【BASE Partners】有料テーマの無償提供特典について(2023/5/31終了)
BASEデザインテーマ第4弾
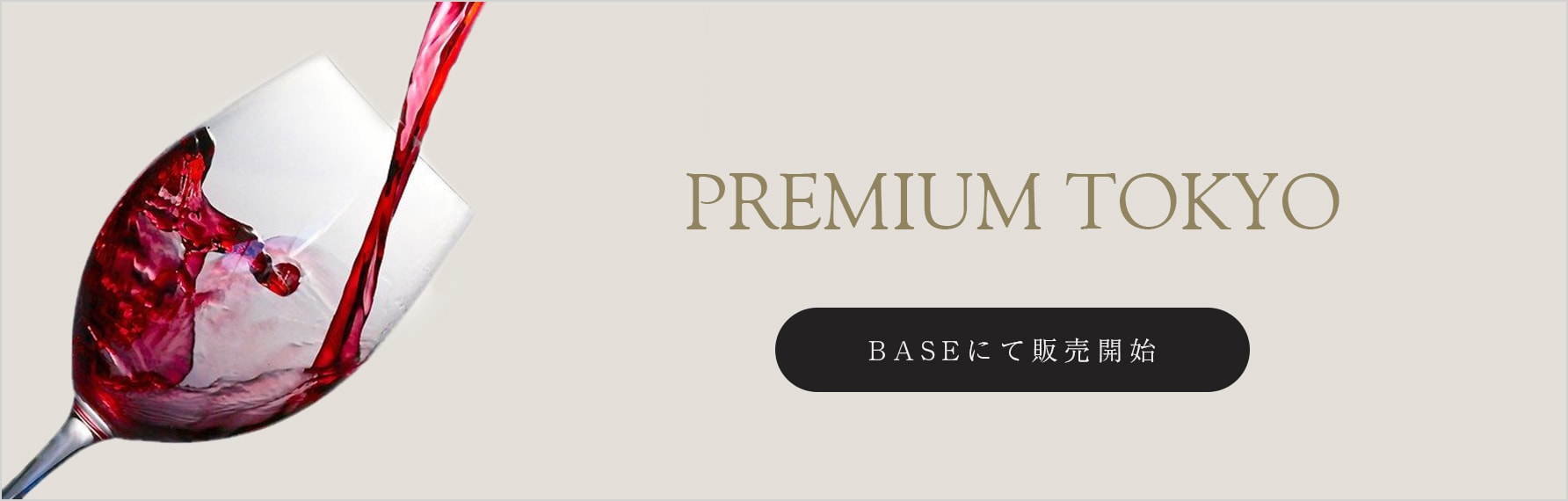
「PREMIUM TOKYO」
販売開始!


目次
BASEデザインマーケットにて「PREMIUM TOKYO」が販売開始されました
誰でも簡単にネットショップが作成できるサービス「BASE![]() 」。
」。
その有料デザインテーマが買える「BASEデザインマーケット」にて、弊社開発の新しいBASEデザインテーマ「PREMIUM TOKYO」を販売開始しました!

「PREMIUM TOKYO」の使い方
BASEで会員登録した後にBASEデザインマーケットで購入し、管理画面「デザイン」からテーマを選択して適用します。
デザイン編集で設定できる項目の内容については特設サイトがありますのでそちらをご覧ください。
BASEデザインテンプレート「PREMIUM TOKYO」特設サイト
また、すでにBASE会員の方はデザインマーケットで詳細ページの「プレビュー」ボタンから実際のデザイン編集画面を使用して変更をプレビューできます。
購入前に一度お試しください。
「PREMIUM TOKYO」のおすすめポイント
テーマの使い方や紹介については特設サイトを見たり、プレビュー画面で設定してみたりして試していただくと良いかと思います。 ここでは開発者的おすすめポイントをいくつかご紹介したいと思います!
