【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
コーディング一切不要の
Stripe Payment Linksで
決済機能を試してみる


目次
Payment Linksとは
オンライン決済プラットフォーム「Stripe」。
AmazonやGoogleなどの大企業や、最近勢いのあるECプラットフォーム「Shopify」、WPのカートシステム「WooCommerce」など、誰もが知る様な企業やサービスからスタートアップまで数百万社に導入されているオンライン決済インフラです。弊社でも数年前ECサービスを開始する時に導入の候補に上がりました。
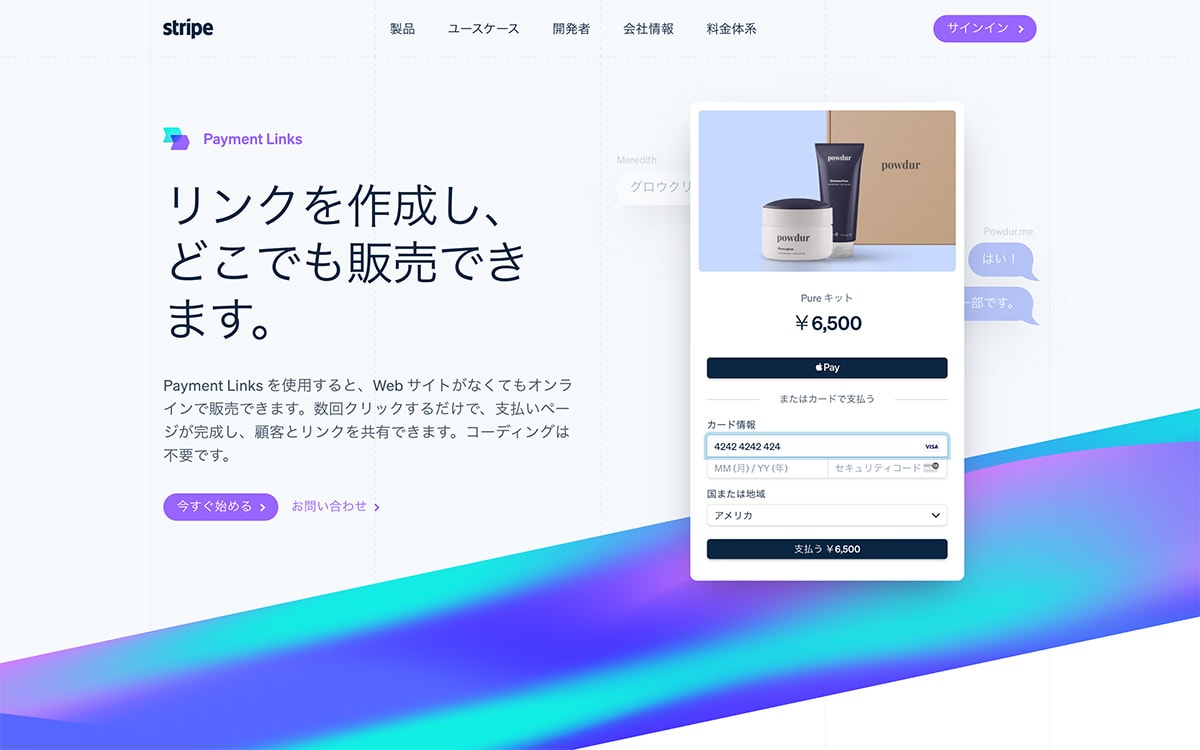
そんなStripeから「Payment Links」という新たな利用方法が提供開始されています。

どういう利用方法かというと、なんと商品登録して発行したURLを貼るだけ。
