【CSS + JS】テキストの無限ループアニメーション
動画をWebページの背景に
埋め込む時のテクニック


目次
Webページの背景に動画を埋め込む時のメモ
今回はWebページの背景に動画を埋め込む時に必要なテクニックをまとめてメモ。
TOPページのファーストビューに背景動画を設置したサイトをよく見かけますが、実際に実装することになると下記のような点で悩むことがあります。
- 埋め込み方法(
<video>タグ、YouTubeやVimeoなどの外部サイトをiframeで埋め込み) - 動画の容量による負荷の問題(サーバー負荷、ロード時間)
- 動画上のコントロールバーやタイトルなど不要な情報の表示
- ループ再生
- 自動再生
- ミュート再生
こういった点について、動画の埋め込み方法を紹介した上でメリット・デメリットを比較してまとめてみました。
動画の埋め込み方法の比較
この記事で紹介する背景動画の埋め込み方法は下記の4つです。
- 直接サーバー上のファイルを読み込む(videoタグ)
- Googleドライブのファイルを読み込む(videoタグ)
- YouTube埋め込み
- Vimeo埋め込み
どれも調べると出てくるのでよく使われる方法かと思います。
この中でどれを選ぶかが悩みどころになってきますので、それぞれデモ実装して比較してみました。
尚、動画ファイルはすべて形式はmp4を使用します。
mp4はほとんどのブラウザが対応しています。
MPEG-4/H.264 video format|Can I use
https://caniuse.com/mpeg4
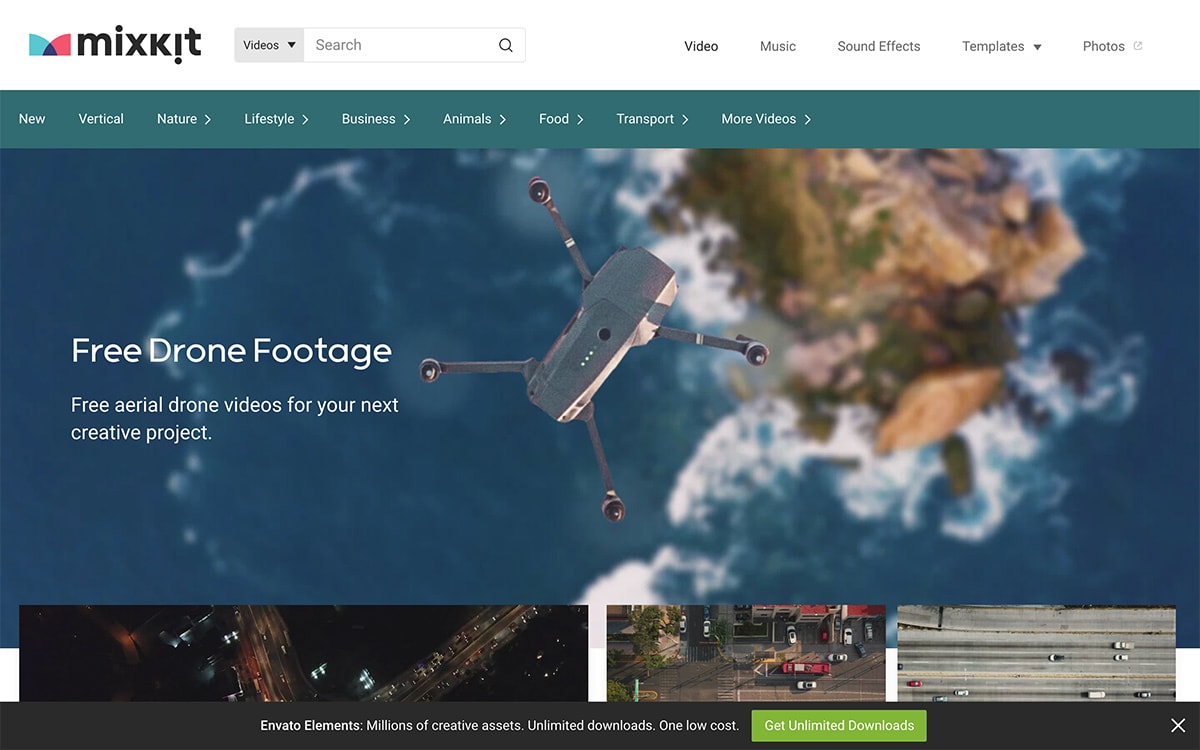
今回はサンプル動画はMixkitからダウンロードして使っています。

個人でも商用でも無料でクレジット表記不要で使いやすい高品質な素材が揃っていておすすめ。
動画のダウンロード、修正、頒布が許可されています。
Mixkitのライセンス
直接サーバー上のファイルを読み込む(videoタグ)
まずは1番手っ取り早い方法です。
サーバー上に動画ファイルをアップしてそのままHTMLの<video>タグにファイル指定します。
| 埋め込み方法 | <video>タグ |
| 動画のサイズ指定 | なし |
| 動画の容量による負荷 | ・容量は圧縮するなど任意で調整が必須 ・サーバー負荷がかかるので大きくても5MB以内推奨 ・キャッシュが効くので初回以外のロード時間は少ない |
| 動画上の情報の表示 | なし |
| ループ再生 | ◎ |
| 自動再生 | ◎ |
| ミュート再生 | ◎ |
| JavaScript | 不要 |
| CSS | 必要 |
メリット
- 直接ファイルを指定するだけなので簡単
<video>タグの属性で自動再生やループなどコントロールできるのでJSが必要ない- アップロードしたファイルを直接使うので画質の調整が効く
- WPなどでファイルを一元管理できる
- 動画サイズに決まりがないので縦型の動画も設置可能
デメリット
- 容量が大きいとサーバー負荷がかかる
デモ
補足説明/注意事項
