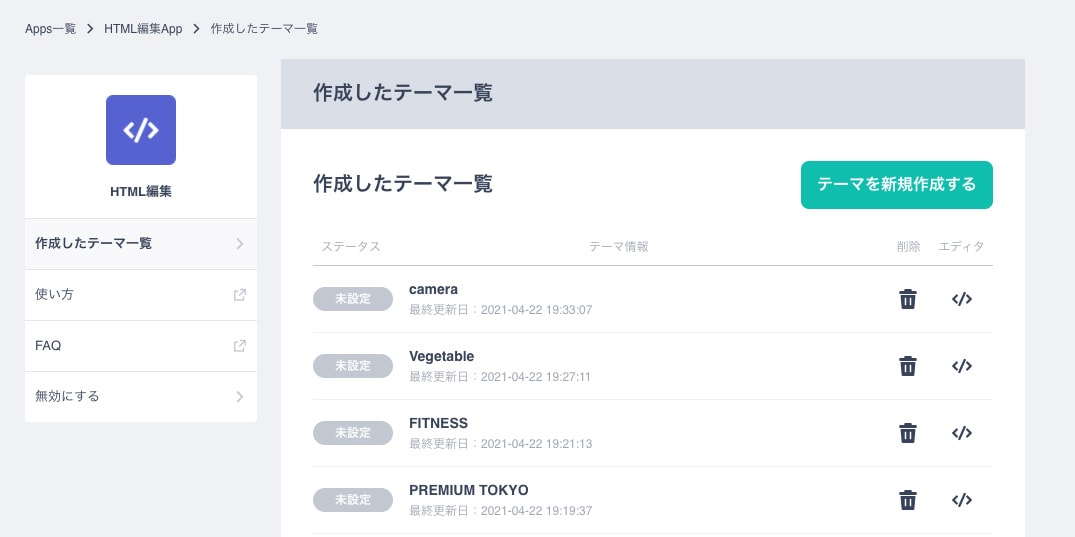
「テーマを新規作成する」から新規で0からテーマを作ることも可能ですし、現在使っているテーマのコードを専用エディタで開いてカスタマイズすることも可能です。

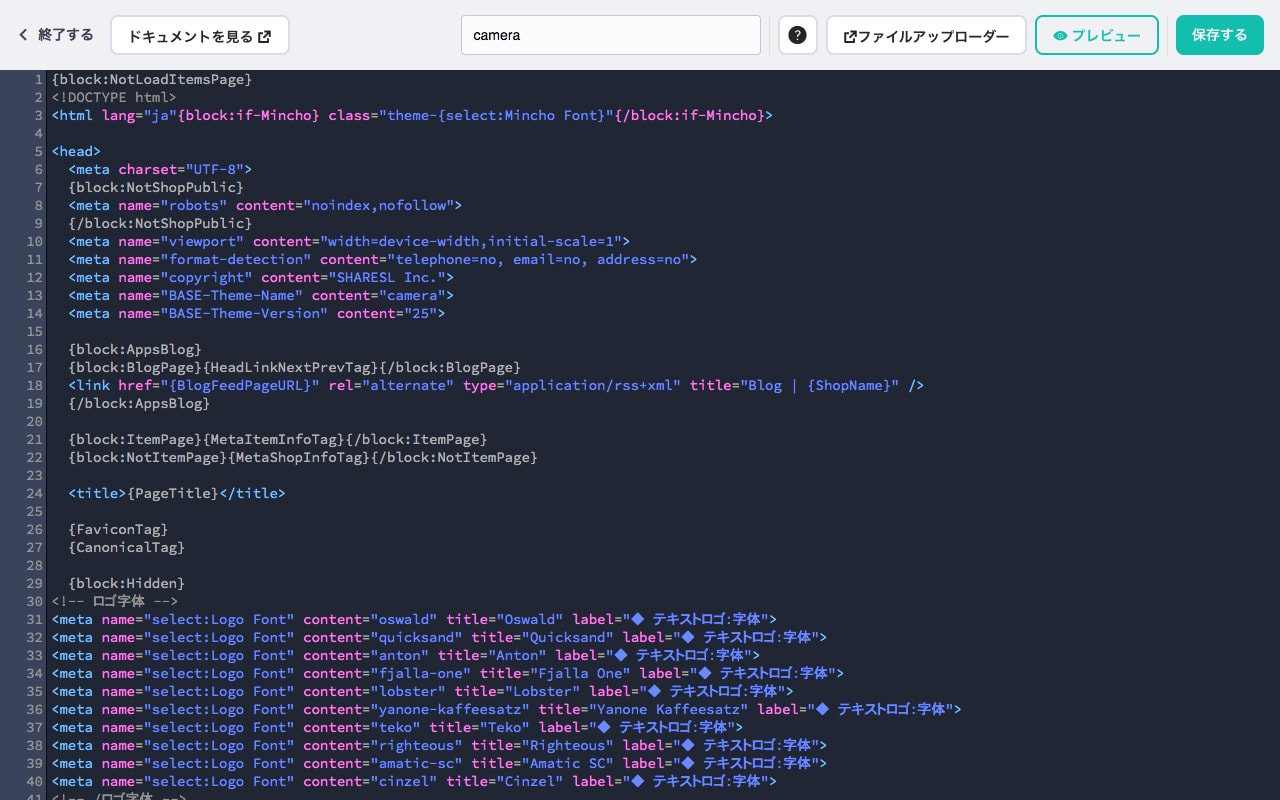
エディタボタンからコードを開くとBASEのHTML編集ページが表示され、コードエディタから自由にコード編集できます。