しかもURLを発行するまでの所要時間は5分以下とのこと。
早速試してみようと思います。
Payment Linksでテスト決済してみる
1、Stripeアカウントを作る
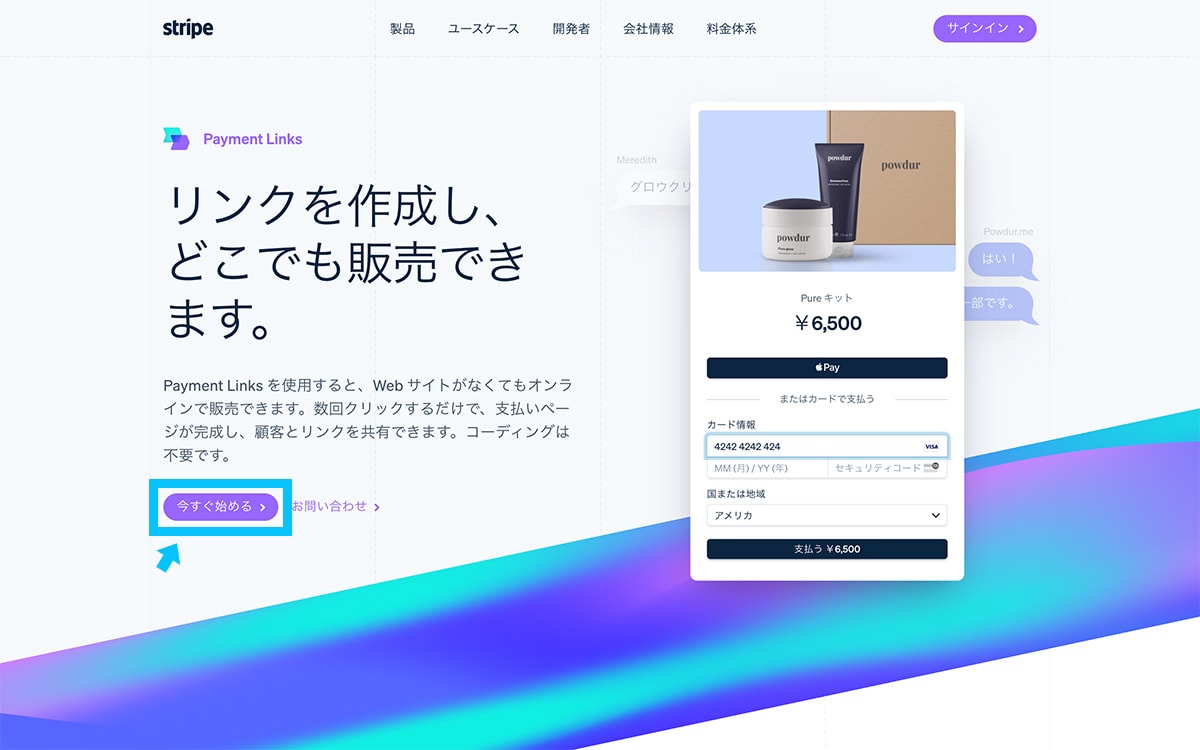
「今すぐ始める」のボタンからアカウントを作ります。

アカウントの登録方法は簡単なので割愛します。
2、必要情報を設定
アカウント登録すると管理画面に入れるようになるので、Payment Linksのための設定をします。