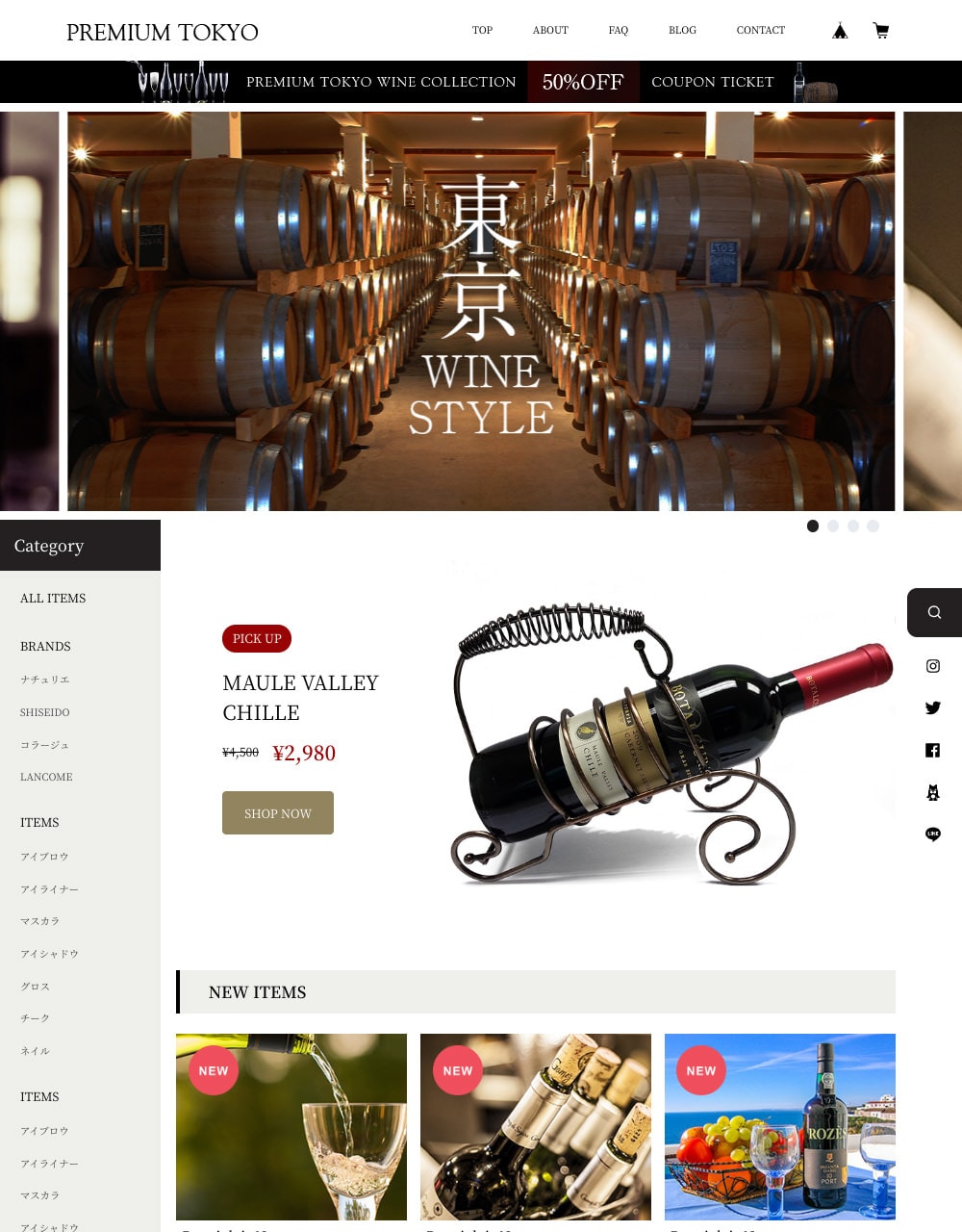
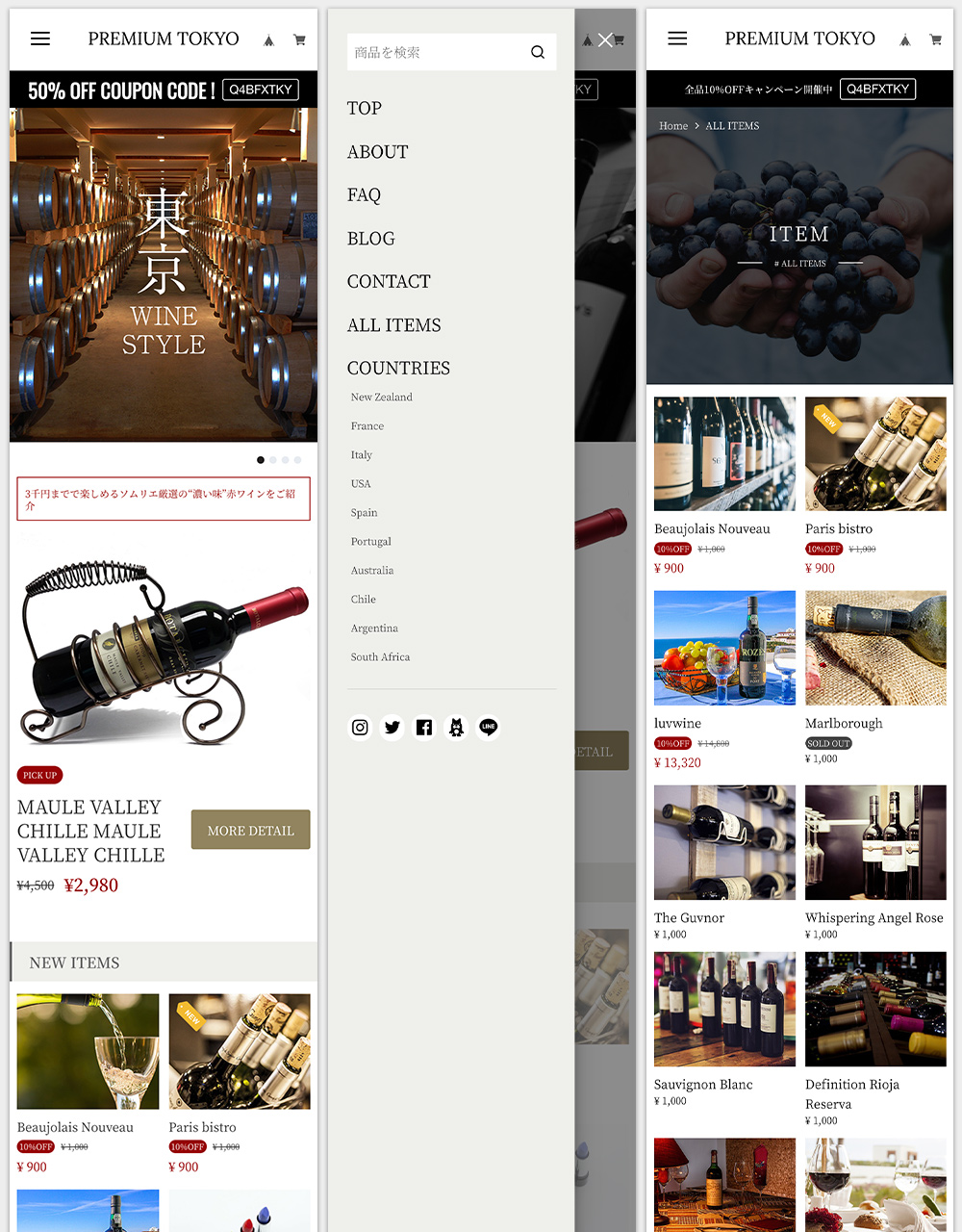
① ラグジュアリー感がある
ワインをテーマにデモデザインを起こしたため、過去の3つのテーマと比較すると高級感があるテーマになったと思います。

スクロールするとふわっと表示するアニメーションを付けたり、商品一覧やブログをマウスオンする時のホバーエフェクトもちょっと工夫してみたりしました。
全体的にカッチリしたデザインになっているので、さらに高級感を出したい場合は明朝体のフォントが非常に合うと思います。 