【CSS + JS】テキストの無限ループアニメーション
BASEテーマカスタマイズ
【実践編】
見出しの文言を変更できるようにする


目次
はじめに
「BASEテーマのカスタマイズ方法」として過去2回、基本的な説明をはさみながら執筆しました。
今回は【実践編】として、見出しの文言変更機能の作り方をご紹介します。
前回の記事では、既存のデザインオプションをコピーして設定項目を増やす方法を紹介しましたが、今回は一からオプションを作ります。
対象読者
この記事は下記の条件が整っている方を対象としています。
- HTML編集Appをインストール済み
- BASEテンプレートタグがわかる
- HTMLの書き方がわかる
- デザインオプションがわかる
上記についてわからない方は、まず【準備編】、【デザインオプション編】を読んでいただくことをお勧めします。前提知識がないとこの記事を読み進めてもおそらく理解できないのでご注意ください。特にHTMLの書き方や基礎知識については過去記事を含めこのブログでは説明しません。また、この記事ではHTMLの説明は飛ばしてBASEの内容にしか触れません。これからBASEのカスタマイズを本格的にやっていこうとお考えの場合は、最低でも5、6ページ程度の小規模サイトを一から一人でサクッとマークアップできる程度の基礎知識が必要となります。
注意事項
「HTML編集App」を使ったBASEテーマのカスタマイズはすべて自己責任で行ってください。掲載された情報で生じた問題については一切の責任を追いません。そのため必ずバックアップを取りながら作業することをおすすめいたします。バックアップについては、HTMLが扱えるテキストエディタを用意しておくと便利です。
また、ここに書く内容は実際にBASEショップを使って弊社テーマをカスタマイズし、実際に動くことが確認された内容になります。そのため「記事の通りにやったのにうまくいかない」といったご意見は対応できかねます。他のネット上の記事と同じで、あくまでも参考程度にお読みいただいて、カスタマイズに活かしていただければと思います。
また、購入した有料テーマをHTML編集Appで独自にカスタマイズする場合は下記の点にご注意ください。
- HTML編集Appで1文字でも変更を加えると「公式テーマ」ではなく「カスタムテーマ」という扱いになります。
- 新しいAppsや不具合の修正などは公式テーマの場合は自動的に反映されますが、カスタムテーマは自動では反映されません。
- カスタムテーマを新しいAppsへ対応したい場合は、ご自身で調整いただくか、一旦「公式テーマ」に戻していただいて再度カスタマイズするといった対応が必要となります。
カスタマイズするテーマ
今回、例として使うのは弊社2番人気のテーマ「PREMIUM TOKYO」です。
コードは2021/5/20時点のものになります。その後の更新によってコード内容が変更している場合がありますのでご注意ください。