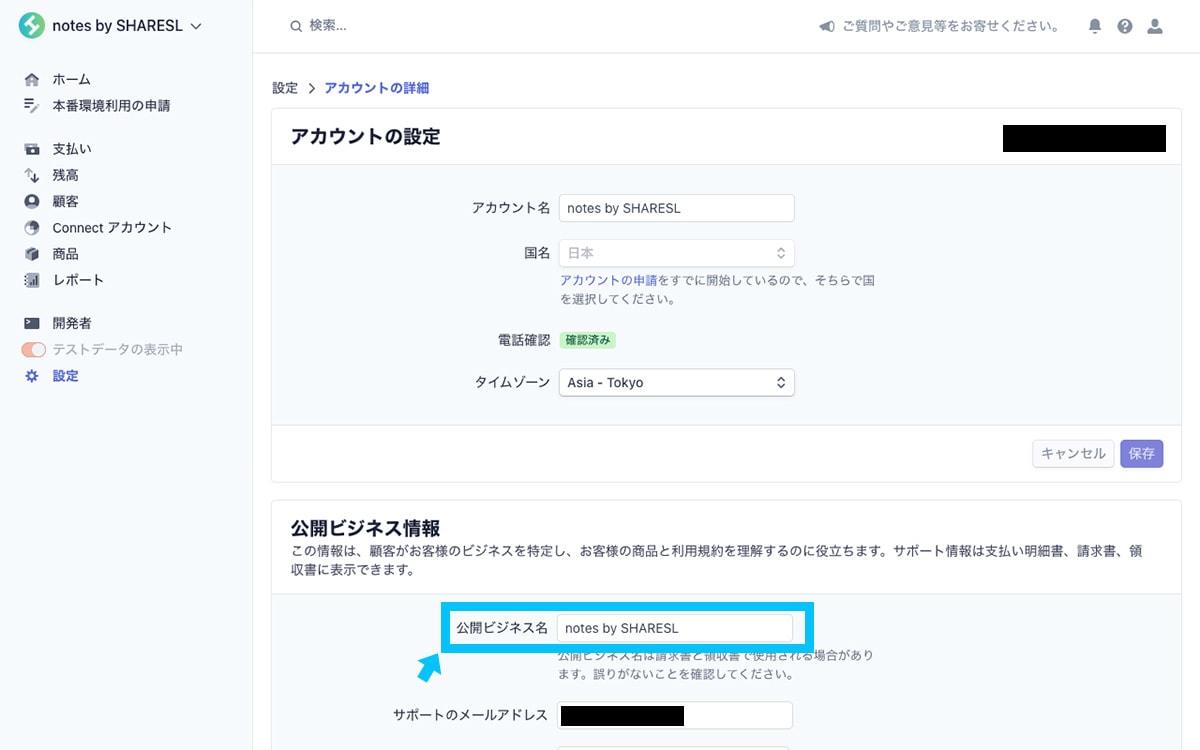
Payment Linksを使用するには、「ビジネス名」が設定されている必要があります。
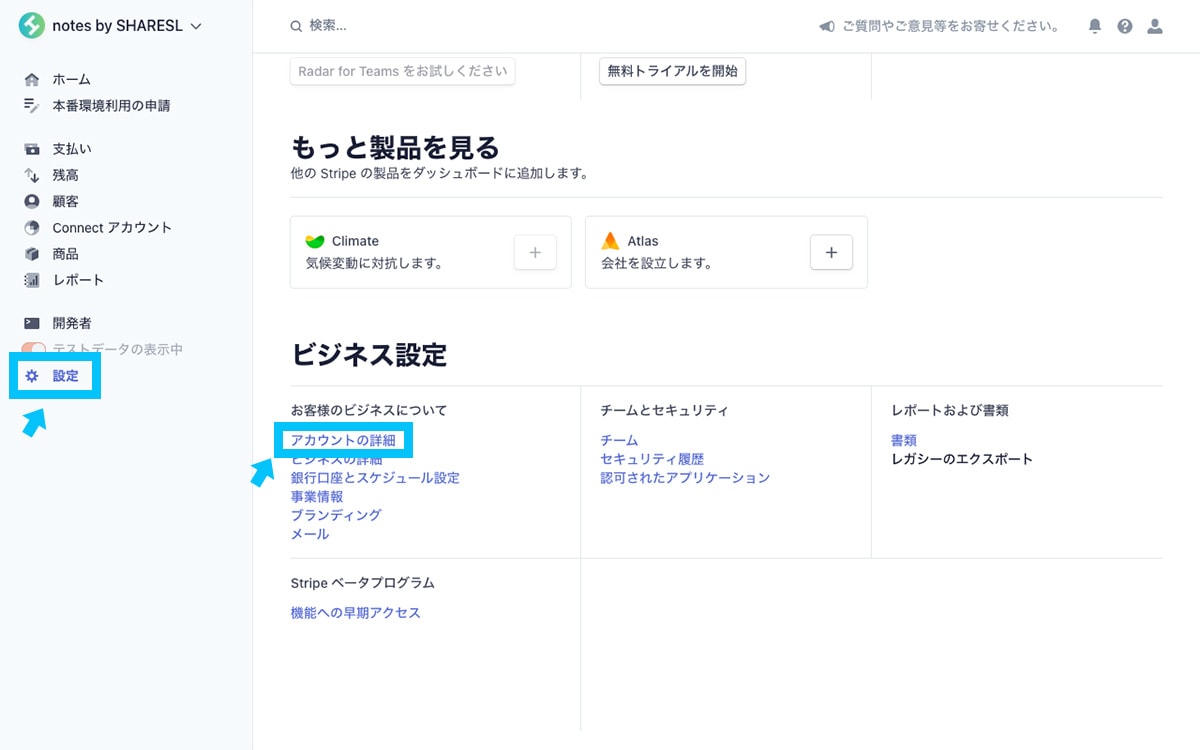
設定→ビジネス設定「アカウントの詳細」→公開ビジネス情報「公開ビジネス名」に任意で設定します。


今回はテスト決済なのでひとまずこれだけでOK。
3、新しい支払いリンクを作る