デフォルトで明朝体になっていますが、フォントは選択できますのでお試しください。
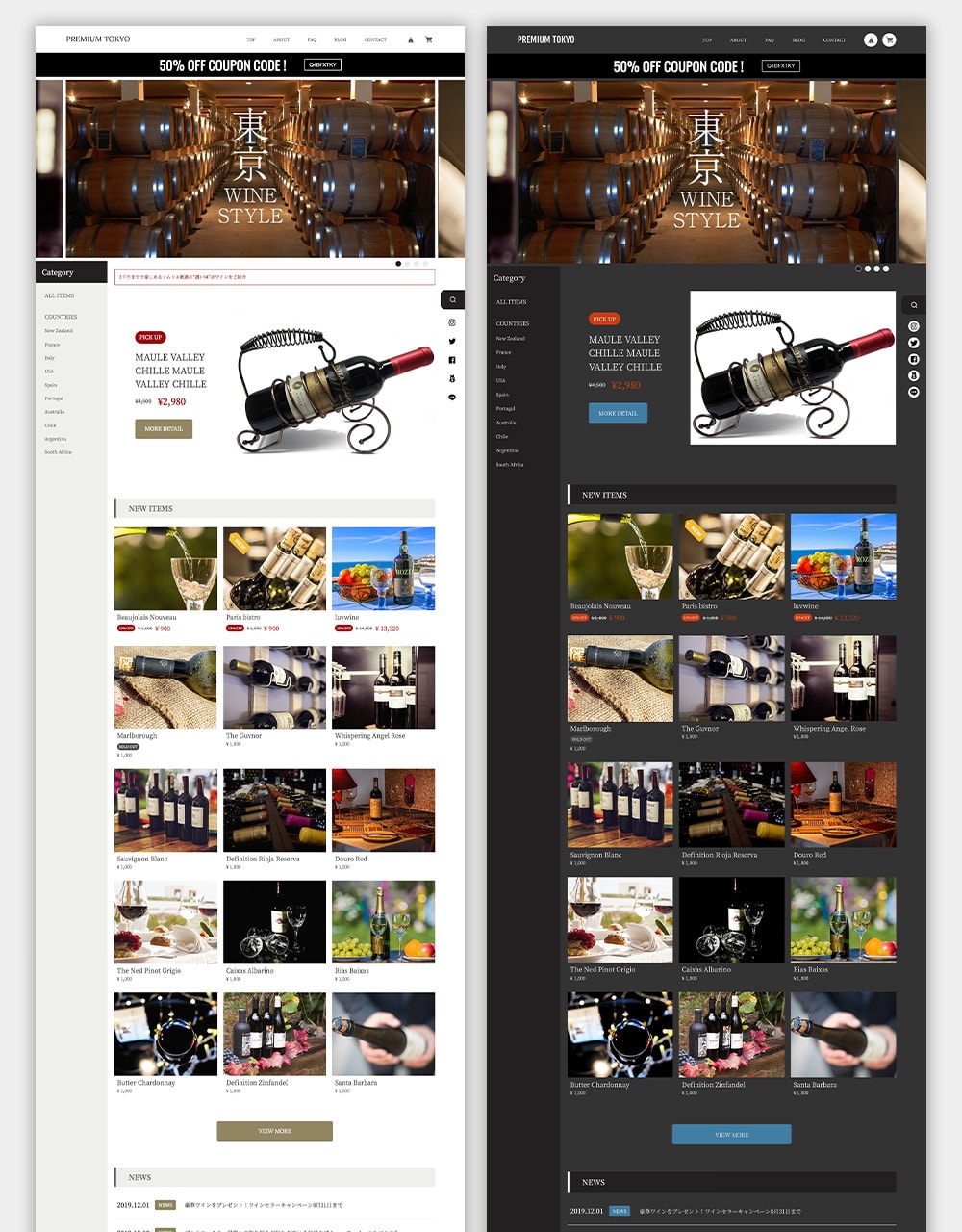
② テーマカラー変更が簡単
デフォルトは白基調のデザインですが、10個の項目で各所の色を変更できます。
- 背景
- サイドメニュー・見出し:背景色
- サイドメニュー・見出し:文字色
- テキストカラー
- リンクカラー
- ポイントカラー(ボタン背景などの装飾部分背景)
- ボタンテキストカラー
- セールカラー(SALE商品の価格文字色や割引タグの背景色)