このテーマのTOPページ「NEW ITEMS」「NEWS」「BLOG」の見出しの文言を変更できるようにします。

デザインオプションを追加する
「HTML編集App」を使って実装していきます。
まずは見出しを変更する設定項目のデザインオプションを追加します。
HTML編集Appでエディターを開き、{block:Hidden}と{/block:Hidden}の間に<meta>タグを書きます。
{block:Hidden}
...
<meta name="text:CaptionNewItems" content="NEW ITEMS" label="見出し文言:NEW ITEMS">
<meta name="text:CaptionNews" content="NEWS" label="見出し文言:NEWS">
<meta name="text:CaptionBlog" content="BLOG" label="見出し文言:BLOG">
...
{/block:Hidden}{block:Hidden}と{/block:Hidden}の間であればどこでも構いません。<meta>タグを設定したそのままの順番でデザイン編集画面に設定項目が追加されますので、好きな位置にタグを挿入します。
タグの内容としては前回【デザインオプション編】でも説明していますが、下記のような使い方になります。
<meta name="設定項目の種類:変数名" content="デフォルトの値" label="設定項目の見出し">name
「デザインオプションの種類」と「変数名」を半角コロン(:)で区切って設定します。content
デフォルト値や入力例など予め入力しておきたい内容がある場合に記述しておきます。label
見出しとして表示される内容を記述します。
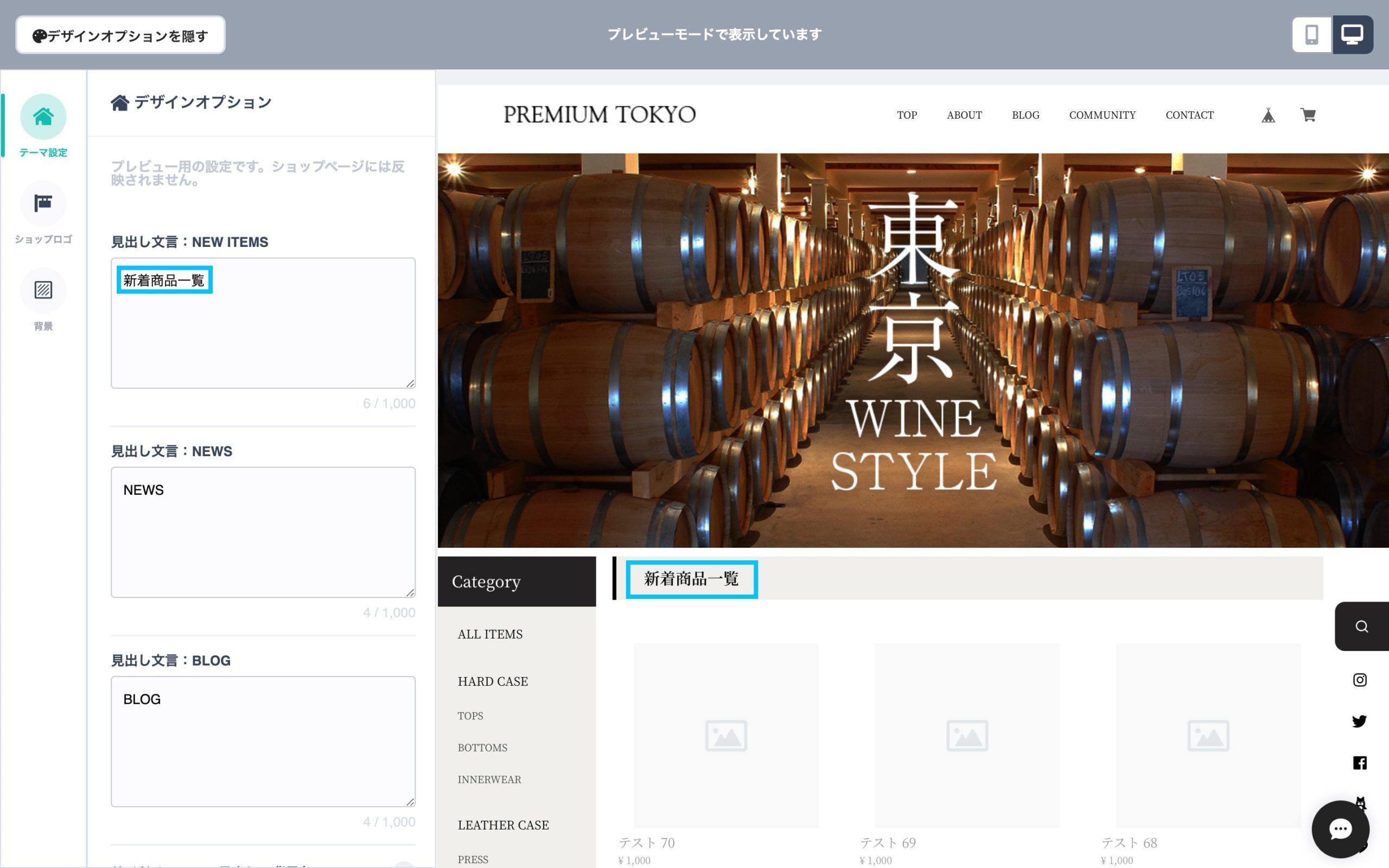
タグを追記すると下記のようにデザイン編集画面に設定項目が表示されます。