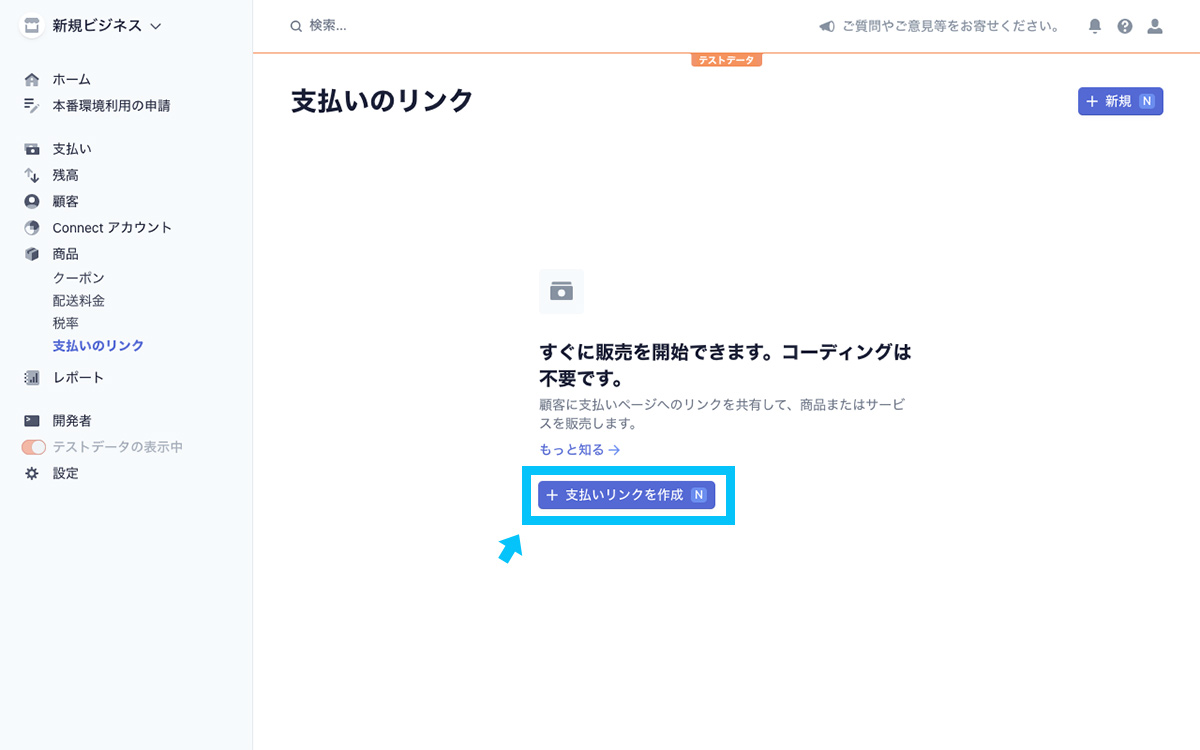
管理画面左側メニュー「商品」→「支払いのリンク」へ移動します。
そのまま表示される「支払いリンクを作成」ボタンを押してリンクの作成へ進みます。

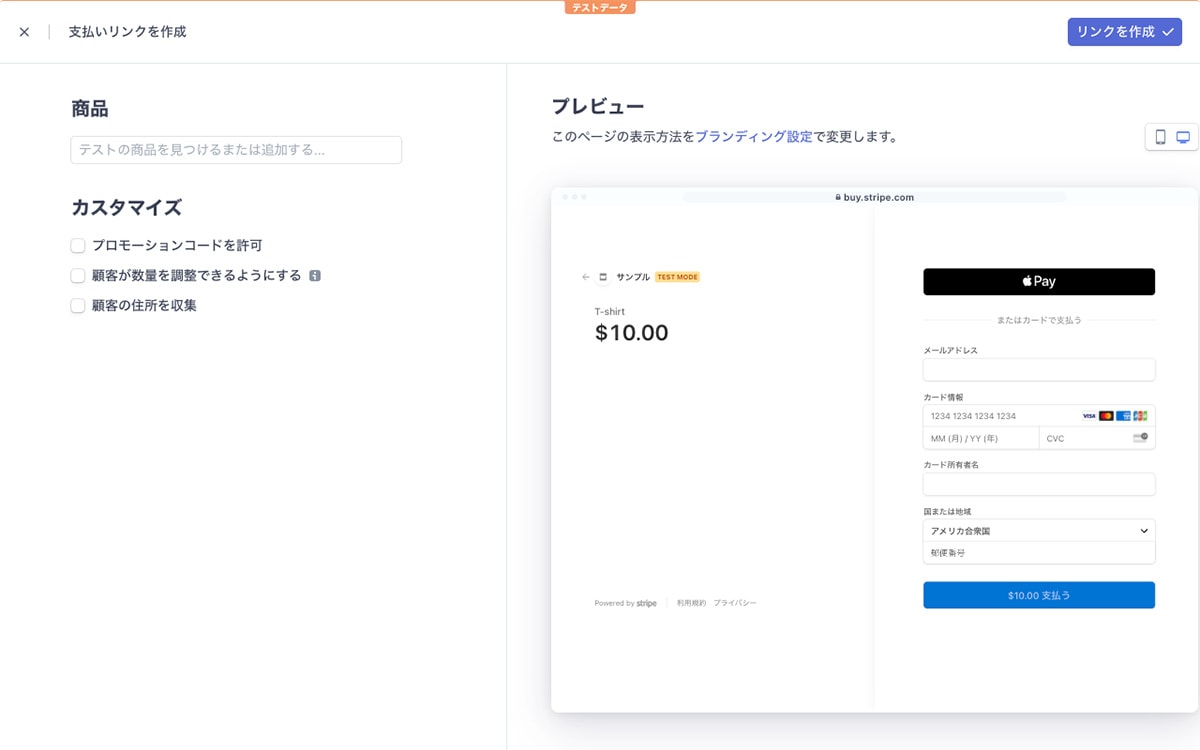
するとリンクの詳細設定画面が出て来ます。

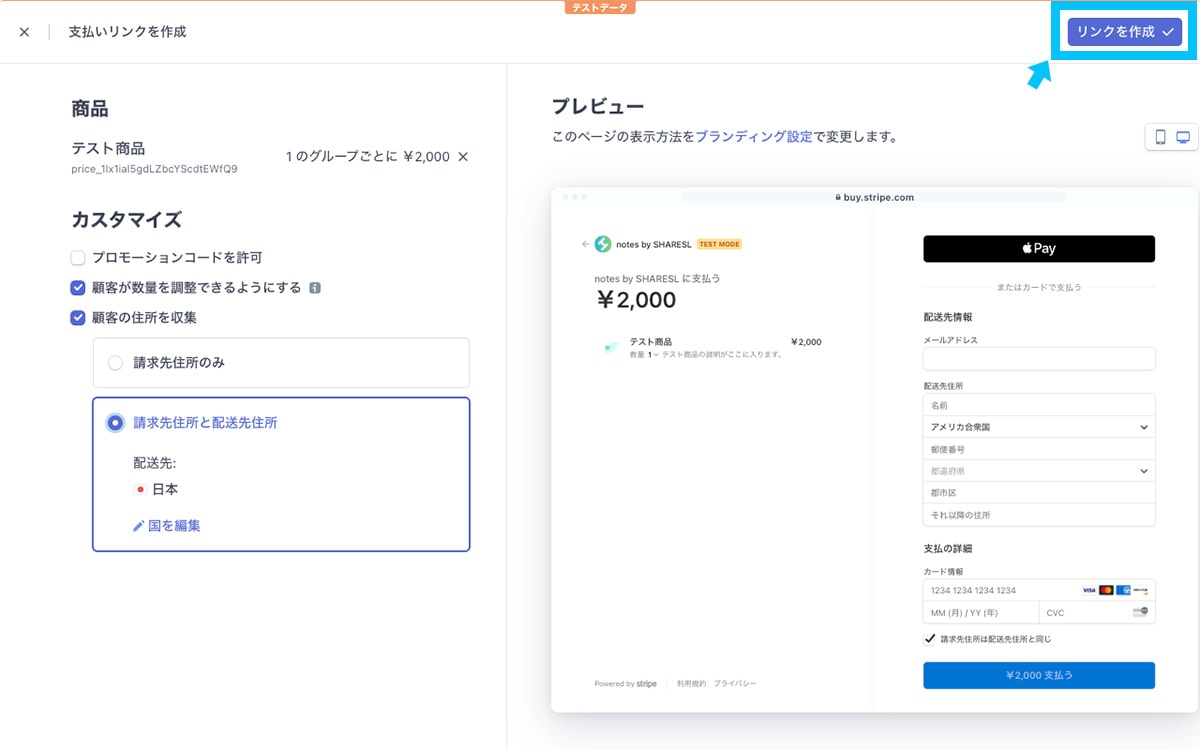