- セールタグテキストカラー(割引タグの文字色)
ダークモードのようなテーマも簡単に設定できます。

テーマカラーのカスタマイズのコツとしては、「背景色と文字色の視認性を保つ」ことです。
全体の背景色やサイドメニューの背景色を変更した時は、テキストが見にくくなっていないかを確認して、テキストの色も調整してあげると見やすいサイトになります。
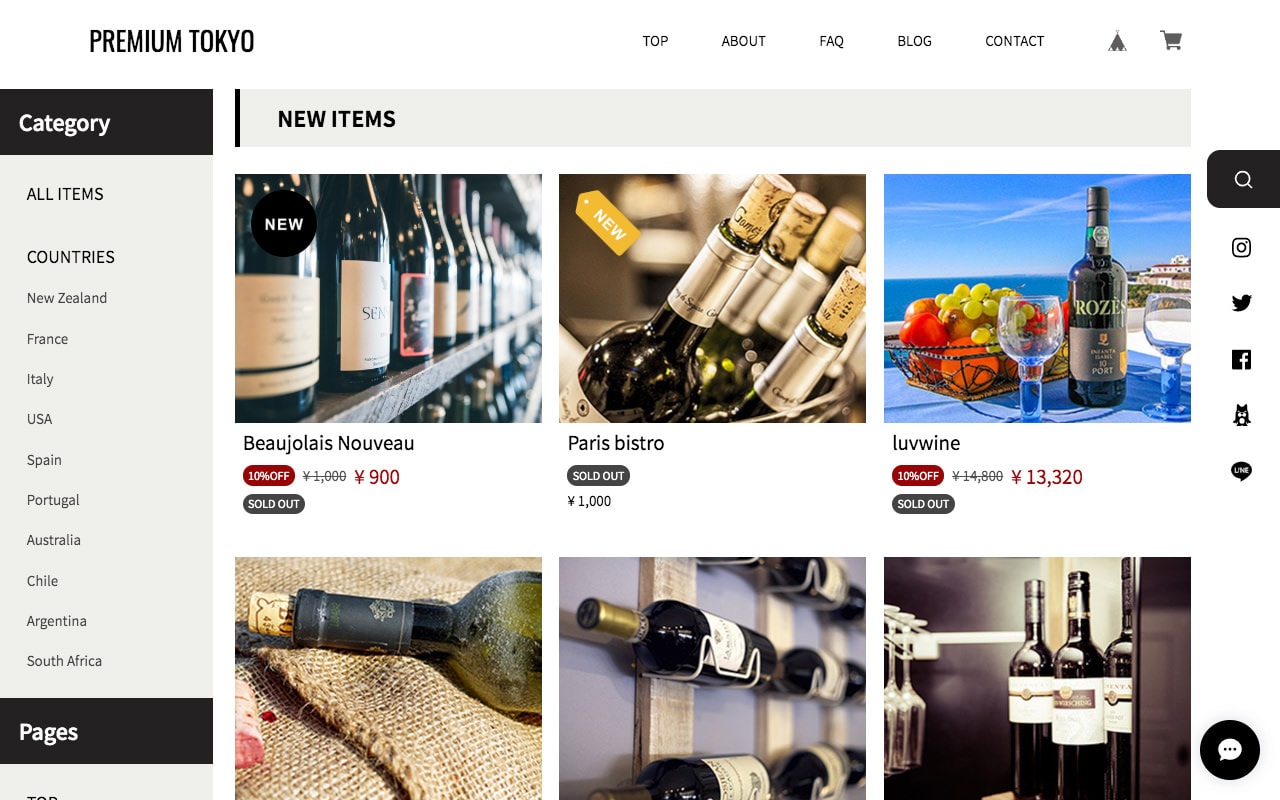
③ 不要なエリアを非表示にすればミニマルなサイトにもできる
メインビジュアルやニュース、ピックアップなどのエリアは非表示にできるので、シンプルに商品一覧だけを表示させることもできます。

メイン画像にするような画像がない!っていう場合でも普通にかっちりとした綺麗なレイアウトなのでサイトの見栄えが悪くなったりしないと思います。
④ クーポンバナーが活用できる
今回新しい機能として「クーポンバナー」を追加しました。
「クーポンバナー」はヘッダーの下にバー形式で画像もしくは入力したテキストを表示できるバナーエリアです。 「クーポンバナー」という名前は、BASEのAppにある「クーポンApp」で発行したクーポンコードを表示するためのバナーとして作ったからこんな名前になりました。

これが割と使えます!