動画の容量は、大きくても3〜5MB程度に抑えないとアクセス増加した時にネックになってくると思います。
クラウドサーバーの場合は別ですが、普通のレンタルサーバーの場合は1日のデータ転送量がプランによって決まっています。もしもデータ転送量が1日最大100GBの場合、5MBの動画だけで考えても20,000pv/日で制限されてしまいます。単純な動画の容量だけで計算しましたが、Webページは動画だけではないですし、だいたいのレンタルサーバーは時間単位でも制限していますので、一時的なアクセス増加で1時間に500〜600アクセスぐらいであっても落ちる可能性が高いです。この辺りはサイトによって変わってきますが、アクセスが多いことが事前にわかっているサイトの場合はよく考えないと転送量過多でサーバー制限されたりして大失敗してしまいますので気をつけましょう。
また、動画は軽ければ軽いほどいいですが、画質が悪い動画や、5秒程度のあまりにも短い動画はループ再生で何度も同じシーンが目に付くと鬱陶しく感じる場合がありますので、30秒〜1分程度の長さの、ある程度の画質を維持した動画がおすすめです。
長さがあって動画の容量が大きい場合であっても、「Handbrake」といった動画変換ツールやオンラインで動画を圧縮できるツール等を使えば思った以上に容量を圧縮できるので一度試してみることをおすすめします。40〜50MBぐらいの動画でも3〜5MBぐらいに圧縮できます。
今回使ったのはこちらのオンラインツール。39.2MB→6.7MBにできました。
VideoSmaller
https://www.videosmaller.com/jp/
Googleドライブのファイルを読み込む(videoタグ)
次に、Googleドライブにアップした動画ファイルを閲覧可能にして<video>タグに直接指定する方法を紹介します。
| 埋め込み方法 | <video>タグ |
| 動画のサイズ指定 | なし |
| 動画の容量による負荷 | ・Googleのサーバーに設置するため負荷はかからない ・キャッシュが効かないので毎回ロード時間が数秒かかる |
| 動画上の情報の表示 | なし |
| ループ再生 | ◎ |
| 自動再生 | ◎ |
| ミュート再生 | ◎ |
| JavaScript | 不要 |
| CSS | 必要 |
メリット
- Googleのサーバーから直接ダウンロードするのでサーバー負荷を抑えられる
- Googleドライブでファイル管理ができる
<video>タグの属性で自動再生やループなどコントロールできるのでJSが必要ない- アップロードしたファイルを直接使うので画質の調整が効く
- 動画サイズに決まりがないので縦型の動画も設置可能
デメリット
- 動画を置き換える時は手間がかかる(Googleドライブにアップロード、ファイルIDを差し替え、共有設定の変更)
- キャッシュが効かないので再生するまで多少のタイムラグがある
デモ
補足説明/注意事項
この手法の1番のメリットはGoogleドライブのサーバーを使えることです。
通常は自サーバーにファイル置いて扱うのでデータ転送量が負荷になるのですが、そこがなくなります。