デザインオプションはこれでOKです。
続いてテンプレートの方のHTMLを書き換えていきます。
HTMLを編集する
このままの状態ではデザイン編集画面で文言を変えてもどこにも反映されません。
入力が反映されるようにHTMLを書き換える必要があります。
1つずつ変更していきます。
「NEW ITEMS」見出し部分を編集する
エディターで「NEW ITEMS」を検索します。
先ほど追記したデザインオプションのタグ以外で、下記のようなHTMLが見つかります。
{block:NoIndexPageCategory}
{block:NoIndexPageSearch}
<h2 class="c-caption">NEW ITEMS</h2>
{/block:NoIndexPageSearch}
{/block:NoIndexPageCategory}これがTOPページに表示されている「NEW ITEMS」の部分になります。
同じ記述が3箇所あります。
ちなみに少し脱線しますが、{block:NoIndexPageCategory}{/block:NoIndexPageCategory}は「カテゴリ管理App 」を使っている場合にカテゴリーページではない場合を意味します。{block:NoIndexPageSearch}{/block:NoIndexPageSearch}は「商品検索App」を使っている場合に検索結果ページではない場合を意味します。つまり「カテゴリーページではなく商品検索ページでもない」場合にこの見出しを表示させています。
なぜTOPページにこんなタグが?と不思議に思うかもしれませんが、BASEの仕様上このような書き方になってしまいます。もっといい感じに書けるんじゃない?って思う方は公式ドキュメントを読んでAppsの特性を理解してから見てもらうと納得できると思います。
商品検索App · Developers
https://docs.thebase.in/docs/template/apps/search_app
カテゴリ管理App · Developers
https://docs.thebase.in/docs/template/apps/item_category_app
少し脱線しましたが、「NEW ITEMS」の文言をテンプレートタグに変更します。
{block:NoIndexPageCategory}
{block:NoIndexPageSearch}
<h2 class="c-caption">{text:CaptionNewItems}</h2>
{/block:NoIndexPageSearch}
{/block:NoIndexPageCategory}デザインオプションを作るときにmetaタグのname属性に設定した「text:CaptionNewItems」を波括弧({})で囲って{text:CaptionNewItems}と設定すると変更が反映されます。
テキストの場合はこれだけでOKです。
これで変更が反映されるようになりました。

「NEWS」見出し部分を編集する
続いて「NEWS」の見出し。
「NEW ITEMS」と同じでエディターで「NEWS」を検索すると、下記のようなコードが見つかります。
{block:if-Show_News}
<div class="c-news">
<h2 class="c-caption">NEWS</h2>
<div class="c-news-list">
<!-- 省略 -->
</div>
<!-- /.c-news-list -->
</div>
<!-- /.c-news -->
{/block:if-Show_News}「NEWS」の見出しの記述は先ほどの「NEW ITEMS」と違って1つしかないのでここだけ変更します。
具体的にはこの中の<h2 class="c-caption">NEWS</h2>を変更します。
近くに似たような記述で<span class="c-news-tag">NEWS</span>というマークアップが見つかりますが、こちらはNEWSの項目のタグに使っている部分なのでひとまずここではスルーします。