ここでのポイントはコードの構成です。
「ページが複数あるが、BASE独自のタグを使うことでページ分岐し、1つのファイル上にすべてのページのコードが書かれている」という点。
Webサイトは通常はページを分ける時にファイルを分けて作るのが当たり前ですが、そういう作り方はBASEショップでは通用しないため、カスタマイズにはBASEの独自タグを理解することが必須になります。
かなり縦長のコードになりますが、その中のどこからどこまでがTOPページで、どこからどこまでがABOUTページで、という個々のページについての記載箇所の理解が絶対に必要になるので、まずはカスタマイズしたいページとそのページに使うBASE独自の必須タグについて調べましょう。
ページテンプレートタグ|BASE Template
https://docs.thebase.in/docs/template/syntax/page
ページの分岐タグがわかれば、コード内で該当ページのタグを検索すると、そのページに関するHTMLが書いてあるのである程度コーディングできる人は「テキストを変更する」「セクションを並び替える」「テキストを追記する」といったカスタマイズができると思います。例えば、よくあるのは「ABOUTページの見出しを日本語に変えたい」とか「ショップ情報をもう1店舗追記したい」といった内容ですね。こういったカスタマイズは編集位置さえわかればできますから、まず「ページテンプレートタグ」を検索して編集位置を探してみてください。
コード内検索はエディター画面でショートカットキーを使うことでできます。
Windowsの場合はShift + F、Macの場合は⌘ + Fになります。
BASEテンプレートタグ
「ページテンプレートタグ」で編集位置を探せば良い、ということはわかったと思いますが、テーマによっては分岐が複雑で何を書いてるのかさっぱりわからない・・・ってなるかもしれません。
