【CSS + JS】テキストの無限ループアニメーション
BASEテーマカスタマイズ
【デザインオプション編】
テーマに新しい機能を加える方法


目次
前回の続き
前回、準備編として「【BASE】テーマのカスタマイズ方法①【準備編】」を書きました。
今回は【デザインオプション編】として、実際にテーマのカスタマイズをしてみよう!という回になります。
主にBASEのデザイン編集画面の左側の入力エリアを変更・追加してテーマに新しい機能を加える方法についてご紹介します。
この記事は下記の条件が整っている場合を対象としています。
- HTML編集Appをインストール済み
- BASEテンプレートの仕組みを公式ドキュメントを見てざっくりでも理解している
- HTMLの書き方がある程度わかる
- デザインオプションが何かうっすらわかる
上記についてゼロ知識、何のことか全くわからないっていう方はまず【準備編】を読んで、なんとなくでもわかる状態にしておいてください。前提知識がないとこの記事を読み進めてもおそらく理解できないのでご注意ください。特にHTMLの書き方については準備編含めてこの記事では説明しませんので、そもそもの必須知識となります。
注意事項
「HTML編集App」を使ったBASEテーマのカスタマイズはすべて自己責任で行ってください。掲載された情報で生じた問題については一切の責任を追いません。そのため必ずバックアップを取りながら作業することをおすすめいたします。バックアップについては、HTMLが扱えるテキストエディタを用意しておくと便利です。
また、ここに書く内容は実際にBASEショップを使って弊社テーマをカスタマイズし、実際に動くことが確認された内容になります。そのため「記事の通りにやったのにうまくいかない」といったご意見は対応できかねます。他のネット上の記事と同じで、あくまでも参考程度にお読みいただいて、カスタマイズに活かしていただければと思います。
また、購入した有料テーマをHTML編集Appで独自にカスタマイズする場合は下記の点にご注意ください。
- HTML編集Appで1文字でも変更を加えると「公式テーマ」ではなく「カスタムテーマ」という扱いになります。
- 新しいAppsや不具合の修正などは公式テーマの場合は自動的に反映されますが、カスタムテーマは自動では反映されません。
- カスタムテーマを新しいAppsへ対応したい場合は、ご自身で調整いただくか、一旦「公式テーマ」に戻していただいて再度カスタマイズするといった対応が必要となります。
デザインオプションとは
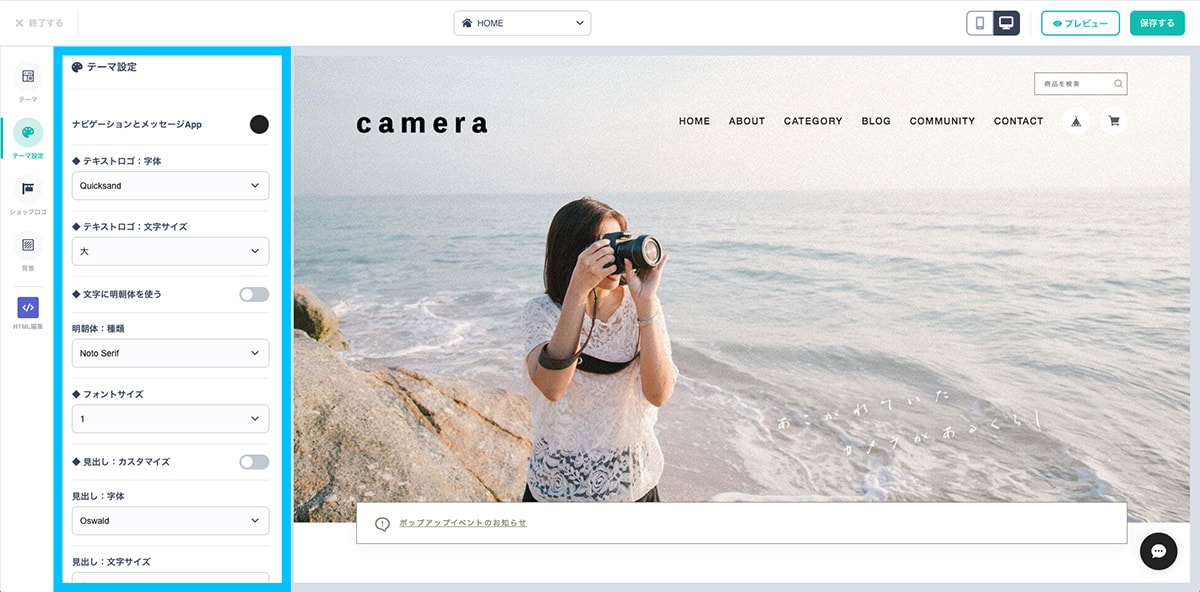
BASEのデザイン編集画面の左側に出て来るメニューの「テーマ設定」からテーマ独自の設定ができる項目のことです。AppsやBASEが自動的に配置する設定項目も数種類ありますが、基本的にはテーマ設定の項目は各テーマが独自にBASEのテンプレートタグを駆使して作成しています。