コードを下記のように変更します。
<h2 class="c-caption">{text:CaptionNews}</h2>これで完了です。NEWSの見出しを自由に変更できるようになりました。
「BLOG」見出し部分を編集する
最後にBLOGの見出しです。BLOG機能はBASE Appsの「BLOG App」をインストールすると使えます。
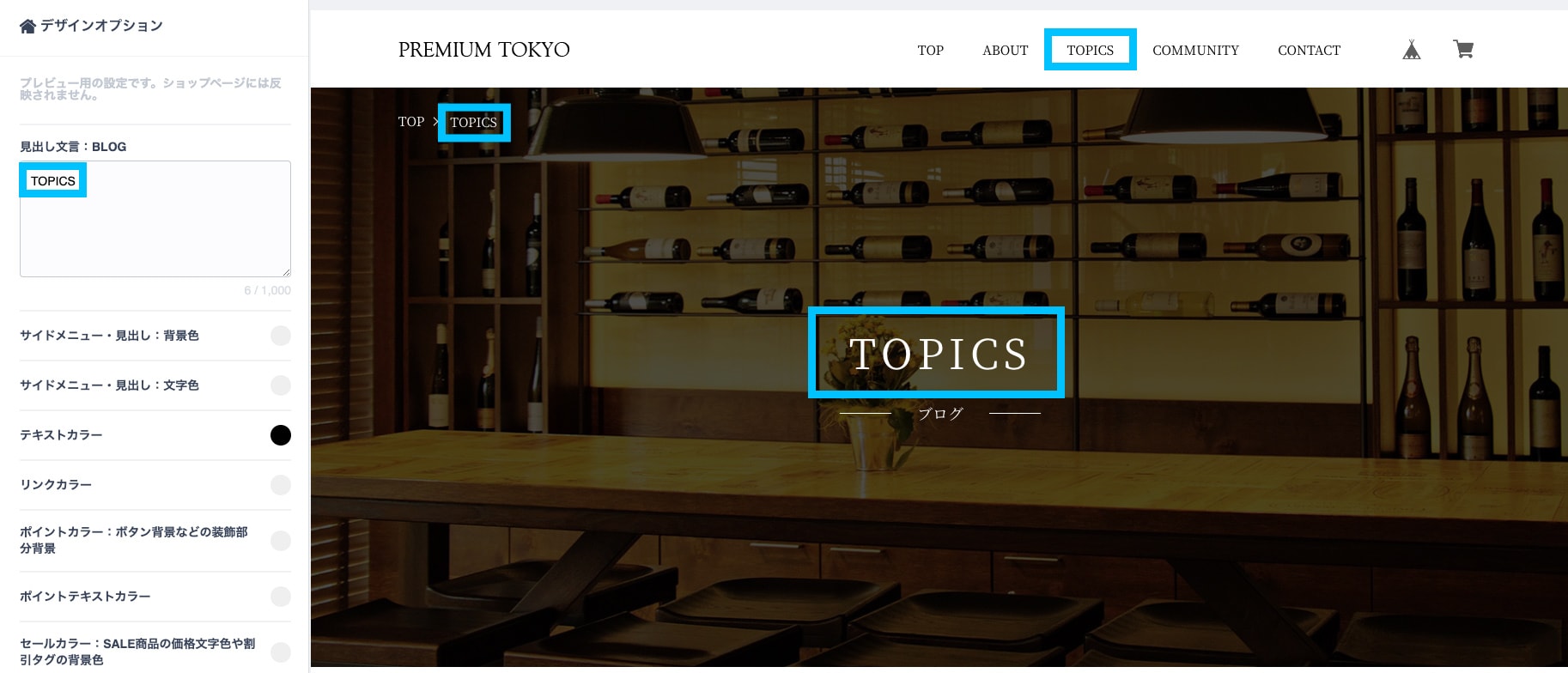
ここまではTOPページに限った話をしてきましたが、BLOGの場合は影響範囲が大きくなります。「TOPページのBLOG一覧」「ナビゲーション」「BLOGページの見出し」「BLOGページのパンくずリスト」など複数箇所に同じ「BLOG」という文言が共通で使われています。これまでの方法で1つずつに対応したオプションを作って設定してもいいのですが、全部別の文言に変えることはまずないです。できれば1つの変更で全部同じ文言に変更したいので、その方法を紹介します。
変更するソースコードの位置を特定する
「NEW ITEMS」「NEWS」と同じく、エディターで検索して変更する箇所を特定します。単純に「BLOG」で検索すると余計な部分が引っかかってしまうので、>BLOG< というキーワードで探します。すると下記のような記述が見つかります。
ヘッダーナビゲーション部分(1箇所)
<div class="l-header-menu">
<a href="{IndexPageURL}">TOP</a>
<a href="{AboutPageURL}">ABOUT</a>
{block:if-Show_FAQ}
<a href="{AboutPageURL}#faq">FAQ</a>
{/block:if-Show_FAQ}
{block:AppsBlog}
<a href="{BlogPageURL}">BLOG</a><!-- ←ここ -->
{/block:AppsBlog}
{block:AppsCommunity}
<a href="{CommunityPageURL}">COMMUNITY</a>
{/block:AppsCommunity}
<a href="{ContactPageURL}">CONTACT</a>
{block:AppsCoinFunding}
<a href="{CoinFundingPageURL}">COIN</a>
{/block:AppsCoinFunding}
</div>
<!-- /.l-header-menu -->ブログページ(3箇所)
{block:BlogPage}
{block:if-BlogMv}
<div class="c-mv-sub">
<div class="c-mv-sub-content">
<h1 class="c-mv-sub-title js-subtitle">BLOG</h1><!-- ←ここ -->
<p class="c-mv-sub-subtitle js-subtitle-next">ブログ</p>
</div>
<!-- /.c-mv-sub-content -->
<div class="c-pan u-frame">
<ul>
<li>
<a href="{IndexPageURL}">TOP</a>
</li>
<li>BLOG</li><!-- ←ここ -->
</ul>
</div>
<!-- /.c-pan -->
<picture class="c-mv-sub-visual">
<img
src="{image:BlogMv}"
alt="BLOG">
</picture>
<!-- /.c-mv-sub-visual -->
</div>
<!-- /.c-mv-sub -->
{/block:if-BlogMv}
{block:not_if-BlogMv}
<div class="c-pan static positioning">
<ul>
<li>
<a href="{IndexPageURL}">TOP</a>
</li>
<li>BLOG</li><!-- ←ここ -->
</ul>
</div>
<!-- /.c-pan -->
{/block:not_if-BlogMv}
{/block:BlogPage}サイドメニュー(1箇所)
<div class="l-side-nav">
<h2 class="l-side-caption">Pages</h2>
<div class="l-side-menu">
<a href="{IndexPageURL}">TOP</a>
<a href="{AboutPageURL}">ABOUT</a>
{block:if-Show_FAQ}
<a href="{AboutPageURL}#faq">FAQ</a>
{/block:if-Show_FAQ}
{block:AppsBlog}
<a href="{BlogPageURL}">BLOG</a><!-- ←ここ -->