BASEで何かキャンペーンをするとしてクーポンAppを使う際、発行されたクーポンコードをサイト内で記載する場所って案外ないんですよね。 メイン画像に埋め込むのもなんか違う気がするし、Aboutページのショップ説明に書いてもあまり意味なさそうですし。 かといって商品ページに商品ごとに書いてキャンペーンが終わったら消す、なんて商品数が多いとできません。
それをこの「クーポンバナー」でシンプルに解決します!
単に「キャッチコピー」と「クーポンコード」をセットで設定できるだけなのですが、全ページに共通して表示できる上に、目立つ色やフォントにも変更できますので「キャンペーン感」がめっちゃ出せます。

もちろんクーポンコードなしでキャッチコピーだけを表示しても使えます。
独自の画像をデザインして埋め込むこともできますし、「キャンペーンやってます感」をサイトに出すのにすごく便利です。

簡単で非常におすすめの機能なのでPREMIUM TOKYOを購入した際はぜひお試しください。
ちなみに他の有料テーマでも「フリースペース」みたいな感じでテキストやリンクを自由に書けるエリアはよくありますが、今回のようなキャンペーンバナー的な役割で特にクーポンコードに特化した機能はないんじゃないかと思います。
(全部調べてないのですでに似たようなのがあったらなんかすみません・・・)
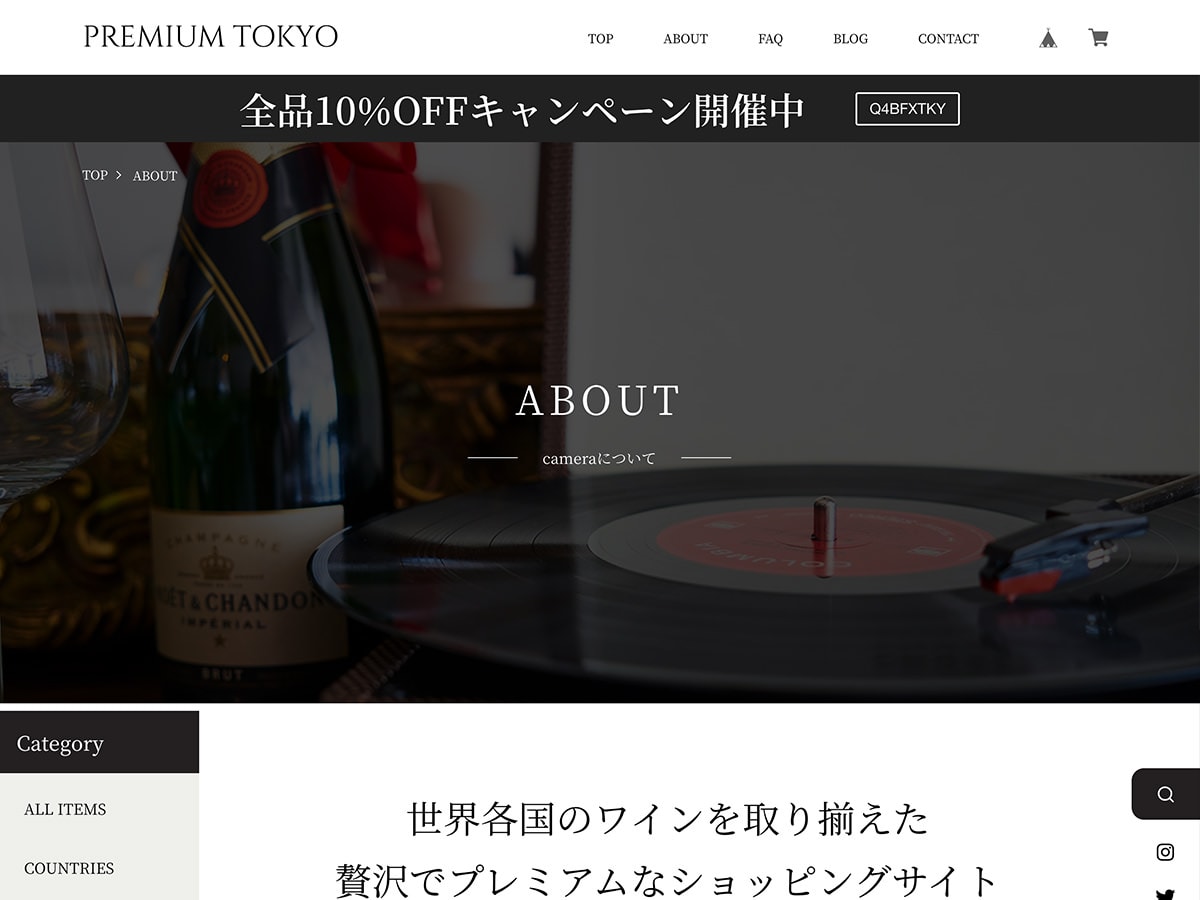
⑤ ABOUTなどの下層ページのメインビジュアルが設置できる
ABOUT・BLOG・商品一覧ページのメイン画像が設置できます。

タイトルの文字部分にアニメーションをかけているのですが、その背景として設置する形になります。 黒いフィルターがかかるような表現になりますが、画像を設置することで立体感が出てよりリッチな見栄えになります。
⑥ 全ページレスポンシブ対応

当然ですが、全ページどのデバイスでも問題なく動作しますので、スマホでもラグジュアリー感のあるリッチなデザインを維持できます。
ロゴのサイズやTOPページのスライドの画像サイズもスマホ用とPC用で個別に分けることができるので、よりスマホに合ったデザインにカスタマイズ可能です。
以上が開発者的に自信を持っておすすめできるポイントです!

カスタマイズのポイント
カスタマイズ性が高いのでけっこう自由が効くのですが、その分やろうと思えばめちゃくちゃにもできてしまいます。笑
せっかく有料で買ったのにガタガタなページになると勿体無いのですよね。