デザインオプションを追加する
早速ですが、「HTML編集App」を使ってデザインオプションを追加してみましょう。
今回、例として使うのは弊社で1番人気のテーマ「camera」です。
見本として使うコードは2021/5/7時点のものになります。その後の更新によってコード内容が変更している場合がありますのでご注意ください。
デザイン編集画面にNewsの設定項目を増やす
今回は手始めに既存のデザインオプションの数を増やしてみたいと思います。
HTML編集Appを使って「camera」のお知らせを掲載できる「News」エリアを増やしてみます。
公式では最大3件までとなっていますが、倍の6件まで増やしてみます。
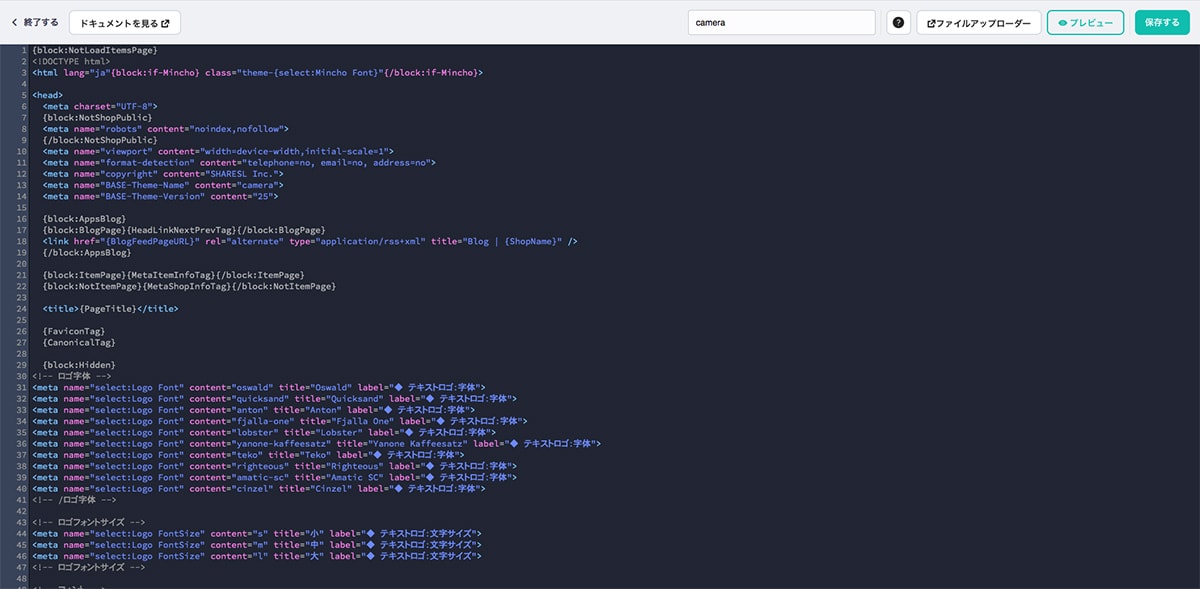
HTML編集Appでテーマのソースコードを開きます。

この中で{block:Hidden}というテンプレートタグの記述を探します。
何か文言を探すときは検索機能が使えます。
コード内検索はエディター画面でショートカットキーを使うことでできます。
Windowsの場合はShift + F、Macの場合は⌘ + Fになります。
検索すると29行目あたりに見つかると思います。