{/block:AppsBlog}
{block:AppsCommunity}
<a href="{CommunityPageURL}">COMMUNITY</a>
{/block:AppsCommunity}
<a href="{ContactPageURL}">CONTACT</a>
{block:AppsCoinFunding}
<a href="{CoinFundingPageURL}">COIN</a>
{/block:AppsCoinFunding}
</div>
<!-- /.l-side-menu -->
</div>
<!-- /.l-side-nav -->TOPページのブログリスト(1箇所)
{block:if-Show_BlogBlock}
<div class="c-blog">
<h2 class="c-caption">BLOG</h2><!-- ←ここ -->
<div class="c-blog-list" id="js-blogFeed"></div>
<!-- /.c-blog-list -->
<div class="c-blog-btn">
<a class="c-btn{block:if-scrollEffect} is-ev{/block:if-scrollEffect}" href="{BlogPageURL}">VIEW MORE</a>
</div>
<!-- /.c-btn -->
</div>
<!-- /.c-blog -->
{/block:if-Show_BlogBlock}合計6箇所見つかりました。
エディターのキーワード検索を>BLOG<とした理由は、ソースコードを見るとわかりますが、<h2 class="c-caption">BLOG</h2>や<a href="{BlogPageURL}">BLOG</a>など、「BLOG」という文字列が必ずhtmlタグで括られているからです。これはPREMIUM TOKYOのソースコードに限らず、キーワード検索する時に広範囲でいろんな箇所に使われているような単語を含む場合は、何かしら範囲を絞ってヒットさせるための工夫をする必要があります。
テンプレートタグに書き換える
編集する場所を特定できたので、あとは「BLOG」という文言をすべて{text:CaptionBlog}というテンプレートタグに書き換えていきます。
ヘッダーナビゲーション部分(1箇所)
<div class="l-header-menu">
<a href="{IndexPageURL}">TOP</a>
<a href="{AboutPageURL}">ABOUT</a>
{block:if-Show_FAQ}
<a href="{AboutPageURL}#faq">FAQ</a>
{/block:if-Show_FAQ}
{block:AppsBlog}
<a href="{BlogPageURL}">{text:CaptionBlog}</a><!-- ←ここ -->
{/block:AppsBlog}
{block:AppsCommunity}
<a href="{CommunityPageURL}">COMMUNITY</a>
{/block:AppsCommunity}
<a href="{ContactPageURL}">CONTACT</a>
{block:AppsCoinFunding}
<a href="{CoinFundingPageURL}">COIN</a>
{/block:AppsCoinFunding}
</div>
<!-- /.l-header-menu -->ブログページ(3箇所)
{block:BlogPage}
{block:if-BlogMv}
<div class="c-mv-sub">
<div class="c-mv-sub-content">
<h1 class="c-mv-sub-title js-subtitle">{text:CaptionBlog}</h1><!-- ←ここ -->
<p class="c-mv-sub-subtitle js-subtitle-next">ブログ</p>
</div>
<!-- /.c-mv-sub-content -->
<div class="c-pan u-frame">
<ul>
<li>
<a href="{IndexPageURL}">TOP</a>
</li>
<li>{text:CaptionBlog}</li><!-- ←ここ -->
</ul>
</div>
<!-- /.c-pan -->
<picture class="c-mv-sub-visual">
<img
src="{image:BlogMv}"
alt="BLOG">
</picture>
<!-- /.c-mv-sub-visual -->
</div>
<!-- /.c-mv-sub -->
{/block:if-BlogMv}