その場合はもう少し踏み込んだBASEテンプレートへの理解が必要になってきます。ここでのポイントは「BASEテンプレートタグの役割を知る」ことです。すべてのタグを理解する必要はありませんが、カスタマイズする箇所に近い所はおさえておいた方が良いでしょう。
BASEは「ページテンプレートタグ」以外にも必須タグが各ページに存在しています。まずカスタマイズしたいページに「必須タグ」があればその内容を調べて、記述位置をエディタで検索、というのが最も効率良く編集位置を調べられる方法だと思います。
例えば、ナビゲーションを変更したい場合、BASEの仕様でナビゲーションにはお問い合わせページへのURLが必須なので{ContactPageURL}というタグをコード内から検索してみると記述位置が見つけやすいと思います。
また、対応Appsごとにも独自の必須テンプレートタグがある場合があります。例えばBLOG Apps周りの内容を変更したい場合はBLOG Appsの判定タグになる{block:AppsBlog}やブログ一覧ページへのリンクとなる{BlogPageURL}を検索してみる、といった感じです。
テンプレートタグの内容はすべてドキュメントに掲載されていますから、こうして自分のカスタマイズしたい場所に近いテンプレートタグの内容を少し調べて、少し検索してみるだけで効率よく探している箇所にたどりつくことが可能です。スクロールしながら目を細くして上から下までずーっとコードを見なくても良いわけです。
弊社のようにコードを0から書いてテーマを新規作成する場合は、テンプレートタグを全体的に理解する必要がありますが、部分的にカスタマイズしたい場合はタグも部分的に調べるだけでだいたいなんとかなります。
画像やCSSファイルのアップロード
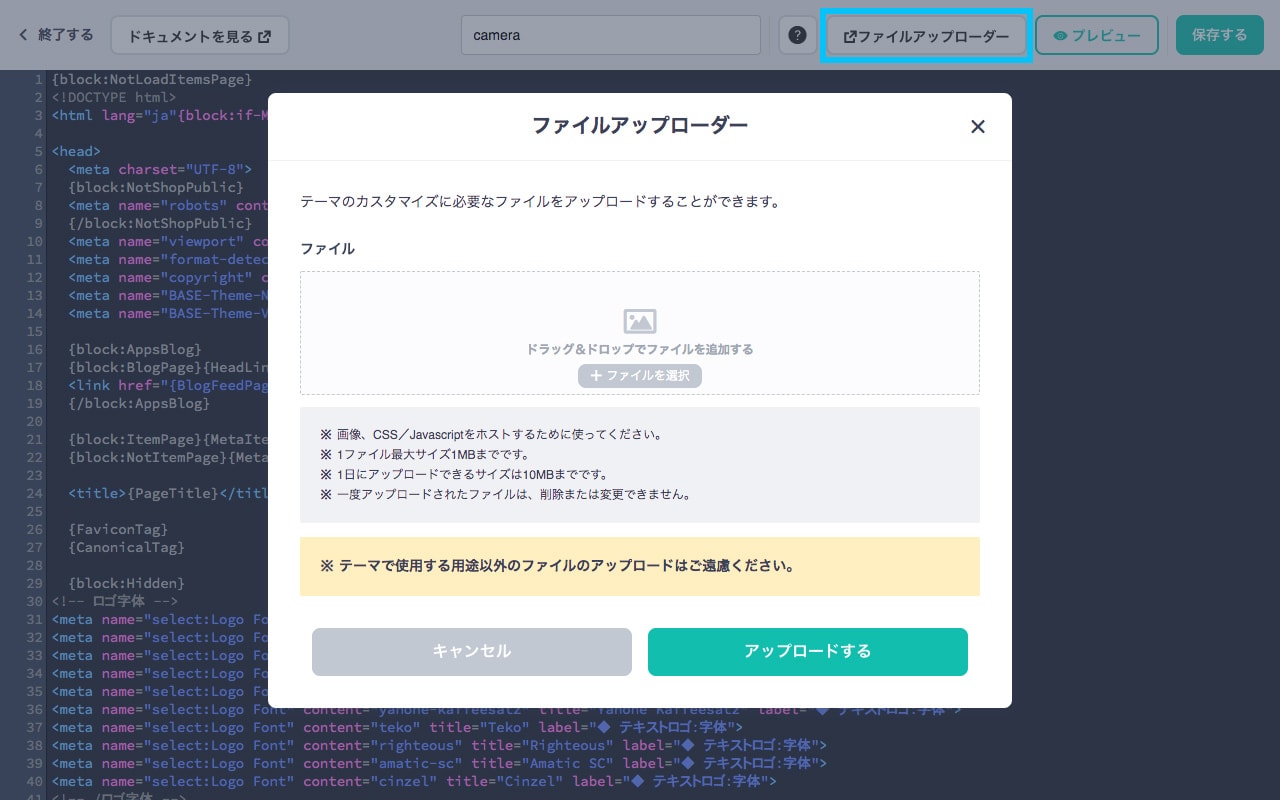
BASEテンプレートで、画像・CSS・JSをアップロードして使う場合はHTML編集画面(エディター右上のボタン)から「ファイルアップローダー」を使います。