ただし直接ファイル指定すると言っても、パラメータを使って少し裏技のようなやり方でダウンロードしているためキャッシュが効かず、毎回ダウンロードまで数秒かかってしまいます。(1つ目の直接サーバーにアップロードする場合はキャッシュが効きます)
ループや自動再生などは<video>タグの属性で問題なくできるので、動画の再生に問題はありません。
ファイルの置き換え作業が多少面倒なので、クライアント側で自由にファイルを置き換えたいといった要望がない場合や、ローディング時間が気にならない場合は採用できそうです。
YouTube埋め込み
次にYouTubeにアップロードした動画を埋め込む方法について。
| 埋め込み方法 | YouTube上で発行される<iframe>埋め込みコード |
| 動画のサイズ指定 | ・アスペクト比は 16:9 となっているので「1280×720」「1920×1080」が主流 ・サイズに合わない場合は黒い余白が付いてしまう |
| 動画の容量による負荷 | YouTubeのサーバーに設置するため負荷はかからない |
| 動画上の情報の表示 | 動画の再生が始まる前に動画のタイトルやアップロードしたユーザーなどの情報が消せない。(※CSSで無理矢理隠すことは可能) |
| ループ再生 | ◎(IFrame Player API) |
| 自動再生 | ◎(IFrame Player API) |
| ミュート再生 | ◎(IFrame Player API) |
| JavaScript | 必要(*APIで制御する場合) |
| CSS | 必要 |
メリット
- YouTubeを
<iframe>で直接再生するのでサーバー負荷がかからない - YouTube側で最適化した画質で再生してくれる
- パラメータでコントローラーの表示や自動再生、ループ再生などを制御できる
- JSでAPIを使ってある程度自由に制御できる
デメリット
- タイトルの表示が消せないのでプレーンな状態で再生するためにはCSSやJSで工夫が必要
- 縦型の動画を設置するのは難しい
デモ
補足説明/注意事項
ある程度JSが使える場合はこの方法がおすすめです。
IFrame Player APIのドキュメントを読めば、できることがだいたいわかります。
ただし何点か問題があります。
1点目は、APIで動画の再生が始まる前に動画のタイトルやアップロードしたユーザーなどの情報を消すパラメータが廃止され使えなくなっている点です。ここはCSSで無理矢理隠す工夫が必要になりますのでその手間がかかります。
2点目は、APIのオプションで普通にループ再生を指定すると、動画の終わった直後にほんの一瞬再生ボタンが表示されて画面がチラつく場合があります。これをAPIを使ってうまく制御する必要があります。
その他のミュート、自動再生についてはAPIのオプションで問題なく制御できます。
Vimeo埋め込み
YouTube以外で動画をアップロードして使いたい場合はこちら。
ただし、無料では背景動画として全然使えないので有料契約でオプションをすべて解放して動画上の余計な要素をすべて非表示にする設定が必要になりそうです。
| 埋め込み方法 | Vimeo上で発行される<iframe>埋め込みコード |