左側が設定、右側が決済画面のプレビューです。
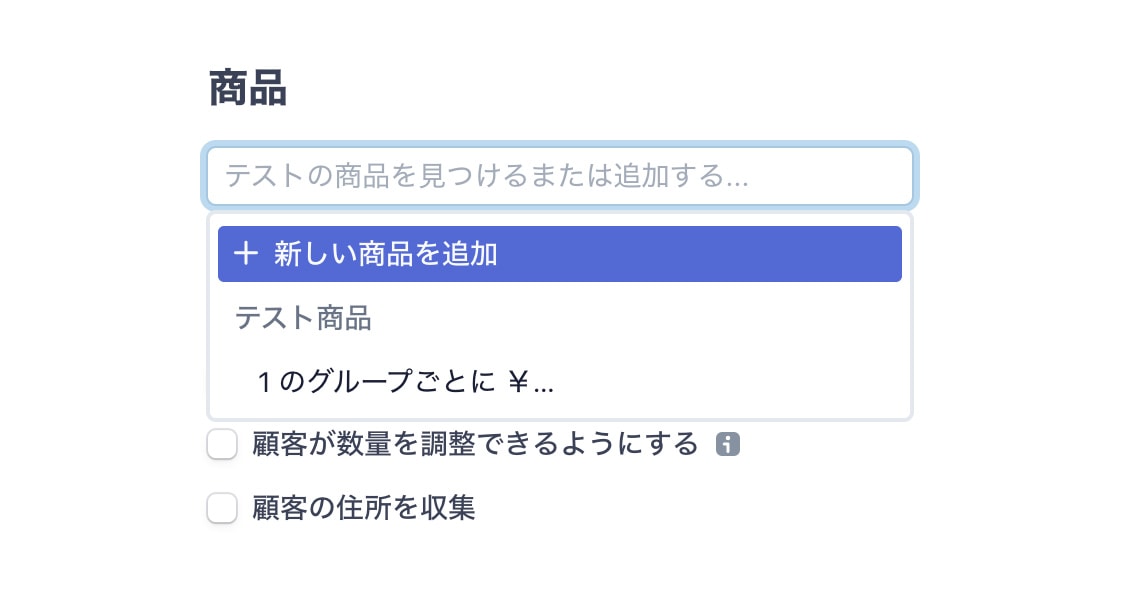
商品については左上「商品」の入力エリアにカーソルを置くと、商品登録した商品を選ぶことや、ここから新しい商品を追加することができます。

商品登録は管理画面「商品」→「商品の追加」からもできます。
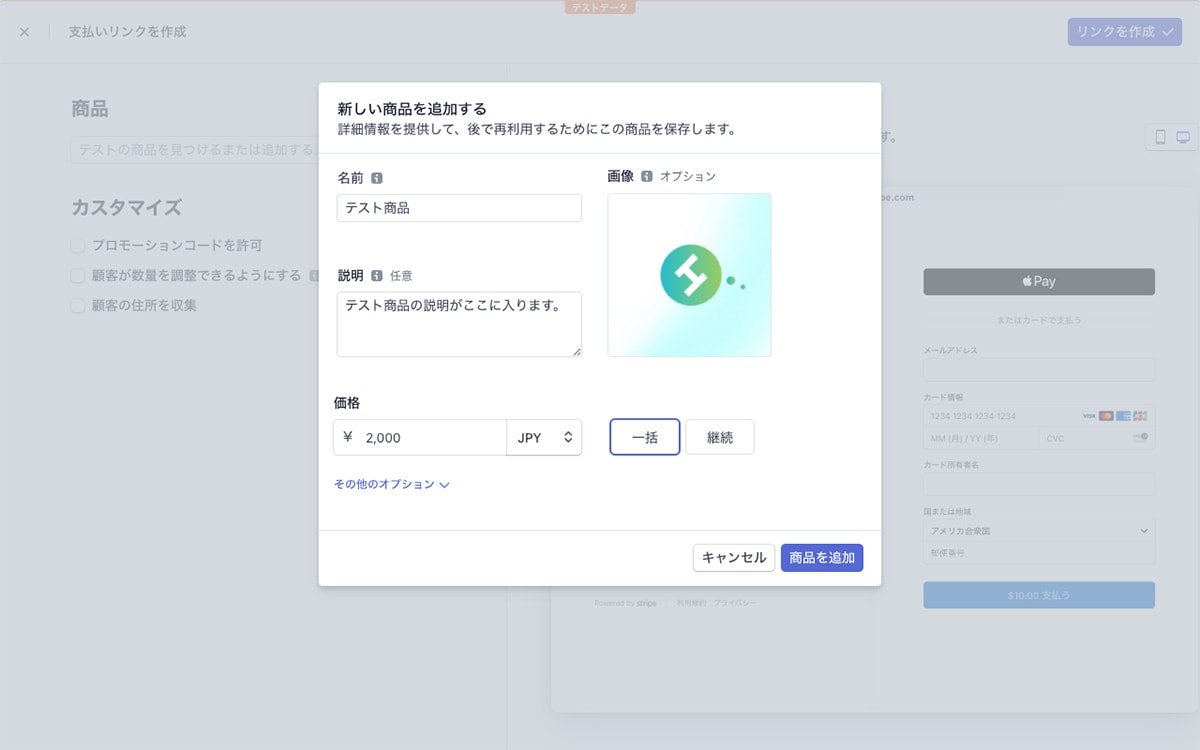