今見つけた{block:Hidden}と、282行目あたりにある{/block:Hidden}までの間が、cameraでデザインオプションを設定している記述になります。これはBASEテンプレートの決まりごとで、{block:Hidden}と{/block:Hidden}の間にデザインオプションの設定用の<meta>タグを書くという仕様になっています。
{block:Hidden}
<!-- ここにデザインオプション設定用のmetaタグを書く -->
{/block:Hidden}ここにずらっと書かれた<meta>タグの中からNEWSに使われているものを探します。
単純に「NEWS」というキーワードでコード内を検索するとすぐ見つかりますが、正確に項目を検索したい場合はデザイン編集画面で使われている項目をそのままコピーしてきて検索すると完全に一致した項目が見つかります。


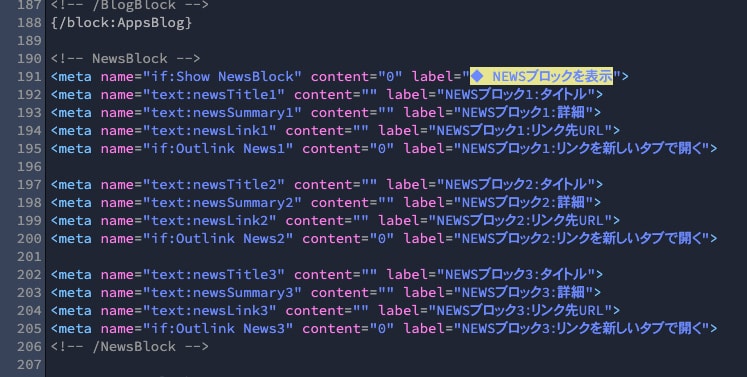
見つかった箇所が、NEWSの設定項目が書かれているエリアになります。
ざっと見るとわかりますが、
<meta name="text:newsTitle1" content="" label="NEWSブロック1:タイトル">
<meta name="text:newsSummary1" content="" label="NEWSブロック1:詳細">
<meta name="text:newsLink1" content="" label="NEWSブロック1:リンク先URL">
<meta name="if:Outlink News1" content="0" label="NEWSブロック1:リンクを新しいタブで開く">この4つのメタタグが、