| 動画のサイズ指定 | ・アスペクト比は 16:9 となっているので「1280×720」「1920×1080」が主流 ・サイズに合わない場合は黒い余白が付いてしまう |
| 動画の容量による負荷 | Vimeoのサーバーに設置するため負荷はかからない |
| 動画上の情報の表示 | 有料契約しないと完全には情報が消せない。 (※CSSで無理矢理隠すことも不可) |
| ループ再生 | ◎(Vimeo Player API) |
| 自動再生 | ◎(Vimeo Player API) |
| ミュート再生 | ◎(Vimeo Player API) |
| JavaScript | 必要(*APIで制御する場合) |
| CSS | 必要 |
メリット
- Vimeoにアップロードして動画を
<iframe>で直接再生するのでサーバー負荷がかからない - Vimeo側で最適化した画質で再生してくれる
- パラメータでコントローラーの表示や自動再生、ループ再生などを制御できる(*一部有料)
- JSでAPIを使ってある程度自由に制御できる
デメリット
- 有料契約しないと再生バーやスマホでの画面上の表示を消すオプションパラメータが使えない
- 縦型の動画を設置するのは難しい
デモ
補足説明/注意事項
ある程度はYouTubeと同じように使えますが、再生バーだけ有料オプションにしないと非表示にできません。
また、無料会員ではスマホでの再生時にはパラメータを指定していても不要なボタンやコントローラーなどの表示が非表示にできないので、背景動画としては使えなさそうです。
割り切って有料にしてしまえば背景動画用のパラメータを使えるようになるので簡単に設置できそうです。ただし有料会員は最低でも月額700円、年間8400円かかるので動画背景のためだけに使うには少々高いです。
Vimeoの料金プラン
https://vimeo.com/jp/upgrade
月700円使うなら安いサーバー借りてそこに動画ファイル上げて<video>タグで指定した方がマシかも・・・
背景動画の実装方法
デモの実装方法もメモしておきます。
4種類の実装になります。
- videoタグ
- videoタグ(Googleドライブのファイルを指定)
- YouTube(iframe)
- Vimeo(iframe)
YouTubeとVimeoはどちらもiframeが使われますが、若干APIの仕様やCSSの書き方が変わってきます。
Githubにすべてのデモのソースコードを置いてますのでコードを詳しく見たい方はどうぞ。
https://github.com/inos3910/video-embed
videoタグ
HTML
ここでは動画の上にタイトルを重ねて表示するようにしたいのでタイトル用の<h2>タグと<video>タグを使います。
ここで使っているvideoタグ独自の属性については下記の通りです。
| poster | 動画のダウンロード中に表示する画像のURLを指定できます |
| loop | 動画のループ再生 |
| autoplay | 動画の自動再生 |
| muted | 動画のミュート(消音) |