何点かここだけはしっかりルール化しておいた方がより見栄えをよく保てるよ!っていうポイントがあるので書いておきます。
1、画像のサイズ
こちらのテーマはご自身で用意する画像がけっこう多いです。
商品画像はもちろんですが、メイン画像やピックアップ、バナーなどですね。
その際に同じエリアの画像は大きさを揃えておくということがサイトを綺麗に保つ重要なポイントのひとつになります。
例えばTOPのメインビジュアルのスライドを例に説明します。
画像の推奨サイズはPCが横2480×縦1196(px)です。
これに合わせて作っていると綺麗に表示されますが、そうでなく小さい画像を設定した場合は画像が引き伸ばされて荒くなったり、画像のタテヨコ比(アスペクト比)が違う場合は変な感じに位置調整されてしまう場合があります。
また、「1枚目と2枚目で大きさが違う」といったこともなるべくない方が綺麗に見えますね。
これは商品画像やバナー・ブログの画像も同じです。
最初に画像を設定する時に綺麗に収まる画像を用意しておき、常にそれと同じサイズのものを追加したり更新したりすることでサイト全体を綺麗に保つことができます。
やっぱり一覧で見た時に商品やブログ画像の大きさや縦横比がバラバラになっているより、ビシッと同じサイズで揃っている方が印象もよくなりますよね。
2、配色
こちらのテーマは10個の項目で各所の色が変更できるのですが、よっぽど商品と合わない時以外はデフォルトのままお使いいただくことがオススメです。
もしも変更するとしても「ポイントカラー」や「セールカラー」といったアクセントになる部分の配色くらいで良いと思います。
Webデザインの話になりますが、よく言われるのが配色の基本は「3色」です。
それ以上使うとまとまりのない雑多な感じになりがちですし、目立たせたいポイントがわからないサイトになってしまう可能性もあります。
もう少し日常に近いところでいうと、服装を考える時も同じです。
あまり色を入れすぎるとよっぽどセンスがないと落ち着きがない感じになりがちです。 3色ぐらいがバランスがもっとも良いし初心者にも優しいです。
「いやいや!そう言いつつデフォルトでも3色以上使っているやん!」とツッコまれそうですが、コントラストを変えながら実質使っている色は4色ほどですし、デザインしているのはプロのデザイナーですので配色のバランスもよく考えられています。(僕がデザインしているわけではありません)
配色に自信がない方はあまり考えずにとりあえずそのままお使いください!