ここではそのまま新しい商品を追加してみます。「新しい商品を追加」を選択すると、商品の新規追加ポップアップ画面が出ます。

ここで商品名、商品の説明、価格、商品画像を設定して商品を追加します。
あとは「カスタマイズ」で必要なものを設定して、右上「リンクを作成」ボタンを押します。

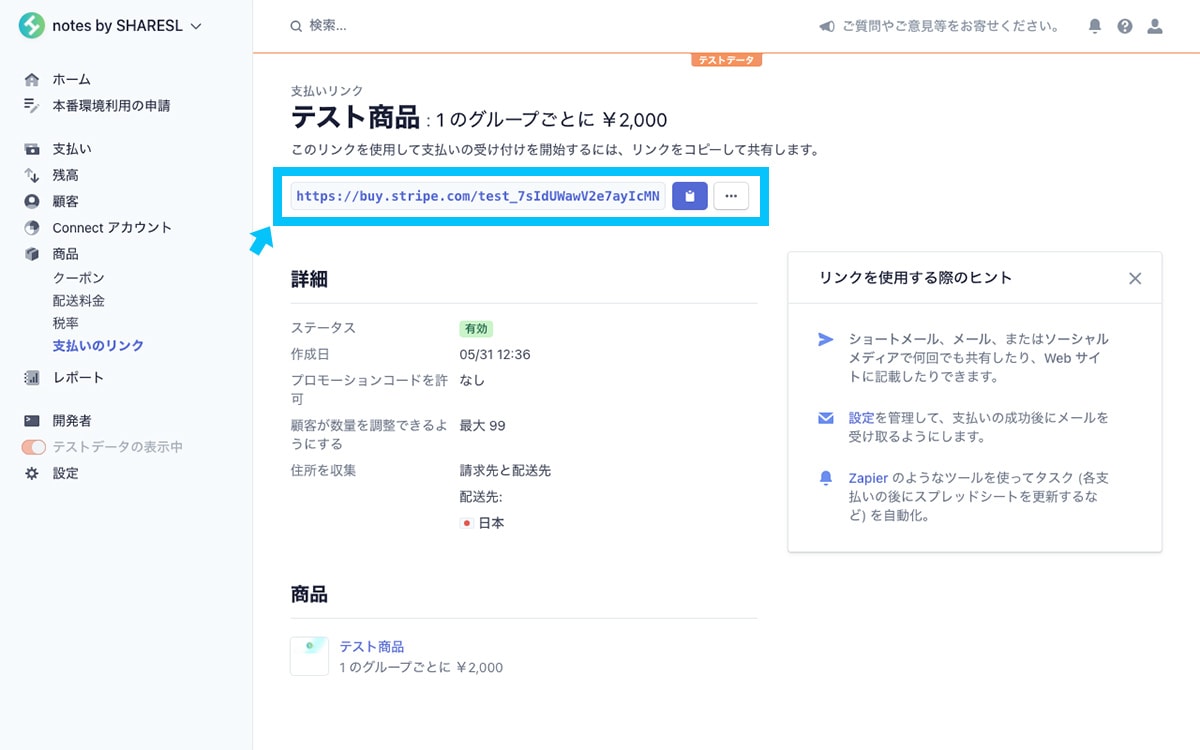
4、リンクの発行完了
リンクが出来上がったので、あとは好きなところに貼り付けて使えます。

以上!
めちゃくちゃ簡単にリンク発行できました!