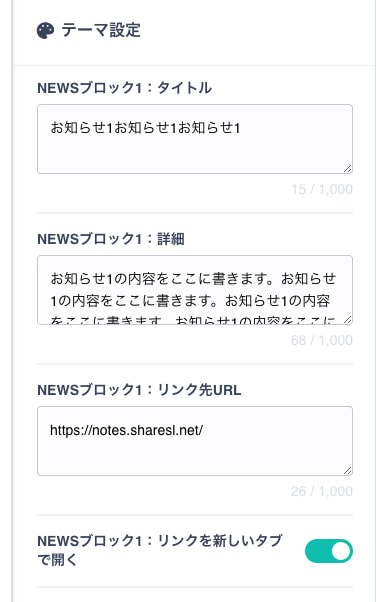
このような形でデザイン編集画面に設定項目として表示されるようになっています。
metaタグの属性については下記のようになっています。
<meta name="設定項目の種類:変数名" content="デフォルトの値" label="設定項目の見出し">name
「デザインオプションの種類」と「変数名」を半角コロン(:)で区切って設定します。content
デフォルト値や入力例など予め入力しておきたい内容がある場合に記述しておきます。label
見出しとして表示される内容を記述します。
NEWSでは、タイトルを入力するエリアを下記のように作っています。
<meta name="text:newsTitle1" content="" label="NEWSブロック1:タイトル">デザインオプションの種類は「text」
変数名は「newsTitle1」
初期値はなし
設定項目の見出しは「NEWSブロック1:タイトル」
これ自体はそんなに難しくはないと思います。
このような設定項目を6件まで増やしたいので、「NEWSブロック3」の後に4,5,6として同じ形式で追記します。
※エディターに書き込む場合は必ずバックアップを取って作業してください。
<meta name="text:newsTitle1" content="" label="NEWSブロック1:タイトル">
<meta name="text:newsSummary1" content="" label="NEWSブロック1:詳細">
<meta name="text:newsLink1" content="" label="NEWSブロック1:リンク先URL">
<meta name="if:Outlink News1" content="0" label="NEWSブロック1:リンクを新しいタブで開く">
<meta name="text:newsTitle2" content="" label="NEWSブロック2:タイトル">
<meta name="text:newsSummary2" content="" label="NEWSブロック2:詳細">
<meta name="text:newsLink2" content="" label="NEWSブロック2:リンク先URL">
<meta name="if:Outlink News2" content="0" label="NEWSブロック2:リンクを新しいタブで開く">
<meta name="text:newsTitle3" content="" label="NEWSブロック3:タイトル">
<meta name="text:newsSummary3" content="" label="NEWSブロック3:詳細">
<meta name="text:newsLink3" content="" label="NEWSブロック3:リンク先URL">
<meta name="if:Outlink News3" content="0" label="NEWSブロック3:リンクを新しいタブで開く">
<!-- ここから下に4〜6を追記する -->
<meta name="text:newsTitle4" content="" label="NEWSブロック4:タイトル">
<meta name="text:newsSummary4" content="" label="NEWSブロック4:詳細">
<meta name="text:newsLink4" content="" label="NEWSブロック4:リンク先URL">
<meta name="if:Outlink News4" content="0" label="NEWSブロック4:リンクを新しいタブで開く">
<meta name="text:newsTitle5" content="" label="NEWSブロック5:タイトル">
<meta name="text:newsSummary5" content="" label="NEWSブロック5:詳細">
<meta name="text:newsLink5" content="" label="NEWSブロック5:リンク先URL">
<meta name="if:Outlink News5" content="0" label="NEWSブロック5:リンクを新しいタブで開く">
<meta name="text:newsTitle6" content="" label="NEWSブロック6:タイトル">
<meta name="text:newsSummary6" content="" label="NEWSブロック6:詳細">
<meta name="text:newsLink6" content="" label="NEWSブロック6:リンク先URL">
<meta name="if:Outlink News6" content="0" label="NEWSブロック6:リンクを新しいタブで開く">
これで設定項目の追加ができました。
ただしこのままデザイン編集画面で4〜6の項目に何か入力しても、まだデザインには反映されません。
次にその方法を説明していきます。
HTMLを拡張する
入力項目に合わせて、デザイン部分のHTMLも3つから6つに拡張する必要があります。
まずエディターで拡張するHTMLの位置を探します。
上述のmetaタグの説明の中で「変数名」というのが出てきたと思いますが、HTMLにその変数名を使って記述している箇所があるのでそれを検索します。変数名の「newsTitle1」という文字列でエディターで検索をかけます。(検索方法についてはすでに説明したので省略)
すると下記のようなコードがヒットします。
{block:text-newsTitle1}
{block:text-newsLink1}
<a class="c-news-item" href="{text:newsLink1}"{block:if-Outlink_News1} target="_blank" rel="noopener"{/block:if-Outlink_News1}>
<h3 class="c-news-title">{text:newsTitle1}</h3>
{block:text-newsSummary1}
<p class="c-news-summary">{text:newsSummary1}</p>
{/block:text-newsSummary1}
</a>
<!-- /.c-news-item -->
{/block:text-newsLink1}
{block:not_text-newsLink1}
<div class="c-news-item">
<h3 class="c-news-title">{text:newsTitle1}</h3>
{block:text-newsSummary1}
<p class="c-news-summary">{text:newsSummary1}</p>
{/block:text-newsSummary1}
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink1}
{/block:text-newsTitle1}少し普通のHTMLとは違って、BASEのテンプレートタグが入った形になります。