| playsinline | インライン再生(ブラウザ内での再生) |
補足すると、autoplay(自動再生)を指定する場合はmuted(ミュート)が必須になります。
理由は、Chromeなど一部のブラウザでは音声付きの動画の自動再生が制限されるようになっているためで、mutedで消音設定にしておかないと自動再生されないからです。
また、スマホでも動画の表示を考えている場合はplaysinline属性も必須です。「インライン再生」って何?って感じですが、スマホで動画を再生した時にそのページの状態のまま表示される場合と、全画面で動画だけが表示されるようになる場合があると思いますが、そのページの状態のまま表示される再生方法がインライン再生です。これを指定しておかないと、自動的に全画面再生が始まってしまいますので必須になります。iOSでは表示すらされない可能性があります。
CSS(Sass)
CSSはSassを使っています。
動画を背景に広げて、1つ上のレイヤーにタイトルをセンタリングしているだけの単純なレイアウトです。
videoタグ(Googleドライブのファイルを指定)
videoタグ(Googleドライブのファイルを指定)のデモ
HTML
こちらはvideoタグのsrc属性に指定するURLがGoogleドライブに変わっただけですが、このURLの取得方法にちょっとクセがあります。Googleドライブで発行できるURLをそのまま指定しても表示されませんのでその取得方法を説明しておきます。
GoogleドライブのURL取得方法
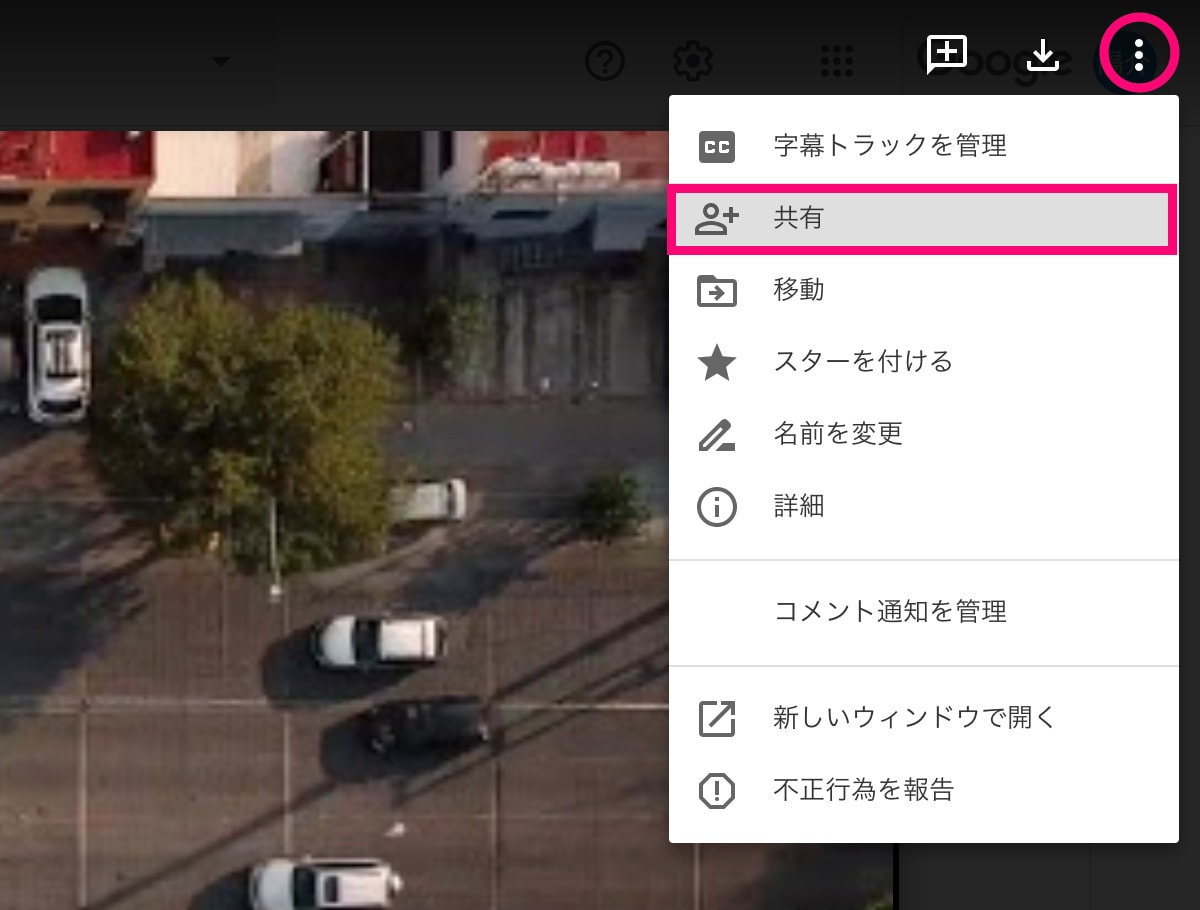
Googleドライブにmp4ファイルをアップロードして、アップロードしたファイルをクリックし「共有」の項目を選択。

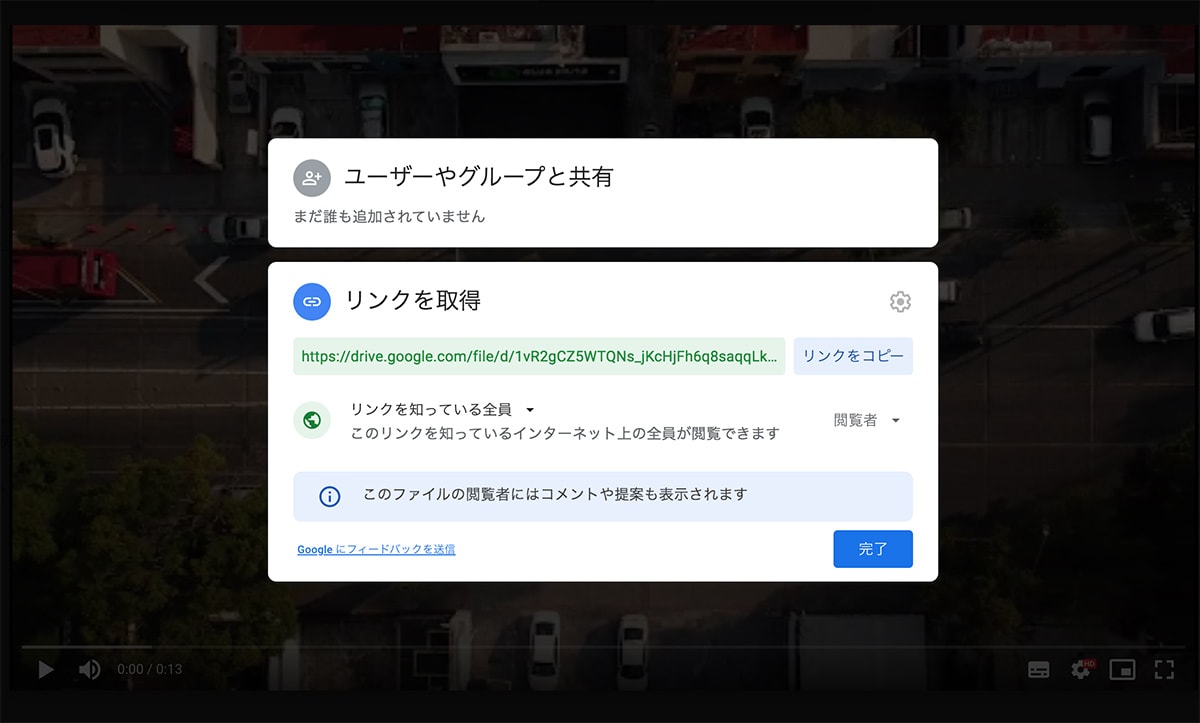
「リンクを取得」から共有設定を変更し「リンクを知っている全員」「閲覧者」に設定します。

ここで上の画像のようにリンクが表示され、コピーすると下記のようなリンクが取得できます。
https://drive.google.com/file/d/[ファイルID]/view?usp=sharing
このURLを次のように変更します。
https://drive.google.com/uc?id=[ファイルID]&export=download
ファイルIDを抜き出して出力用URLとしてパラメータを付け替える感じです。
出来上がったURLをvideoタグのsrc属性に設定すればOKです。
CSS(Sass)
CSSは通常の1つ目のvideoタグを使った埋め込みと全く同じです。
WordPressとの連携
あくまでWPを使う場合の想定にはなりますが、ファイルを置き換える度にファイルIDの入れ替え作業をするのはクライアントに説明するのもややこしくて作業的にも面倒なので、カスタムフィールドを作っておくと便利です。
このように共有リンクかどうか正規表現で判定し、共有リンクだった場合は正規表現を使ってIDを抜き出し、共有リンクでなければそのままIDとして自動的に出力用URLを生成するようにしておくと便利です。
YouTube