商品画像などにかならず色が入ると思うので、それがちょうど目立っていい感じに華やかなサイトになるはずです。
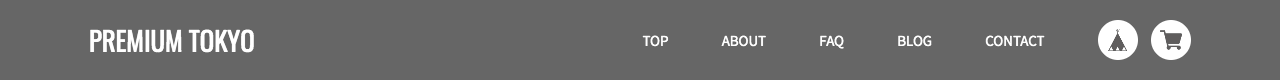
3、ロゴは横長
こちらのテーマは横長のロゴを強く推奨しております!
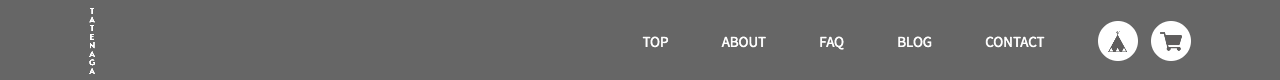
というのも、こちらを見比べていただくとわかりやすいです。


ちょっと見えにくくなってしまいましたが、下のロゴは横64 × 縦693(px)の画像を設定してみました。
このように縦長のロゴを入れてもヘッダーの大きさは変わらない仕様のため、縦長のロゴは縮小されてしまいます。
そのため横長のオーソドックスなロゴを設定することをおすすめします。
尚、画像が用意できない方はBASEの機能でロゴ画像を作ることもできますし、デザイン編集画面でテキストロゴでも設定できます。 色・字体・大きさも調整できるので、簡単に設定したい方はそういった作り方も可能です。
とりあえずロゴは横長でおねがいします!
以上、最低限ここを守っておけばPREMIUM TOKYOの潜在能力を活かせるよ!っていう3つのポイントを紹介しました。
・・・けっこうWeb制作者目線の偏った意見なので、しっくりこない方は意見は意見として良いと思うデザインを貫いてください。 PREMIUM TOKYOはあなたの味方です。笑

さいごに
BASEデザインマーケットを使ってみたい方、購入を検討中の方はぜひ「PREMIUM TOKYO」をよろしくお願いします!
ちなみに弊社で販売しているテーマの中では「camera」が1番売れています。
数でいうと累計100個は超えました。 たくさんのショップオーナーの方々に使ってもらえて非常にありがたいです。 その中でいろいろとご質問やカスタマイズについてのお問い合わせも多くなってきましたので、機会があればこのブログでコメントを解放してカスタマイズFAQ的なことをやってもいいかなぁとぼやーっと思っています。(あまり確度は高くないです。)









![AVIF [ gulpでjpg・pngからAVIF画像を生成 ]](https://notes.sharesl.net/wp-content/uploads/2022/09/avif-660x440.jpg)
![netlify UPDATE BUILD IMAGE [ビルドイメージの更新]](https://notes.sharesl.net/wp-content/uploads/2022/09/netlify-update-build-image-660x440.jpg)