5、リンクを貼り付けてみる
実際のリンクはこちら↓
https://buy.stripe.com/test_7sIdUWawV2e7ayIcMN
テストモードのため実際のカードを使っての決済はできなくなっています。
Stripeドキュメントにある各クレジットカード会社のテストカードを使うことで決済テストができます。
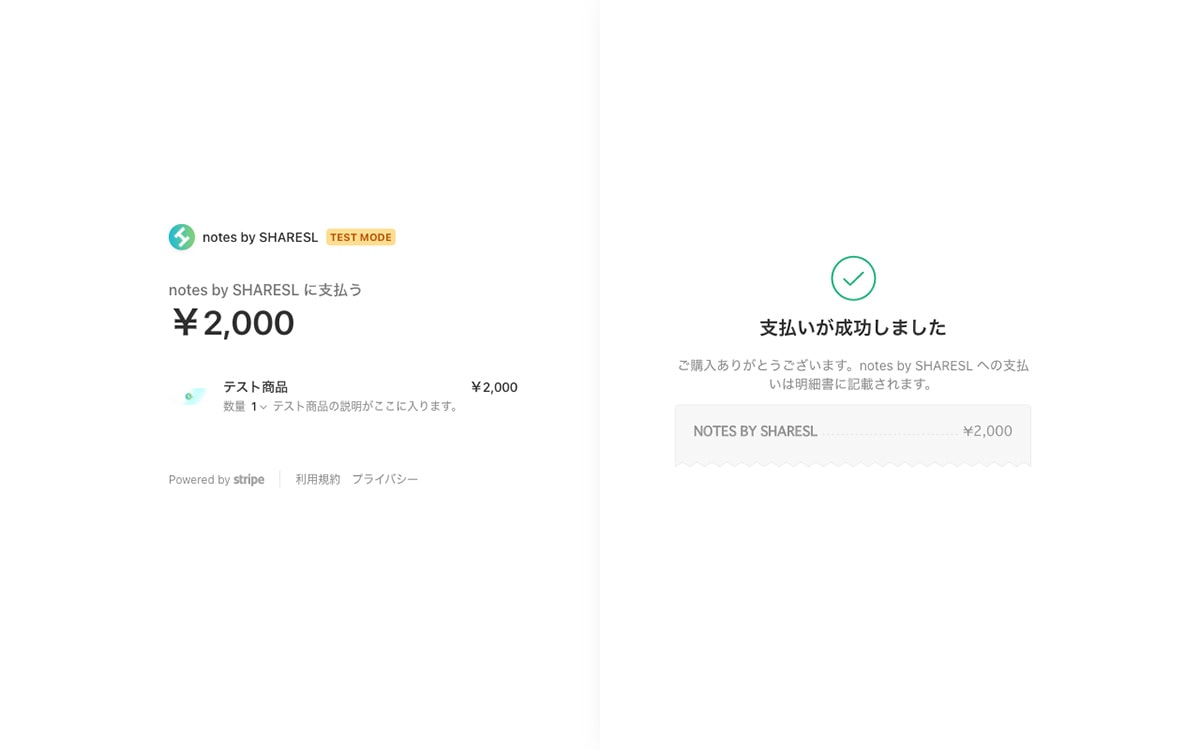
テストカードで決済完了すると完了画面はこうなります。↓

テストモードで決済まで完了しました。
ほんとに5分ぐらいでできちゃいそうなほど簡単です。
ちなみに本番環境で使えるようにするには、「本番完了利用の申請」から事業情報や銀行口座、本番環境のドメインなど細かな情報を申請する必要があります。また、完了画面に記載されている「利用規約」「プライバシーポリシー」ページへのURL、返金・返品などに関する「特定商取引法に基づく表記」のURLもStripeの管理画面「設定」→「Checkout の設定」→「ストアポリシー」から設定する必要があります。
使い所を考えてみる
具体的に使えるシーンとしてすぐに思いつくのは下記のようなところ。
- TwitterやInstagram、ブログなどのSNSでの商品販売
- LINEやチャットツールなどでの販売
- EC機能のないWebサイトでの販売
これはいろんなところですでにたくさんの方が言及してますし、想像できますね。
まずそもそもWebサイトが必要ないことが1番強いと思います。
オンラインで商品を売ろうと思ったら、これまでは必ずカートシステムのあるECサイトを立ち上げる必要がありました。BASEやSTORESみたいな手軽なNoCodeのECプラットフォームもありますが、「サイトを立ち上げなきゃいけない」っていうのは、今までやったことがない人にとってはハードルが高いと思います。
そのため手軽に商売を始めたい方には、またひとつ新しい選択肢になりそうです。
制作側の観点からすると、料金的にもこれまでよりコストを抑えた提案ができそうです。小規模ECであればサイトをNetlifyなんかで作っちゃえばサーバー代不要ですし、カードの決済手数料3.6%+制作代だけで、通常のLPと変わらないような料金かもっと安くで好きなデザインのECサイトを提供できそうです。
さいごに
BASE、Shopify、そして今回紹介したPayment Linksを使った3パターンぐらいのECの提案方法を持っていれば、いい提案ができそうな気がします。
BASEについては有料デザイン販売やオフィシャルパートナーの活動を通して、制作や運用の部分ではほぼマスターしたので、次はShopifyがっつりやっていこうかな。


![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)


![AudioVisualizer [ howler.js + SVG ]](https://notes.sharesl.net/wp-content/uploads/2021/07/svg-audiovisualizer-660x440.jpg)




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