例として実際に下記のような値を入れると、その下のHTMLのように出力されます。
NEWSブロック1:タイトルに「お知らせ1のタイトル」
NEWSブロック1:詳細に「お知らせ1の内容をここに書きます。」
NEWSブロック1:リンク先URLに「お知らせ1のリンクURL」
NEWSブロック1:リンクを新しいタブで開くを「ON」
<a class="c-news-item" href="お知らせ1のリンクURL" target="_blank" rel="noopener">
<h3 class="c-news-title">お知らせ1のタイトル</h3>
<p class="c-news-summary">お知らせ1の内容をここに書きます。</p>
</a>覚えてしまえばそれほど難しい内容ではないのですが、初見ではよくわからないと思います。
どういうことか順を追って説明します。
変数の出力
デザイン編集画面でNEWSの設定項目「NEWSブロック1:タイトル」に設定した内容を実際のデザインに出力する場合はHTML内に下記のように記述します。
{text:newsTitle1}metaタグのnameに記述したものをそのまま波カッコ({})で括ります。
出力としてはこれだけです。
textではなくselect、image、colorといった別のデザインオプションだったとしても出力方法は同じです。
{image:newsImage1}
{select:newsSelect1}
{color:newsColor1}補足ですが、デザインオプションで設定できる項目は下記5種類になります。
text
テキスト入力ができる項目
image
画像をアップロードできる項目
color
色を設定できる項目
select
セレクトボックス形式で選択肢を用意してその中から選んで設定できる項目。
例えば1、2、3と選択肢を用意して、3を設定した場合は文字列「3」をテーマ内で使うことができます。
if
ON/OFFのチェックボタンでON・OFFどちらかの状態を設定できる項目。
表示/非表示など、ユーザーによって任意で変更させたい時に使えます。
ifは条件判定の項目になるので出力する値がありません。
if以外の4種類が変数としてテキストなどの値を持ち出力できる項目となります。
入力判定ブロック
デザインオプションのタグはただ出力するだけだと不都合が出て来るので、入力項目の空判定もできるようになっています。
一つの設定項目に対してそれぞれの入力されているかどうかを判定するブロックも使えるようになります。
nameの値のコロン(:)をハイフン(-)に、スペース( )をアンダーバー(_)に変換した値がブロック名になります。falseのチェックの場合は頭にnot_をつけます。
デザインオプション · BASE Developers
条件判定の例は下記のような内容になります。
{block:text-newsTitle1}
{text:newsTitle1}
デザイン編集画面で「NEWSブロック1:タイトル」に入力があった場合のみ表示
{/block:text-newsTitle1}
{block:not_text-newsTitle1}
デザイン編集画面で「NEWSブロック1:タイトル」に入力がなかった場合のみ表示
{/block:not_text-newsTitle1}実際にcameraの「NEWS」のHTMLの記述はこの条件判定をうまく使って記述しています。
コメントを細かく書きながら条件判定の部分を見ていきます。
{block:text-newsTitle1}
<!-- NEWSブロック1:タイトルに入力がある場合だけ表示-->
{/block:text-newsTitle1}まずタイトルの入力がある場合だけ表示させるように、つまりタイトルを必須項目にします。
こうすることで、詳細だけ、リンクだけといったイレギュラーな入力項目の使い方をしたときにデザインが崩れてしまうのを防いでいます。
続いてリンクの有無判定。
{block:text-newsTitle1}
{block:text-newsLink1}
<!-- NEWSブロック1:リンク先URLに入力がある場合はaタグを使って表示-->
<a class="c-news-item" href="{text:newsLink1}"{block:if-Outlink_News1} target="_blank" rel="noopener"{/block:if-Outlink_News1}>
</a>
<!-- /.c-news-item -->
{/block:text-newsLink1}
{block:not_text-newsLink1}
<!-- NEWSブロック1:リンク先URLに入力がない場合はdivタグを使って表示-->
<div class="c-news-item">
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink1}
{/block:text-newsTitle1}「リンク先URL」に入力があるかないかでタグの出力をaタグがdivタグか切り替えます。
また、ifを使って「リンクを新しいタブで開く」がONの場合のみ、aタグにtarget="_blank" rel="noopener"を追記します。
最後に「タイトル」と「詳細」の出力。
<h3 class="c-news-title">{text:newsTitle1}</h3>
{block:text-newsSummary1}
<!-- NEWSブロック1:詳細に入力がある場合だけ表示-->
<p class="c-news-summary">{text:newsSummary1}</p>
{/block:text-newsSummary1}ここでは「詳細」に入力がない場合にデザインが崩れないようにタグを非表示にしています。
以上がNEWS項目の出力内容になります。
この{block:text-newsTitle1}〜{/block:text-newsTitle1}をひとまとまりとして、コピーして3の後に変数の1の部分を4、5、6と書き換えて追記すると完成です。
※エディターに書き込む場合は必ずバックアップを取って作業してください。
{block:text-newsTitle3}
{block:text-newsLink3}
<a class="c-news-item" href="{text:newsLink3}"{block:if-Outlink_News3} target="_blank" rel="noopener"{/block:if-Outlink_News3}>
<h3 class="c-news-title">{text:newsTitle3}</h3>
{block:text-newsSummary3}
<p class="c-news-summary">{text:newsSummary3}</p>
{/block:text-newsSummary3}
</a>
<!-- /.c-news-item -->
{/block:text-newsLink3}
{block:not_text-newsLink3}
<div class="c-news-item">
<h3 class="c-news-title">{text:newsTitle3}</h3>