{block:not_if-BlogMv}
<div class="c-pan static positioning">
<ul>
<li>
<a href="{IndexPageURL}">TOP</a>
</li>
<li>{text:CaptionBlog}</li><!-- ←ここ -->
</ul>
</div>
<!-- /.c-pan -->
{/block:not_if-BlogMv}
{/block:BlogPage}サイドメニュー(1箇所)
<div class="l-side-nav">
<h2 class="l-side-caption">Pages</h2>
<div class="l-side-menu">
<a href="{IndexPageURL}">TOP</a>
<a href="{AboutPageURL}">ABOUT</a>
{block:if-Show_FAQ}
<a href="{AboutPageURL}#faq">FAQ</a>
{/block:if-Show_FAQ}
{block:AppsBlog}
<a href="{BlogPageURL}">{text:CaptionBlog}</a><!-- ←ここ -->
{/block:AppsBlog}
{block:AppsCommunity}
<a href="{CommunityPageURL}">COMMUNITY</a>
{/block:AppsCommunity}
<a href="{ContactPageURL}">CONTACT</a>
{block:AppsCoinFunding}
<a href="{CoinFundingPageURL}">COIN</a>
{/block:AppsCoinFunding}
</div>
<!-- /.l-side-menu -->
</div>
<!-- /.l-side-nav -->TOPページのブログリスト(1箇所)
{block:if-Show_BlogBlock}
<div class="c-blog">
<h2 class="c-caption">{text:CaptionBlog}</h2><!-- ←ここ -->
<div class="c-blog-list" id="js-blogFeed"></div>
<!-- /.c-blog-list -->
<div class="c-blog-btn">
<a class="c-btn{block:if-scrollEffect} is-ev{/block:if-scrollEffect}" href="{BlogPageURL}">VIEW MORE</a>
</div>
<!-- /.c-btn -->
</div>
<!-- /.c-blog -->
{/block:if-Show_BlogBlock}このようにデザインオプションで追加した変数のテンプレートタグは、複数箇所で使えます。
これで完了です。BLOGの見出しと同じようにサイト内に使われている「BLOG」の文言を一括で変更できるようになりました。


さいごに
今回はお問い合わせでよくある「見出しの文言変更機能」のカスタマイズ方法について記事にしました。
ポイントは、
- デザインオプションで「テキスト」入力項目を作る
- 作った「テキスト」入力項目の変数を変更したい文言と置き換える
というところでした。
ここまでは「テキスト」の変更を中心にカスタマイズを行なってきましたが、デザインオプションは他にも「画像の設定」「色の設定」「選択肢から選ぶ設定」があります。次の機会には「テキスト」以外を使ったもう少し高度なカスタマイズ例を紹介したいと思います。
弊社では「PREMIUM TOKYO」のほか、複数の有料テーマをBASEデザインマーケットにて販売しております。
RELATED
NEW POSTS

【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)
【netlify】ビルドイメージを更新 [ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![Google Business Profile API [ PHPでクチコミ一覧取得 ]](https://notes.sharesl.net/wp-content/uploads/2022/06/business-profile-api-1-660x440.png)
【PHP】Google Business Profile APIを使ってクチコミを取得する

スクリーンショットのAPI「screendot」を使ってみた

【window.matchMedia】メディアクエリでhoverが使えるデバイスを判定

lax.jsの使い方【スクロール連動アニメーションの実装】




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