HTML
動画はiframeに直接書かず、JSでIFrame Player APIを使って操作します。id="js-youtube"の<div>要素がそのままiframeに置き換わるので、ラッパーの<div>要素を追加しておきます。
CSS(Sass)
CSSはiframe用に記述を追記します。
ポイントは3点。
- ラッパーの表示を16:9にする
=> YouTubeの表示サイズに合わせる - iframeの上下60pxをカットして表示する
=> 動画の再生が始まる前に動画のタイトルやアップロードしたユーザーなどの情報が表示されてしまうので隠す - 再生がはじまってからフェードインさせる(
is-loadedクラスの付け替え)
=> 再生時に再生ボタンが表示されるなどのチラつきの防止
JS
JSはES6+でClassを使っており、Webpack + babelでバンドルします。
関数は単純なものなのでClassとか必要ない場合は関数の内容だけ参考にしてください。
js-youtubeというidが付いたHTML要素がある場合だけ動作するようにしています。
IFrame Player APIのパラメータはちょっと数が多いので公式ドキュメントで確認してください。
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ
https://developers.google.com/youtube/player_parameters?hl=ja
コードのポイントはAPIのオプションパラメータに設定したonStateChangeイベントに設定した関数onPlayerStateChangeの内容です。
埋め込みの比較のところで補足説明に書きましたが、APIのオプションで普通にループ再生を指定すると、動画の終わった直後にほんの一瞬再生ボタンが表示されて画面がチラつく場合があります。これを回避する対応をここに書いています。
再生したと同時にラッパー<div>要素にクラス(is-loaded)を追加してCSSトランジションでフェードイン、動画の長さをAPIのgetDurationメソッドで取得し、setIntervalで動画の長さ分、フレームを0に戻して再生するのを繰り返します。こうしてループ処理自体をAPIのオプションに任せずコードを書いてしまうことで変な間やチラつきをなくすことができました。
WordPressとの連携
Googleドライブの方法と同じようにこちらもIDが必要になってきます。WPのカスタムフィールドに動画URL、共有URL、埋め込みコードのどれかを入れたら自動的にIDを取得できるようにしておくと、クライアントにも説明しやすいと思います。
もちろん動画IDをそのままカスタムフィールドに入れても大丈夫です。
ここでは動画を表示する<div>要素にdata-youtube-id属性を付けて、取得したIDを出力します。data-youtube-id属性は僕が勝手に付けただけで、data-idとかでもなんでもいいですが、ひとまずhtml要素から取得できるようにしておくとJSと連携しやすくなります。あとは下記のようにJS側でYouTube動画を埋め込む時にオプションパラメータに指定するIDを、data-youtube-id属性から取得するように変更すればWPと連携できるようになります。