{block:text-newsSummary3}
<p class="c-news-summary">{text:newsSummary3}</p>
{/block:text-newsSummary3}
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink3}
{/block:text-newsTitle3}
<!-- この下に4〜6を追記する -->
{block:text-newsTitle4}
{block:text-newsLink4}
<a class="c-news-item" href="{text:newsLink4}"{block:if-Outlink_News4} target="_blank" rel="noopener"{/block:if-Outlink_News4}>
<h3 class="c-news-title">{text:newsTitle4}</h3>
{block:text-newsSummary4}
<p class="c-news-summary">{text:newsSummary4}</p>
{/block:text-newsSummary4}
</a>
<!-- /.c-news-item -->
{/block:text-newsLink4}
{block:not_text-newsLink4}
<div class="c-news-item">
<h3 class="c-news-title">{text:newsTitle4}</h3>
{block:text-newsSummary4}
<p class="c-news-summary">{text:newsSummary4}</p>
{/block:text-newsSummary4}
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink4}
{/block:text-newsTitle4}
{block:text-newsTitle4}
{block:text-newsLink5}
<a class="c-news-item" href="{text:newsLink5}"{block:if-Outlink_News5} target="_blank" rel="noopener"{/block:if-Outlink_News5}>
<h3 class="c-news-title">{text:newsTitle5}</h3>
{block:text-newsSummary5}
<p class="c-news-summary">{text:newsSummary5}</p>
{/block:text-newsSummary5}
</a>
<!-- /.c-news-item -->
{/block:text-newsLink5}
{block:not_text-newsLink5}
<div class="c-news-item">
<h3 class="c-news-title">{text:newsTitle5}</h3>
{block:text-newsSummary5}
<p class="c-news-summary">{text:newsSummary5}</p>
{/block:text-newsSummary5}
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink5}
{/block:text-newsTitle5}
{block:text-newsTitle6}
{block:text-newsLink6}
<a class="c-news-item" href="{text:newsLink6}"{block:if-Outlink_News6} target="_blank" rel="noopener"{/block:if-Outlink_News6}>
<h3 class="c-news-title">{text:newsTitle6}</h3>
{block:text-newsSummary6}
<p class="c-news-summary">{text:newsSummary6}</p>
{/block:text-newsSummary6}
</a>
<!-- /.c-news-item -->
{/block:text-newsLink6}
{block:not_text-newsLink6}
<div class="c-news-item">
<h3 class="c-news-title">{text:newsTitle6}</h3>
{block:text-newsSummary6}
<p class="c-news-summary">{text:newsSummary6}</p>
{/block:text-newsSummary6}
</div>
<!-- /.c-news-item -->
{/block:not_text-newsLink6}
{/block:text-newsTitle6}ここまででNEWSエリアの項目数を増やすことができました。
おわりに
今回は弊社販売の有料テーマ「camera」を使って、デザインオプション「NEWS」エリアの項目を増やす方法を紹介しました。
テンプレートタグの内容がわかればそれほど難しくないと思います。既存の項目をコピペして増やすだけなので、他の項目や他の作者のテンプレートでも応用が効くと思います。カスタマイズに挑戦したい方はお試しください。
また、弊社では「camera」のほか、複数の有料テーマをBASEデザインマーケットにて販売しております。
- camera (5000円)
- Vegetable(5000円)
- MQ(5000円)
- PREMIUM TOKYO(7500円)
- FITNESS(6250円)
- miim(9800円)
- Foooood(6500円)
- Go Camp(8250円)
- PARIS TIME(14800円)
次回カスタマイズ③では、お問い合わせでよくある「見出しの文言変更」のカスタマイズ方法について書く予定です。あくまでも予定なので、内容が変更になったらすみません!
RELATED
NEW POSTS

【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)
【netlify】ビルドイメージを更新 [ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![Google Business Profile API [ PHPでクチコミ一覧取得 ]](https://notes.sharesl.net/wp-content/uploads/2022/06/business-profile-api-1-660x440.png)
【PHP】Google Business Profile APIを使ってクチコミを取得する

スクリーンショットのAPI「screendot」を使ってみた

【window.matchMedia】メディアクエリでhoverが使えるデバイスを判定

lax.jsの使い方【スクロール連動アニメーションの実装】




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