ファイルをアップロードするとURLが発行されるので、それをコード上に追記して使うことができます。
購入したテーマの場合、最初からテーマ作成者がアップロードしたCSSやJSがコード内の<head>タグ内や、<body>の閉じタグの直前付近で読み込まれていると思います。その記述を消してしまうとテーマのデザインや機能が失われてしまうので、カスタマイズする場合は「既存の記述は消さずに新たに追記すること」がポイントになります。
追記方法としては、例えばCSSを上書きしてデザインを変更したい場合は、テーマのCSSの下に新しいCSSを追記します。
JavaScriptの場合も同様で、テーマ独自のJSが読み込まれている部分の最後の行の下に追記します。(JavaScriptは内容によっては競合する可能性があるので、今のコードの解析ができない場合はあまりカスタマイズをおすすめしません。)
画像の場合は<img>タグで使うくらいなのでどう使っても構わないと思いますが、CSS・JSを新たに追記する場合は気をつけましょう。
他、注意点としてはアップロード画面に書かれている下記の通りです。
- 画像、CSS/Javascriptをホストするために使ってください。
- 1ファイル最大サイズ1MBまでです。
- 1日にアップロードできるサイズは10MBまでです。
- 一度アップロードされたファイルは、削除または変更できません。
個人的に使ってみて不便に思ったのはフォントファイルやSVGファイルがアップロードできないことです。
そのためWebフォントでアイコン画像を使う場合は、フォントファイルは別サーバーに置いてしまうか、PNG画像などに変えてアップロードして使うなどの対応が必要になります。フロントのビルド環境が整っている場合はCSSファイルにインラインで無理矢理含めることもできるかもしれませんが、ほとんどの場合1MBに収まらないのでおすすめできません。SVGに関してはソースコードに直接書いて使えますが、BASEテーマに文字数の上限(15000文字)があるのであまり複数箇所に置くと他に必要なコードを圧迫してしまうので使う場合は工夫が必要になります。
デザインオプション
BASEテーマのデザイン編集画面で、デザインオプションとして実際にカラーを変更したり、テキストを入力したりするテーマ独自の設定項目を機能として追加できます。
テーマの機能性や特徴が出るのがこの部分のカスタマイズになります。
テーマごとに違った機能がありますが、その仕組みについて説明しておこうと思います。
5種類の機能を設定することができる
text、image、color、select、ifの5種類の設定項目を使ってテーマの機能を作ることができます。
text
テキスト入力ができる項目
image
画像をアップロードできる項目
color
色を設定できる項目
select
セレクトボックス形式で選択肢を用意してその中から選んで設定できる項目。
例えば1、2、3と選択肢を用意して、3を設定した場合は文字列「3」をテーマ内で使うことができます。
if
ON/OFFのチェックボタンでON・OFFどちらかの状態を設定できる項目。
表示/非表示など、ユーザーによって任意で変更させたい時に使えます。
すべてのテーマの項目はこの5種類を駆使して作られています。これ以外の機能はどう転がっても提供されていないのでできません。(無料の公式テーマの場合は「デザインパーツ」の機能がありますが、有料テーマにその実装方法は提供されていません。)
つまり「テキストの入力」「画像のアップロード」「カラーの変更」「選択肢から何らかの文字列を選んで使う」「ON/OFFで何かを切り替える」の5つだけがデザイン編集画面でできることになります。
この機能をうまく駆使してHTML・JS・CSSのみで作っていきます。
アイデア次第で様々なオリジナルの機能が作れます。特にBASE側で何か「こういうエリアをこうやって作りましょう」みたいな見本が用意されているわけではないので、弊社では思い付いたものをどんどん新規テーマに取り入れています。
注意点としては、あまりにオプションを増やしすぎると設定が煩雑になるので適度な量にすること。
極端な例にはなりますが、例えばお知らせを100件表示させる、とかスライドを20枚表示させる、とかはできなくはないですがデザイン編集画面が入力エリアだらけになって使いにくくなります。また、テンプレートの最大文字数が15000文字という制限があるので、テーマを新しく作るのではなく購入したテーマを部分的にカスタマイズする場合は、すでに14000文字程度使用していて残り1000文字しか追加できない…といったこともあるので、そこまで大胆にオプションを追加できない場合があります。弊社販売のテーマの場合、おそらくお知らせが5件のところを10件に増やす、だとか、スライド3枚のところを5枚に増やす、とかぐらいがギリギリできる範囲のオプション追加になるのではないかと思います。
さいごに
今回はカスタマイズに必要な前提知識について説明しました。
テーマのポイントだけまとめると、
- カスタマイズにはHTML編集Appのインストールが必要
- ページ構成が決まっており、自由に独立したページは作成できない
- 1つのHTMLファイルの中でBASE独自のテンプレートタグをうまく使いながらページ分けして作られている
- BASEテンプレートタグを全て覚える必要はないが、役割を知っておく必要がある
- 画像やCSS・JSのアップロードには「ファイルアップローダー」を使う(フォントファイルやSVGはアップできないので注意)
- デザイン編集画面の入力エリアなどは「デザインオプション 」を作って追加する
- テンプレートの最大文字数が15000文字という制限がある
次回はこの前提知識を持った上で、実際に弊社のテンプレートを使った具体例を出しながらデザインオプションを増やすカスタマイズ方法を紹介しようと思います。
RELATED
NEW POSTS

【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)
【netlify】ビルドイメージを更新 [ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![Google Business Profile API [ PHPでクチコミ一覧取得 ]](https://notes.sharesl.net/wp-content/uploads/2022/06/business-profile-api-1-660x440.png)
【PHP】Google Business Profile APIを使ってクチコミを取得する

スクリーンショットのAPI「screendot」を使ってみた

【window.matchMedia】メディアクエリでhoverが使えるデバイスを判定

lax.jsの使い方【スクロール連動アニメーションの実装】




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