Vimeo
HTML
YouTubeと同じくJSでAPIを使って動画を埋め込むので、ほぼ同じです。
1点だけ、ラッパーの<div>要素にvimeo専用のクラス(c-video__frame--vimeo)をつけておきます。
CSS(Sass)
Vimeoを埋め込みの際はVimeo側が勝手にiframeのラッパーに<div>要素を付けてくれます。
<div style="padding:56.25% 0 0 0";position:relative;><iframe src="~~~"></div>
なのでYouTubeの時にラッパーに設定したpadding-top:56.25%;は必要ありません。
その代わり動画を読み込むまでの間に高さがなくなるとチラつくのでheight: 56.25vw;を指定して16:9の高さを保っておきます。
JS
こちらもJSでAPIを使いますが、YouTubeの埋め込みとやっていることはほぼ同じです。
使い方も似ていますが、YouTubeとは違う名前のイベントとオプションパラメータが用意されているので必要なものを設定します。
vimeo/player.js
https://github.com/vimeo/player.js
ポイントはYouTubeと同じくインラインで自動再生する時は消音が必須なのでsetVolume(0)でミュートにしてから再生することと、playイベントで再生してからis-loadedクラスを付けてフェードインさせることです。
APIはYouTubeよりも充実していて使いやすい印象ですが、できることはほぼ同じです。
ただやはり無料枠ではそもそも再生バーの非表示対策ができないので背景動画には向いていないですね。
WordPressとの連携
こちらもYouTubeと同じく、WPのカスタムフィールドにURLを入力した場合に自動的にIDを取得してJSで背景動画を再生するように連携させる方法です。
こちらはYouTubeと違ってiframeの埋め込みは省いて、シンプルにURLからIDを取得する方法だけを紹介しています。data-vimeo-id属性はもともとVimeo Player APIでhtml属性から操作できるようになっているのでそのまま使えます。
JSの記述は下記のように変更します。
オプションパラメータに指定したIDを消すだけです。シンプル。APIの使い勝手はYouTubeよりVimeoですかね。
まとめ
うまく動画を圧縮できる場合は直接アップロードして<video>タグで表示するのが1番おすすめです。
JSいらずでタグ設置するだけなのでCSSだけに集中できますし、縦型の動画にももちろん対応しているのでスマホ対応の動画背景を使いたいときにも扱いやすいです。CSSのobject-fitも効くので全画面再生も簡単。細かな設定も属性の付け外しだけで手軽なのが個人的には良いです。
サーバー負荷のことを考えると、YouTubeが最適かなと思います。ただし、縦型の動画などの場合はやはり直接ファイルをアップロードしてvideoタグの方が良いと思いますので、その辺りはサイト次第になってきます。
Vimeoは無料では背景動画としては全く使えません。有料の場合でも、最低でも年間8400円かかってくるのでそのコストを払ってまで他の手法より優位性があるとはあまり思えませんでした。良いところはAPIの使い方がYouTubeよりはわかりやすいってぐらいですね。
Googleドライブは選択肢として持っておいてもいいかな、という程度。あまりお金かけたくない個人開発やポートフォリオなんかだったら使えるんじゃないかなーと思います。読み込みの待機時間が長いのでクライアントワークではなかなか使いにくそうです。
個人的にはこの4つの中だと、だいたいの案件がYouTubeになりそうです。
初回読み込みが遅いと感じる場合はアニメーションなどでローディング時間を作らないといけないですが、やはりサーバー負荷のことを考えなくていいのは大きいです。せっかくいい感じの動画ができてもサイト自体を落としたら意味ないですもんね。直接アップロードの場合はクオリティの高い動画を低容量で作るっていうのがネックになってくる気がします。低スペックのサーバーだと動画はかなりしんどいです。
ちなみにサーバーが落ちる落ちるって言ってますが、僕自身が普段クライアントワークでAWSやGCPで作ってるサイトに出会うことがほぼないので、あくまでクラウドサーバーじゃない通常レンタルサーバーの話にはなります。クラウドサーバーの場合は制限なしの課金ですし、無料枠みたいなもんもありそうなのでそもそも転送量のことをそんなに気にしないでいいので<video>タグ一択かもしれないですね。
RELATED
NEW POSTS

【WordPress】GA4連携の人気記事ランキング機能を自作プラグイン化してみた
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)
【netlify】ビルドイメージを更新 [ Ubuntu Xenial 16.04 → Ubuntu Focal 20.04 ]
![Google Business Profile API [ PHPでクチコミ一覧取得 ]](https://notes.sharesl.net/wp-content/uploads/2022/06/business-profile-api-1-660x440.png)
【PHP】Google Business Profile APIを使ってクチコミを取得する

スクリーンショットのAPI「screendot」を使ってみた

【window.matchMedia】メディアクエリでhoverが使えるデバイスを判定

lax.jsの使い方【スクロール連動アニメーションの実装】




![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![MutationObserverでDOMを監視[PhotoSwipe(v5)+Swiper(v8)連携]](https://notes.sharesl.net/wp-content/uploads/2022/08/mutationobserver-660x440.jpg)
